mirror of
https://github.com/Swordfish90/cool-retro-term.git
synced 2025-03-30 15:08:34 +00:00
Compare commits
329 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
f157648d1e | ||
|
|
d4baaeccfc | ||
|
|
d412b66c6e | ||
|
|
74ae511f92 | ||
|
|
a3fbafe4ae | ||
|
|
8a45fbe9ed | ||
|
|
01c7929ee3 | ||
|
|
2261af17d7 | ||
|
|
41f34c3992 | ||
|
|
36b1cd2dde | ||
|
|
80374b3ec6 | ||
|
|
bc00d1e45f | ||
|
|
6ddb507247 | ||
|
|
b0f3b8f3d0 | ||
|
|
06e7191056 | ||
|
|
997131ba64 | ||
|
|
ef9f412e5f | ||
|
|
7b69d41c60 | ||
|
|
552947f507 | ||
|
|
f69f2df63c | ||
|
|
aa270067f6 | ||
|
|
28977313da | ||
|
|
cfe35d7795 | ||
|
|
4abbe332db | ||
|
|
3104abd4ad | ||
|
|
7714f7b503 | ||
|
|
9d06f10a9b | ||
|
|
8c27f7683b | ||
|
|
bf1a491789 | ||
|
|
701cb540e5 | ||
|
|
0f18a0349a | ||
|
|
205a152350 | ||
|
|
dae1a56691 | ||
|
|
39181f42cf | ||
|
|
3d706ad1a7 | ||
|
|
a31b77e5bc | ||
|
|
b417643415 | ||
|
|
dac2b4ff16 | ||
|
|
2d12b0c747 | ||
|
|
5fe26edaa6 | ||
|
|
a736cfd548 | ||
|
|
5af4214daa | ||
|
|
98ef7b329a | ||
|
|
b0e1962fa7 | ||
|
|
83684e8882 | ||
|
|
1ed7d077a9 | ||
|
|
ba4b36618f | ||
|
|
af647a4bad | ||
|
|
b719530ef0 | ||
|
|
530d61d67e | ||
|
|
3d76bcb48c | ||
|
|
70ce2f1f3c | ||
|
|
21a190a1aa | ||
|
|
a88d222709 | ||
|
|
b2defceae5 | ||
|
|
8d7565ffc4 | ||
|
|
9960b25dff | ||
|
|
411c116deb | ||
|
|
64e007f1fd | ||
|
|
c62fc365db | ||
|
|
e7e630bd5d | ||
|
|
7d77175fbb | ||
|
|
f033553972 | ||
|
|
ae1ed044ba | ||
|
|
35d601c7a7 | ||
|
|
f89aeec374 | ||
|
|
42c3b4b42e | ||
|
|
322fc31396 | ||
|
|
6e4d5cfddd | ||
|
|
d81485a8bf | ||
|
|
a9260d956c | ||
|
|
025bb560bc | ||
|
|
cdd1488e13 | ||
|
|
b8b2644969 | ||
|
|
09b5c0a5d0 | ||
|
|
1ed66f3aa2 | ||
|
|
3b4d5d1c3f | ||
|
|
f98fd5a7ad | ||
|
|
b961109623 | ||
|
|
8f0d1023a4 | ||
|
|
79773ba95c | ||
|
|
ff3f02fb8c | ||
|
|
0af2b20b3a | ||
|
|
b026fe357e | ||
|
|
ade36c013b | ||
|
|
54a6a7f590 | ||
|
|
20728e4a0f | ||
|
|
afa456f6b3 | ||
|
|
3fbfb77430 | ||
|
|
051bcb62c6 | ||
|
|
d2c57eed6d | ||
|
|
f2f38c0e0d | ||
|
|
4046bdbc6a | ||
|
|
c83cc206fd | ||
|
|
41ac14fbd3 | ||
|
|
e4c1cad1a7 | ||
|
|
863c1ac27a | ||
|
|
c85eba617c | ||
|
|
dcb7b7c309 | ||
|
|
3cee186663 | ||
|
|
06afe507f6 | ||
|
|
4268d4d770 | ||
|
|
d61dae5ab4 | ||
|
|
b5f39c1d53 | ||
|
|
767a61b86e | ||
|
|
0d3c0a2233 | ||
|
|
0431103a1d | ||
|
|
633e4e642c | ||
|
|
77dc82a381 | ||
|
|
44a63d4aaa | ||
|
|
5b3297f916 | ||
|
|
41413d4712 | ||
|
|
fd2e5ce71e | ||
|
|
e9ddd7d3b8 | ||
|
|
da6795f002 | ||
|
|
f497bb4b44 | ||
|
|
4aea85649f | ||
|
|
c56672dd04 | ||
|
|
c2dc1cd65f | ||
|
|
555783af4c | ||
|
|
b9ffae25e3 | ||
|
|
0f89936e01 | ||
|
|
6ecccb3fe1 | ||
|
|
2e003b56ea | ||
|
|
a705418b6f | ||
|
|
9767eb9d7f | ||
|
|
450b15944f | ||
|
|
1fa7cb2afa | ||
|
|
d2415ff5f9 | ||
|
|
cdbe8d73f6 | ||
|
|
38ae86f315 | ||
|
|
100201d23c | ||
|
|
db7a7f38f7 | ||
|
|
677ad5c54b | ||
|
|
b8e3cd5d64 | ||
|
|
dead1197bd | ||
|
|
a2455daa6c | ||
|
|
ddff1fc455 | ||
|
|
82f2bd6231 | ||
|
|
cc7c13e17f | ||
|
|
04a64e1312 | ||
|
|
bfecd9ebc6 | ||
|
|
6fb8ceb501 | ||
|
|
8124d101ad | ||
|
|
de8602847e | ||
|
|
9d1ca1986d | ||
|
|
a0312ff604 | ||
|
|
6f04513faa | ||
|
|
a747f55423 | ||
|
|
d27e6569a0 | ||
|
|
135ed0bf8b | ||
|
|
67ac27c054 | ||
|
|
4e123d747a | ||
|
|
9df470acfc | ||
|
|
af8edc72f4 | ||
|
|
2b2ae66b8d | ||
|
|
0a95c5dff3 | ||
|
|
56e1d80cf4 | ||
|
|
65432fd317 | ||
|
|
2ec21f5eba | ||
|
|
92e82c203f | ||
|
|
272bc5fe89 | ||
|
|
e8d5efd3b3 | ||
|
|
8b1a0a5b8e | ||
|
|
293b05fec6 | ||
|
|
37ba495354 | ||
|
|
a2e689a0dc | ||
|
|
2ea119fb31 | ||
|
|
162f59d220 | ||
|
|
880c5e722e | ||
|
|
82efa28703 | ||
|
|
c091a90cea | ||
|
|
e4c014c1a8 | ||
|
|
fe4704d0f6 | ||
|
|
9ea797b00b | ||
|
|
683f202191 | ||
|
|
1cf6e2743b | ||
|
|
2375aefebb | ||
|
|
1e04f66a11 | ||
|
|
f8bd483139 | ||
|
|
3548ce84c1 | ||
|
|
90b68f9987 | ||
|
|
44e895ee08 | ||
|
|
8032547fd0 | ||
|
|
a34dc35f0f | ||
|
|
68a5f0dd4b | ||
|
|
654f8d0761 | ||
|
|
942ff8bf4a | ||
|
|
e2c4392c6d | ||
|
|
7e771b1cfc | ||
|
|
dd799cf5c0 | ||
|
|
b8be28619a | ||
|
|
ca012a1c80 | ||
|
|
50de42ec9f | ||
|
|
38c9dd50ff | ||
|
|
27e4e3444a | ||
|
|
a8935da416 | ||
|
|
beb56c527b | ||
|
|
5e3caedaf6 | ||
|
|
0be17716f5 | ||
|
|
dda5fbc330 | ||
|
|
ffc16c6814 | ||
|
|
705371d7ee | ||
|
|
7c7810836e | ||
|
|
af9c039dcb | ||
|
|
7325835c3f | ||
|
|
e7aa72a7ab | ||
|
|
35c48de638 | ||
|
|
ae50ed980f | ||
|
|
1d6f0445f7 | ||
|
|
799ef63b81 | ||
|
|
6b22a0c03a | ||
|
|
2d54638f49 | ||
|
|
8adec835f6 | ||
|
|
a34654a9a9 | ||
|
|
b7c8108ad5 | ||
|
|
c34c3c3654 | ||
|
|
88988dd3e1 | ||
|
|
351b98189f | ||
|
|
e6a049c214 | ||
|
|
b9d027291e | ||
|
|
eb00915c39 | ||
|
|
828a22a939 | ||
|
|
875d02458e | ||
|
|
51d59cc90b | ||
|
|
a6d6ced1ad | ||
|
|
7e9855881b | ||
|
|
cf4e7ca279 | ||
|
|
0a9b2b0bac | ||
|
|
f6b0a63410 | ||
|
|
7563cd4a08 | ||
|
|
851f6d6624 | ||
|
|
cd97acfcc1 | ||
|
|
613a2c5583 | ||
|
|
4bff6efe97 | ||
|
|
c514dc7a24 | ||
|
|
32e95185ad | ||
|
|
24754edb6a | ||
|
|
79fbb76524 | ||
|
|
bbe61e4443 | ||
|
|
b85aede966 | ||
|
|
c66ca6e44f | ||
|
|
a192024fef | ||
|
|
918df9098a | ||
|
|
c9271bfa36 | ||
|
|
fa162c818b | ||
|
|
ff976e3ec2 | ||
|
|
17c5651305 | ||
|
|
7c7b049ba1 | ||
|
|
0823fe8b3d | ||
|
|
e787fd0fb5 | ||
|
|
650497bff4 | ||
|
|
2f25bd30b0 | ||
|
|
d58157a450 | ||
|
|
9d049bd041 | ||
|
|
988222b711 | ||
|
|
f42bd3036f | ||
|
|
297239fb5c | ||
|
|
dbd46d44aa | ||
|
|
254f4d6e92 | ||
|
|
e48719fa44 | ||
|
|
348e5a4e19 | ||
|
|
8d28972323 | ||
|
|
d74bd0a39b | ||
|
|
07307a6d8f | ||
|
|
151fb6e58d | ||
|
|
888ab49e44 | ||
|
|
24dad37da7 | ||
|
|
eb6a41556d | ||
|
|
5534cc4457 | ||
|
|
dde90fb5b7 | ||
|
|
efb2f749aa | ||
|
|
fbee977166 | ||
|
|
9f012b8ac8 | ||
|
|
9c3a157a84 | ||
|
|
b7f632077c | ||
|
|
bfab242344 | ||
|
|
6e54a96730 | ||
|
|
69d35a749f | ||
|
|
4745702909 | ||
|
|
e94801ee02 | ||
|
|
cc57fbdcd5 | ||
|
|
674097f672 | ||
|
|
472561c1b8 | ||
|
|
d345be2114 | ||
|
|
c505dfaa11 | ||
|
|
1574d5ab4c | ||
|
|
0a24f497cc | ||
|
|
9e629780ad | ||
|
|
98a842655a | ||
|
|
53943878c1 | ||
|
|
34360c1603 | ||
|
|
356448bb70 | ||
|
|
103cd641a7 | ||
|
|
d7fb0b3021 | ||
|
|
7bf79ec645 | ||
|
|
dd0e904432 | ||
|
|
561739ba8b | ||
|
|
b2596c0580 | ||
|
|
b1456b4fda | ||
|
|
923cf9b2bb | ||
|
|
273917060b | ||
|
|
7ba2046d14 | ||
|
|
be145c12a3 | ||
|
|
759e796fdd | ||
|
|
9121beaf8d | ||
|
|
89472dfc54 | ||
|
|
eb739195ea | ||
|
|
2da0bc9535 | ||
|
|
7255a162e9 | ||
|
|
a479506dcf | ||
|
|
cf62e85172 | ||
|
|
c0ea7acd28 | ||
|
|
7923db38c8 | ||
|
|
bf9937619e | ||
|
|
e5fe99eda9 | ||
|
|
eded375cf6 | ||
|
|
1b619a7a36 | ||
|
|
5d79e475d1 | ||
|
|
cb2b9dd3a2 | ||
|
|
04f819b331 | ||
|
|
5807ea001a | ||
|
|
28d92dc68b | ||
|
|
91a221529f | ||
|
|
844af0d93f | ||
|
|
6912d74d71 | ||
|
|
f1a6c0fcee | ||
|
|
edad3ab28c | ||
|
|
fb7e086770 |
4
.github/FUNDING.yml
vendored
Normal file
4
.github/FUNDING.yml
vendored
Normal file
@ -0,0 +1,4 @@
|
||||
# These are supported funding model platforms
|
||||
|
||||
patreon: swordfish90
|
||||
custom: ['https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=flscogna%40gmail.com&item_name=Support+CRT¤cy_code=EUR&source=url']
|
||||
98
.github/workflows/appimage.yml
vendored
Normal file
98
.github/workflows/appimage.yml
vendored
Normal file
@ -0,0 +1,98 @@
|
||||
name: "ci"
|
||||
|
||||
on:
|
||||
push:
|
||||
tags: "**"
|
||||
workflow_dispatch:
|
||||
|
||||
defaults:
|
||||
run:
|
||||
shell: bash
|
||||
|
||||
jobs:
|
||||
appimage:
|
||||
runs-on: ubuntu-18.04
|
||||
|
||||
steps:
|
||||
- name: Checkout repository
|
||||
uses: actions/checkout@v2
|
||||
with:
|
||||
submodules: true
|
||||
|
||||
- name: Install dependencies
|
||||
run: |
|
||||
sudo add-apt-repository -y ppa:beineri/opt-qt-5.15.2-bionic
|
||||
sudo apt-get update -qq
|
||||
sudo apt-get install -y \
|
||||
build-essential make wget libgl1-mesa-dev \
|
||||
qt515declarative qt515graphicaleffects \
|
||||
qt515quickcontrols qt515quickcontrols2
|
||||
|
||||
- name: Download QT appimage builder
|
||||
run: |
|
||||
wget -c -O linuxdeployqt.AppImage \
|
||||
https://github.com/probonopd/linuxdeployqt/releases/download/continuous/linuxdeployqt-continuous-x86_64.AppImage
|
||||
chmod a+x linuxdeployqt.AppImage
|
||||
|
||||
- name: Build project
|
||||
run: |
|
||||
source /opt/qt*/bin/qt*-env.sh && \
|
||||
qmake -v && \
|
||||
qmake CONFIG+=release PREFIX=/usr && \
|
||||
make -j$(nproc)
|
||||
|
||||
- name: Install to appdir
|
||||
run: |
|
||||
source /opt/qt*/bin/qt*-env.sh && \
|
||||
make INSTALL_ROOT=appdir -j$(nproc) install
|
||||
|
||||
- name: Extract version number
|
||||
run: |
|
||||
# Extract version for linuxdeployqt to name the file. Use the tag as
|
||||
# release name but remove prefix.
|
||||
echo "VERSION=$(echo '${{ github.ref }}' | sed 's;.*/;;')" >> $GITHUB_ENV
|
||||
|
||||
- name: Build appimage directory
|
||||
run: |
|
||||
mkdir -p \
|
||||
appdir/usr/bin \
|
||||
appdir/usr/lib \
|
||||
appdir/usr/share/applications \
|
||||
appdir/usr/share/metainfo \
|
||||
appdir/usr/share/icons/hicolor/128x128/apps
|
||||
|
||||
cp cool-retro-term appdir/usr/bin/
|
||||
cp cool-retro-term.desktop appdir/usr/share/applications/
|
||||
cp packaging/appdata/cool-retro-term.appdata.xml appdir/usr/share/metainfo/
|
||||
cp app/icons/128x128/cool-retro-term.png appdir/usr/share/icons/hicolor/128x128/apps/
|
||||
cp -r ./app/qml appdir/usr/
|
||||
# Workaround for https://github.com/probonopd/linuxdeployqt/issues/78
|
||||
cp -r ./qmltermwidget/QMLTermWidget appdir/usr/qml/
|
||||
|
||||
find appdir | sort
|
||||
|
||||
- name: Build appimage
|
||||
run: |
|
||||
source /opt/qt*/bin/qt*-env.sh && \
|
||||
./linuxdeployqt.AppImage appdir/usr/share/applications/cool-retro-term.desktop \
|
||||
-verbose=1 -appimage \
|
||||
-qmldir=./app/qml/ \
|
||||
-qmldir=./qmltermwidget/
|
||||
env:
|
||||
# Unset environment variables
|
||||
QTDIR:
|
||||
QT_PLUGIN_PATH:
|
||||
LD_LIBRARY_PATH:
|
||||
|
||||
- name: Upload release
|
||||
uses: softprops/action-gh-release@v1
|
||||
with:
|
||||
body: appimage release
|
||||
files: ./**/Cool_Retro_Term-*-x86_64.AppImage
|
||||
|
||||
- name: Clean up
|
||||
if: always()
|
||||
run: |
|
||||
find appdir -executable -type f -exec ldd {} \; | grep " => /usr" | cut -d " " -f 2-3 | sort | uniq
|
||||
make clean
|
||||
rm -rf appdir
|
||||
1
.gitignore
vendored
1
.gitignore
vendored
@ -18,6 +18,7 @@
|
||||
*.pro.user.*
|
||||
*.moc
|
||||
moc_*.cpp
|
||||
moc_*.h
|
||||
qrc_*.cpp
|
||||
ui_*.h
|
||||
Makefile*
|
||||
|
||||
1
.gitmodules
vendored
1
.gitmodules
vendored
@ -1,3 +1,4 @@
|
||||
[submodule "qmltermwidget"]
|
||||
path = qmltermwidget
|
||||
url = https://github.com/Swordfish90/qmltermwidget
|
||||
branch = unstable
|
||||
|
||||
37
.travis.yml
Normal file
37
.travis.yml
Normal file
@ -0,0 +1,37 @@
|
||||
sudo: required
|
||||
dist: trusty
|
||||
language: c++
|
||||
|
||||
install:
|
||||
- sudo add-apt-repository -y ppa:beineri/opt-qt58-trusty
|
||||
- sudo apt-get update -qq
|
||||
- sudo apt-get -y install build-essential qt58declarative qt58graphicaleffects qt58quickcontrols libgl1-mesa-dev
|
||||
- source /opt/qt*/bin/qt*-env.sh
|
||||
|
||||
script:
|
||||
- qmake CONFIG+=release PREFIX=/usr
|
||||
- make -j$(nproc)
|
||||
- mkdir -p appdir/usr/share/metainfo appdir/usr/bin
|
||||
- cp packaging/appdata/cool-retro-term.appdata.xml appdir/usr/share/metainfo/
|
||||
- cp cool-retro-term appdir/usr/bin/
|
||||
- cp ./cool-retro-term.desktop appdir/
|
||||
- cp ./app/icons/128x128/cool-retro-term.png appdir/
|
||||
- cp -r ./app/qml appdir/usr/
|
||||
- cp -r ./qmltermwidget/QMLTermWidget appdir/usr/qml/ # Workaround for https://github.com/probonopd/linuxdeployqt/issues/78
|
||||
- wget -c https://github.com/probonopd/linuxdeployqt/releases/download/continuous/linuxdeployqt-continuous-x86_64.AppImage
|
||||
- chmod a+x linuxdeployqt-*.AppImage
|
||||
- unset QTDIR; unset QT_PLUGIN_PATH ; unset LD_LIBRARY_PATH
|
||||
- export VERSION=$(git rev-parse --short HEAD) # linuxdeployqt uses this for naming the file
|
||||
- ./linuxdeployqt-*.AppImage appdir/usr/bin/cool-retro-term -qmldir=./app/qml/ -qmldir=./qmltermwidget/ # -verbose=3 2>&1 | grep "path:" -C 3
|
||||
- ./linuxdeployqt-*.AppImage appdir/usr/bin/cool-retro-term -qmldir=./app/qml/ -qmldir=./qmltermwidget/ -verbose=2 -appimage
|
||||
|
||||
after_success:
|
||||
- find appdir -executable -type f -exec ldd {} \; | grep " => /usr" | cut -d " " -f 2-3 | sort | uniq
|
||||
- # curl --upload-file Cool*.AppImage https://transfer.sh/Cool_Retro_Term-git.$(git rev-parse --short HEAD)-x86_64.AppImage
|
||||
- wget -c https://github.com/probonopd/uploadtool/raw/master/upload.sh
|
||||
- bash upload.sh Cool*.AppImage*
|
||||
|
||||
branches:
|
||||
except:
|
||||
- # Do not build tags that we create when we upload to GitHub Releases
|
||||
- /^(?i:continuous)/
|
||||
135
README.md
135
README.md
@ -1,129 +1,30 @@
|
||||
#cool-retro-term
|
||||
# cool-retro-term
|
||||
|
||||
##Description
|
||||
|> Default Amber|C:\ IBM DOS|$ Default Green|
|
||||
|---|---|---|
|
||||
||||
|
||||
|
||||
## Description
|
||||
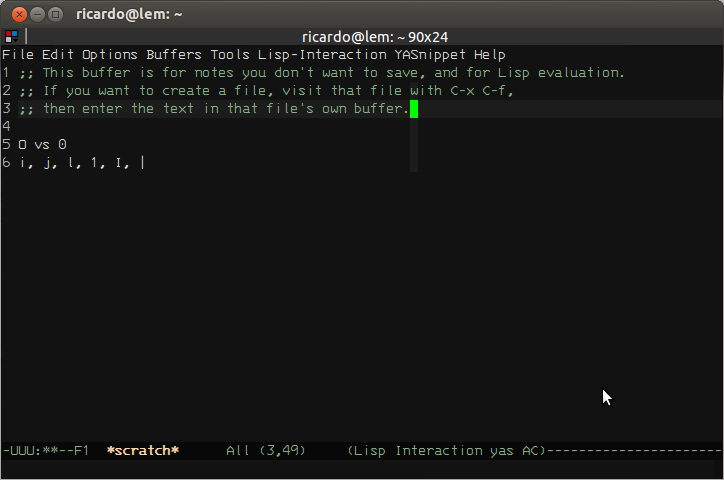
cool-retro-term is a terminal emulator which mimics the look and feel of the old cathode tube screens.
|
||||
It has been designed to be eye-candy, customizable, and reasonably lightweight.
|
||||
|
||||
It uses the QML port of qtermwidget (Konsole) developed by me: https://github.com/Swordfish90/qmltermwidget .
|
||||
It uses the QML port of qtermwidget (Konsole): https://github.com/Swordfish90/qmltermwidget.
|
||||
|
||||
This terminal emulator works under Linux and OSX and requires Qt 5.2 or higher.
|
||||
This terminal emulator works under Linux and macOS and requires Qt5. It's suggested that you stick to the latest LTS version.
|
||||
|
||||
##Screenshots
|
||||

|
||||

|
||||

|
||||
Settings such as colors, fonts, and effects can be accessed via context menu.
|
||||
|
||||
##Get cool-retro-term
|
||||
You can either build cool-retro-term yourself (see below) or walk the easy way and install one of these packages:
|
||||
## Screenshots
|
||||

|
||||

|
||||

|
||||
|
||||
Users of Fedora and openSUSE can grab a package from [Open Build Service](http://software.opensuse.org/package/cool-retro-term).
|
||||
## Install
|
||||
|
||||
Arch users can install this [package](https://aur.archlinux.org/packages/cool-retro-term-git/) directly via the [AUR](https://aur.archlinux.org):
|
||||
If you want to get a hold of the latest version, just go to the Releases page and grab the latest AppImage (Linux) or dmg (macOS).
|
||||
|
||||
yaourt -S aur/cool-retro-term-git
|
||||
Alternatively, most distributions such as Ubuntu, Fedora or Arch already package cool-retro-term in their official repositories.
|
||||
|
||||
Gentoo users can install from a 3rd-party repository preferably via layman:
|
||||
## Building
|
||||
|
||||
# USE="subversion git" emerge app-portage/layman
|
||||
# wget --no-check-certificate https://www.gerczei.eu/files/gerczei.xml -O /etc/layman/overlays/gerczei.xml
|
||||
# layman -f -a qt -a gerczei
|
||||
# ACCEPT_KEYWORDS="~*" emerge x11-terms/cool-retro-term::gerczei
|
||||
|
||||
A word of warning: USE flags and keywords are to be added to portage's configuration files and every emerge operation should be executed with '-p' (short option for --pretend) appended to the command line first as per best practice!
|
||||
|
||||
Ubuntu users of 14.04 LTS (Trusty) can use [this PPA](https://launchpad.net/~bugs-launchpad-net-falkensweb)
|
||||
|
||||
OSX users can grab the latest dmg from the release page: https://github.com/Swordfish90/cool-retro-term/releases
|
||||
|
||||
##Build instructions (Linux)
|
||||
|
||||
##Dependencies
|
||||
Make sure to install these first.
|
||||
|
||||
---
|
||||
|
||||
**Ubuntu 14.04**
|
||||
|
||||
sudo apt-get install build-essential qmlscene qt5-qmake qt5-default qtdeclarative5-dev qtdeclarative5-controls-plugin qtdeclarative5-qtquick2-plugin libqt5qml-graphicaleffects qtdeclarative5-dialogs-plugin qtdeclarative5-localstorage-plugin qtdeclarative5-window-plugin
|
||||
|
||||
---
|
||||
|
||||
**Debian Jessie**
|
||||
|
||||
sudo apt-get install build-essential qmlscene qt5-qmake qt5-default qtdeclarative5-dev qml-module-qtquick-controls qml-module-qtgraphicaleffects qml-module-qtquick-dialogs qml-module-qtquick-localstorage qml-module-qtquick-window2
|
||||
|
||||
---
|
||||
|
||||
**Fedora**
|
||||
This command should install the known fedora dependencies:
|
||||
|
||||
sudo yum -y install qt5-qtbase qt5-qtbase-devel qt5-qtdeclarative qt5-qtdeclarative-devel qt5-qtgraphicaleffects qt5-qtquickcontrols
|
||||
|
||||
or:
|
||||
|
||||
sudo dnf -y install qt5-qtbase qt5-qtbase-devel qt5-qtdeclarative qt5-qtdeclarative-devel qt5-qtgraphicaleffects qt5-qtquickcontrols
|
||||
|
||||
---
|
||||
|
||||
**Arch Linux**
|
||||
|
||||
sudo pacman -S qt5-base qt5-declarative qt5-quickcontrols qt5-graphicaleffects
|
||||
|
||||
---
|
||||
|
||||
**openSUSE**
|
||||
|
||||
Add repository with latest Qt 5 (this is only needed on openSUSE 13.1, Factory already has it):
|
||||
|
||||
sudo zypper ar http://download.opensuse.org/repositories/KDE:/Qt5/openSUSE_13.1/ KDE:Qt5
|
||||
|
||||
Install dependencies:
|
||||
|
||||
sudo zypper install libqt5-qtbase-devel libqt5-qtdeclarative-devel libqt5-qtquickcontrols libqt5-qtgraphicaleffects
|
||||
|
||||
---
|
||||
|
||||
**Anyone else**
|
||||
|
||||
Install Qt directly from here http://qt-project.org/downloads . Once done export them in you path (replace "_/opt/Qt5.3.1/5.3/gcc_64/bin_" with your correct folder):
|
||||
|
||||
export PATH=/opt/Qt5.3.1/5.3/gcc_64/bin/:$PATH
|
||||
---
|
||||
|
||||
###Compile
|
||||
Once you installed all dependencies (Qt is installed and in your path) you need to compile and run the application:
|
||||
|
||||
```bash
|
||||
# Get it from GitHub
|
||||
git clone --recursive https://github.com/Swordfish90/cool-retro-term.git
|
||||
|
||||
# Build it
|
||||
cd cool-retro-term
|
||||
|
||||
# Compile (Fedora and OpenSUSE user should use qmake-qt5 instead of qmake)
|
||||
qmake && make
|
||||
|
||||
# Have fun!
|
||||
./cool-retro-term
|
||||
```
|
||||
|
||||
##Build instructions (OSX)
|
||||
|
||||
1. Install [Xcode](https://developer.apple.com/xcode/) and agree to the licence agreement
|
||||
2. Enter the following commands into the terminal:
|
||||
|
||||
```sh
|
||||
brew install qt5
|
||||
git clone --recursive https://github.com/Swordfish90/cool-retro-term.git
|
||||
export CPPFLAGS="-I/usr/local/opt/qt5/include"
|
||||
export LDFLAGS="-L/usr/local/opt/qt5/lib"
|
||||
export PATH=/usr/local/opt/qt5/bin:$PATH
|
||||
cd cool-retro-term
|
||||
qmake && make
|
||||
mkdir cool-retro-term.app/Contents/PlugIns
|
||||
cp -r qmltermwidget/QMLTermWidget cool-retro-term.app/Contents/PlugIns
|
||||
open cool-retro-term.app
|
||||
```
|
||||
|
||||
##Donations
|
||||
I made this project in my spare time because I love what I'm doing. If you are enjoying it and you want to buy me a beer click [here](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=flscogna%40gmail%2ecom&lc=IT&item_name=Filippo%20Scognamiglio¤cy_code=EUR&bn=PP%2dDonationsBF%3abtn_donate_LG%2egif%3aNonHosted) .
|
||||
Check out the wiki and follow the instructions on how to build it on [Linux](https://github.com/Swordfish90/cool-retro-term/wiki/Build-Instructions-(Linux)) and [macOS](https://github.com/Swordfish90/cool-retro-term/wiki/Build-Instructions-(macOS)).
|
||||
|
||||
@ -1,13 +1,15 @@
|
||||
QT += qml quick widgets sql
|
||||
QT += qml quick widgets sql quickcontrols2
|
||||
TARGET = cool-retro-term
|
||||
|
||||
DESTDIR = $$OUT_PWD/../
|
||||
|
||||
HEADERS += \
|
||||
fileio.h
|
||||
fileio.h \
|
||||
monospacefontmanager.h
|
||||
|
||||
SOURCES = main.cpp \
|
||||
fileio.cpp
|
||||
fileio.cpp \
|
||||
monospacefontmanager.cpp
|
||||
|
||||
macx:ICON = icons/crt.icns
|
||||
|
||||
|
||||
60
app/main.cpp
60
app/main.cpp
@ -6,11 +6,16 @@
|
||||
|
||||
#include <QtWidgets/QApplication>
|
||||
#include <QIcon>
|
||||
#include <QQuickStyle>
|
||||
|
||||
#include <QDebug>
|
||||
#include <stdlib.h>
|
||||
|
||||
#include <QFontDatabase>
|
||||
#include <QLoggingCategory>
|
||||
|
||||
#include <fileio.h>
|
||||
#include <monospacefontmanager.h>
|
||||
|
||||
QString getNamedArgument(QStringList args, QString name, QString defaultName)
|
||||
{
|
||||
@ -30,14 +35,46 @@ int main(int argc, char *argv[])
|
||||
// This disables QT appmenu under Ubuntu, which is not working with QML apps.
|
||||
setenv("QT_QPA_PLATFORMTHEME", "", 1);
|
||||
|
||||
// Disable Connections slot warnings
|
||||
QLoggingCategory::setFilterRules("qt.qml.connections.warning=false");
|
||||
|
||||
#if defined (Q_OS_LINUX)
|
||||
setenv("QSG_RENDER_LOOP", "threaded", 0);
|
||||
#endif
|
||||
|
||||
#if defined(Q_OS_MAC)
|
||||
// This allows UTF-8 characters usage in OSX.
|
||||
setenv("LC_CTYPE", "UTF-8", 1);
|
||||
#endif
|
||||
|
||||
if (argc>1 && (!strcmp(argv[1],"-h") || !strcmp(argv[1],"--help"))) {
|
||||
QTextStream cout(stdout, QIODevice::WriteOnly);
|
||||
cout << "Usage: " << argv[0] << " [--default-settings] [--workdir <dir>] [--program <prog>] [-p|--profile <prof>] [--fullscreen] [-h|--help]" << endl;
|
||||
cout << " --default-settings Run cool-retro-term with the default settings" << endl;
|
||||
cout << " --workdir <dir> Change working directory to 'dir'" << endl;
|
||||
cout << " -e <cmd> Command to execute. This option will catch all following arguments, so use it as the last option." << endl;
|
||||
cout << " -T <title> Set window title to 'title'." << endl;
|
||||
cout << " --fullscreen Run cool-retro-term in fullscreen." << endl;
|
||||
cout << " -p|--profile <prof> Run cool-retro-term with the given profile." << endl;
|
||||
cout << " -h|--help Print this help." << endl;
|
||||
cout << " --verbose Print additional information such as profiles and settings." << endl;
|
||||
return 0;
|
||||
}
|
||||
|
||||
QString appVersion("1.2.0");
|
||||
|
||||
if (argc>1 && (!strcmp(argv[1],"-v") || !strcmp(argv[1],"--version"))) {
|
||||
QTextStream cout(stdout, QIODevice::WriteOnly);
|
||||
cout << "cool-retro-term " << appVersion << endl;
|
||||
return 0;
|
||||
}
|
||||
|
||||
QApplication app(argc, argv);
|
||||
app.setAttribute(Qt::AA_MacDontSwapCtrlAndMeta, true);
|
||||
|
||||
QQmlApplicationEngine engine;
|
||||
FileIO fileIO;
|
||||
MonospaceFontManager monospaceFontManager;
|
||||
|
||||
#if !defined(Q_OS_MAC)
|
||||
app.setWindowIcon(QIcon::fromTheme("cool-retro-term", QIcon(":../icons/32x32/cool-retro-term.png")));
|
||||
@ -45,19 +82,11 @@ int main(int argc, char *argv[])
|
||||
app.setWindowIcon(QIcon(":../icons/32x32/cool-retro-term.png"));
|
||||
#endif
|
||||
|
||||
app.setOrganizationName("cool-retro-term");
|
||||
app.setOrganizationDomain("cool-retro-term");
|
||||
|
||||
// Manage command line arguments from the cpp side
|
||||
QStringList args = app.arguments();
|
||||
if (args.contains("-h") || args.contains("--help")) {
|
||||
qDebug() << "Usage: " + args.at(0) + " [--default-settings] [--workdir <dir>] [--program <prog>] [-p|--profile <prof>] [--fullscreen] [-h|--help]";
|
||||
qDebug() << " --default-settings Run cool-retro-term with the default settings";
|
||||
qDebug() << " --workdir <dir> Change working directory to 'dir'";
|
||||
qDebug() << " -e <cmd> Command to execute. This option will catch all following arguments, so use it as the last option.";
|
||||
qDebug() << " --fullscreen Run cool-retro-term in fullscreen.";
|
||||
qDebug() << " -p|--profile <prof> Run cool-retro-term with the given profile.";
|
||||
qDebug() << " -h|--help Print this help.";
|
||||
qDebug() << " --verbose Print additional informations such as profiles and settings.";
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Manage default command
|
||||
QStringList cmdList;
|
||||
@ -66,11 +95,13 @@ int main(int argc, char *argv[])
|
||||
}
|
||||
QVariant command(cmdList.empty() ? QVariant() : cmdList[0]);
|
||||
QVariant commandArgs(cmdList.size() <= 1 ? QVariant() : QVariant(cmdList.mid(1)));
|
||||
engine.rootContext()->setContextProperty("appVersion", appVersion);
|
||||
engine.rootContext()->setContextProperty("defaultCmd", command);
|
||||
engine.rootContext()->setContextProperty("defaultCmdArgs", commandArgs);
|
||||
|
||||
engine.rootContext()->setContextProperty("workdir", getNamedArgument(args, "--workdir", "$HOME"));
|
||||
engine.rootContext()->setContextProperty("fileIO", &fileIO);
|
||||
engine.rootContext()->setContextProperty("monospaceSystemFonts", monospaceFontManager.retrieveMonospaceFonts());
|
||||
|
||||
engine.rootContext()->setContextProperty("devicePixelRatio", app.devicePixelRatio());
|
||||
|
||||
@ -81,7 +112,12 @@ int main(int argc, char *argv[])
|
||||
importPathList.prepend(QCoreApplication::applicationDirPath() + "/../../../qmltermwidget");
|
||||
engine.setImportPathList(importPathList);
|
||||
|
||||
engine.load(QUrl("qrc:/main.qml"));
|
||||
engine.load(QUrl(QStringLiteral ("qrc:/main.qml")));
|
||||
|
||||
if (engine.rootObjects().isEmpty()) {
|
||||
qDebug() << "Cannot load QML interface";
|
||||
return EXIT_FAILURE;
|
||||
}
|
||||
|
||||
// Quit the application when the engine closes.
|
||||
QObject::connect((QObject*) &engine, SIGNAL(quit()), (QObject*) &app, SLOT(quit()));
|
||||
|
||||
25
app/monospacefontmanager.cpp
Normal file
25
app/monospacefontmanager.cpp
Normal file
@ -0,0 +1,25 @@
|
||||
#include "monospacefontmanager.h"
|
||||
|
||||
#include <QDebug>
|
||||
|
||||
MonospaceFontManager::MonospaceFontManager(QObject *parent) : QObject(parent)
|
||||
{
|
||||
|
||||
}
|
||||
|
||||
QStringList MonospaceFontManager::retrieveMonospaceFonts() {
|
||||
QStringList result;
|
||||
|
||||
QFontDatabase fontDatabase;
|
||||
QStringList fontFamilies = fontDatabase.families();
|
||||
|
||||
for (int i = 0; i < fontFamilies.size(); i++) {
|
||||
QString fontFamily = fontFamilies[i];
|
||||
QFont font(fontFamily);
|
||||
if (fontDatabase.isFixedPitch(font.family())) {
|
||||
result.append(fontFamily);
|
||||
}
|
||||
}
|
||||
|
||||
return result;
|
||||
}
|
||||
15
app/monospacefontmanager.h
Normal file
15
app/monospacefontmanager.h
Normal file
@ -0,0 +1,15 @@
|
||||
#ifndef MONOSPACEFONTMANAGER_H
|
||||
#define MONOSPACEFONTMANAGER_H
|
||||
|
||||
#include <QObject>
|
||||
#include <QFontDatabase>
|
||||
|
||||
class MonospaceFontManager : public QObject
|
||||
{
|
||||
Q_OBJECT
|
||||
public:
|
||||
explicit MonospaceFontManager(QObject *parent = nullptr);
|
||||
Q_INVOKABLE QStringList retrieveMonospaceFonts();
|
||||
};
|
||||
|
||||
#endif // MONOSPACEFONTMANAGER_H
|
||||
@ -1,9 +1,28 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.2
|
||||
import QtQuick.Layouts 1.1
|
||||
import QtQuick.Window 2.0
|
||||
|
||||
Window{
|
||||
Window {
|
||||
id: dialogwindow
|
||||
title: qsTr("About")
|
||||
width: 600
|
||||
@ -11,16 +30,19 @@ Window{
|
||||
|
||||
modality: Qt.ApplicationModal
|
||||
|
||||
ColumnLayout{
|
||||
ColumnLayout {
|
||||
anchors.fill: parent
|
||||
anchors.margins: 15
|
||||
spacing: 15
|
||||
Text {
|
||||
anchors.horizontalCenter: parent.horizontalCenter
|
||||
Layout.alignment: Qt.AlignHCenter
|
||||
text: "cool-retro-term"
|
||||
font {bold: true; pointSize: 18}
|
||||
font {
|
||||
bold: true
|
||||
pointSize: 18
|
||||
}
|
||||
}
|
||||
Loader{
|
||||
Loader {
|
||||
id: mainContent
|
||||
Layout.fillHeight: true
|
||||
Layout.fillWidth: true
|
||||
@ -41,69 +63,71 @@ Window{
|
||||
}
|
||||
}
|
||||
]
|
||||
Component.onCompleted: mainContent.state = "Default";
|
||||
Component.onCompleted: mainContent.state = "Default"
|
||||
}
|
||||
Item{
|
||||
Item {
|
||||
Layout.fillWidth: true
|
||||
height: childrenRect.height
|
||||
Button{
|
||||
Button {
|
||||
anchors.left: parent.left
|
||||
text: qsTr("License")
|
||||
onClicked: {
|
||||
mainContent.state == "Default" ? mainContent.state = "License" : mainContent.state = "Default"
|
||||
mainContent.state == "Default" ? mainContent.state
|
||||
= "License" : mainContent.state = "Default"
|
||||
}
|
||||
}
|
||||
Button{
|
||||
Button {
|
||||
anchors.right: parent.right
|
||||
text: qsTr("Close")
|
||||
onClicked: dialogwindow.close();
|
||||
onClicked: dialogwindow.close()
|
||||
}
|
||||
}
|
||||
}
|
||||
// MAIN COMPONENTS ////////////////////////////////////////////////////////
|
||||
Component{
|
||||
Component {
|
||||
id: defaultComponent
|
||||
ColumnLayout{
|
||||
ColumnLayout {
|
||||
anchors.fill: parent
|
||||
spacing: 10
|
||||
Image{
|
||||
Image {
|
||||
Layout.fillWidth: true
|
||||
Layout.fillHeight: true
|
||||
anchors.horizontalCenter: parent.horizontalCenter
|
||||
Layout.alignment: Qt.AlignHCenter
|
||||
fillMode: Image.PreserveAspectFit
|
||||
source: "images/crt256.png"
|
||||
smooth: true
|
||||
}
|
||||
Text{
|
||||
anchors.horizontalCenter: parent.horizontalCenter
|
||||
Text {
|
||||
Layout.alignment: Qt.AlignCenter
|
||||
horizontalAlignment: Text.AlignHCenter
|
||||
text: appSettings.version + "\n" +
|
||||
qsTr("Author: ") + "Filippo Scognamiglio\n" +
|
||||
qsTr("Email: ") + "flscogna@gmail.com\n" +
|
||||
qsTr("Source: ") + "https://github.com/Swordfish90/cool-retro-term\n"
|
||||
text: appSettings.version + "\n" + qsTr(
|
||||
"Author: ") + "Filippo Scognamiglio\n" + qsTr(
|
||||
"Email: ") + "flscogna@gmail.com\n" + qsTr(
|
||||
"Source: ") + "https://github.com/Swordfish90/cool-retro-term\n"
|
||||
}
|
||||
}
|
||||
}
|
||||
Component{
|
||||
Component {
|
||||
id: licenseComponent
|
||||
TextArea{
|
||||
ScrollView {
|
||||
anchors.fill: parent
|
||||
readOnly: true
|
||||
text: "Copyright (c) 2013 Filippo Scognamiglio <flscogna@gmail.com>\n\n" +
|
||||
"https://github.com/Swordfish90/cool-retro-term\n\n" +
|
||||
|
||||
"cool-retro-term is free software: you can redistribute it and/or modify " +
|
||||
"it under the terms of the GNU General Public License as published by " +
|
||||
"the Free Software Foundation, either version 3 of the License, or " +
|
||||
"(at your option) any later version.\n\n" +
|
||||
|
||||
"This program is distributed in the hope that it will be useful, " +
|
||||
"but WITHOUT ANY WARRANTY; without even the implied warranty of " +
|
||||
"MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the " +
|
||||
"GNU General Public License for more details.\n\n" +
|
||||
|
||||
"You should have received a copy of the GNU General Public License " +
|
||||
"along with this program. If not, see <http://www.gnu.org/licenses/>."
|
||||
clip: true
|
||||
TextArea {
|
||||
readOnly: true
|
||||
wrapMode: TextEdit.Wrap
|
||||
text: "Copyright (c) 2013-2021 Filippo Scognamiglio <flscogna@gmail.com>\n\n"
|
||||
+ "https://github.com/Swordfish90/cool-retro-term\n\n" +
|
||||
"cool-retro-term is free software: you can redistribute it and/or modify "
|
||||
+ "it under the terms of the GNU General Public License as published by "
|
||||
+ "the Free Software Foundation, either version 3 of the License, or "
|
||||
+ "(at your option) any later version.\n\n" +
|
||||
"This program is distributed in the hope that it will be useful, "
|
||||
+ "but WITHOUT ANY WARRANTY; without even the implied warranty of "
|
||||
+ "MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the "
|
||||
+ "GNU General Public License for more details.\n\n" +
|
||||
"You should have received a copy of the GNU General Public License "
|
||||
+ "along with this program. If not, see <http://www.gnu.org/licenses/>."
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,74 +17,107 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.0
|
||||
import QtQuick.Controls 2.0
|
||||
|
||||
import "utils.js" as Utils
|
||||
|
||||
QtObject{
|
||||
property string version: "1.0.0"
|
||||
QtObject {
|
||||
readonly property string version: appVersion
|
||||
readonly property int profileVersion: 2
|
||||
|
||||
// STATIC CONSTANTS ////////////////////////////////////////////////////////
|
||||
|
||||
readonly property real screenCurvatureSize: 0.4
|
||||
readonly property real minimumFontScaling: 0.25
|
||||
readonly property real maximumFontScaling: 2.50
|
||||
|
||||
readonly property real minBurnInFadeTime: 160
|
||||
readonly property real maxBurnInFadeTime: 1600
|
||||
|
||||
property bool isMacOS: Qt.platform.os === "osx"
|
||||
|
||||
// GENERAL SETTINGS ///////////////////////////////////////////////////////
|
||||
property int x: 100
|
||||
property int y: 100
|
||||
property int width: 1024
|
||||
property int height: 768
|
||||
|
||||
property bool fullscreen: false
|
||||
property bool showMenubar: true
|
||||
property bool showMenubar: false
|
||||
|
||||
property real windowOpacity: 1.0
|
||||
property real ambientLight: 0.2
|
||||
property real contrast: 0.85
|
||||
property real brightness: 0.5
|
||||
property string wintitle: "cool-retro-term"
|
||||
|
||||
property bool showTerminalSize: true
|
||||
property real windowScaling: 1.0
|
||||
|
||||
property real fps: 24
|
||||
property real fps: 20
|
||||
property bool verbose: false
|
||||
|
||||
onWindowScalingChanged: handleFontChanged();
|
||||
|
||||
// PROFILE SETTINGS ///////////////////////////////////////////////////////
|
||||
|
||||
property string _backgroundColor: "#000000"
|
||||
property string _fontColor: "#ff8100"
|
||||
property string saturatedColor: Utils.mix(Utils.strToColor("#FFFFFF"), Utils.strToColor(_fontColor), saturationColor * 0.5)
|
||||
property color fontColor: Utils.mix(Utils.strToColor(saturatedColor), Utils.strToColor(_backgroundColor), 0.7 + (contrast * 0.3))
|
||||
property color backgroundColor: Utils.mix(Utils.strToColor(_backgroundColor), Utils.strToColor(saturatedColor), 0.7 + (contrast * 0.3))
|
||||
|
||||
property real staticNoise: 0.1
|
||||
property real screenCurvature: 0.1
|
||||
property real glowingLine: 0.2
|
||||
property real burnIn: 0.40
|
||||
property real bloom: 0.65
|
||||
|
||||
property real bloomQuality: 0.5
|
||||
property real burnInQuality: 0.5
|
||||
|
||||
property real chromaColor: 0.0
|
||||
property real saturationColor: 0.0
|
||||
property bool blinkingCursor: false
|
||||
|
||||
property real jitter: 0.18
|
||||
onWindowScalingChanged: handleFontChanged()
|
||||
|
||||
// PROFILE SETTINGS ///////////////////////////////////////////////////////
|
||||
property real windowOpacity: 1.0
|
||||
property real ambientLight: 0.2
|
||||
property real contrast: 0.80
|
||||
property real brightness: 0.5
|
||||
|
||||
property bool useCustomCommand: false
|
||||
property string customCommand: ""
|
||||
|
||||
property string _backgroundColor: "#000000"
|
||||
property string _fontColor: "#ff8100"
|
||||
property string saturatedColor: Utils.mix(Utils.strToColor("#FFFFFF"),
|
||||
Utils.strToColor(_fontColor),
|
||||
saturationColor * 0.5)
|
||||
property color fontColor: Utils.mix(Utils.strToColor(saturatedColor),
|
||||
Utils.strToColor(_backgroundColor),
|
||||
0.7 + (contrast * 0.3))
|
||||
property color backgroundColor: Utils.mix(Utils.strToColor(
|
||||
_backgroundColor),
|
||||
Utils.strToColor(saturatedColor),
|
||||
0.7 + (contrast * 0.3))
|
||||
|
||||
property real staticNoise: 0.12
|
||||
property real screenCurvature: 0.3
|
||||
property real glowingLine: 0.2
|
||||
property real burnIn: 0.25
|
||||
property real bloom: 0.55
|
||||
|
||||
property real chromaColor: 0.25
|
||||
property real saturationColor: 0.25
|
||||
|
||||
property real jitter: 0.2
|
||||
|
||||
property real horizontalSync: 0.08
|
||||
property real flickering: 0.1
|
||||
|
||||
property real rbgShift: 0.0
|
||||
|
||||
property real _margin: 0.5
|
||||
property real _frameMargin: 0.5
|
||||
|
||||
property real margin: Utils.lint(1.0, 20.0, _margin)
|
||||
property real frameMargin: Utils.lint(1.0, 50.0, _frameMargin)
|
||||
|
||||
property real totalMargin: frameMargin + margin
|
||||
|
||||
readonly property int no_rasterization: 0
|
||||
readonly property int scanline_rasterization: 1
|
||||
readonly property int pixel_rasterization: 2
|
||||
readonly property int subpixel_rasterization: 3
|
||||
|
||||
property int rasterization: no_rasterization
|
||||
|
||||
// FONTS //////////////////////////////////////////////////////////////////
|
||||
|
||||
readonly property real baseFontScaling: 0.75
|
||||
property real fontScaling: 1.0
|
||||
property real totalFontScaling: baseFontScaling * fontScaling
|
||||
|
||||
property real fontWidth: 1.0
|
||||
|
||||
property bool lowResolutionFont: false
|
||||
@ -92,378 +125,630 @@ QtObject{
|
||||
property var fontNames: ["TERMINUS_SCALED", "COMMODORE_PET", "COMMODORE_PET"]
|
||||
property var fontlist: fontManager.item.fontlist
|
||||
|
||||
signal terminalFontChanged(string fontSource, int pixelSize, int lineSpacing, real screenScaling, real fontWidth)
|
||||
signal terminalFontChanged(string fontFamily, int pixelSize, int lineSpacing, real screenScaling, real fontWidth)
|
||||
|
||||
property Loader fontManager: Loader{
|
||||
signal initializedSettings
|
||||
|
||||
property Loader fontManager: Loader {
|
||||
states: [
|
||||
State { when: rasterization == no_rasterization
|
||||
PropertyChanges {target: fontManager; source: "Fonts.qml" } },
|
||||
State { when: rasterization == scanline_rasterization
|
||||
PropertyChanges {target: fontManager; source: "FontScanlines.qml" } },
|
||||
State { when: rasterization == pixel_rasterization;
|
||||
PropertyChanges {target: fontManager; source: "FontPixels.qml" } }
|
||||
State {
|
||||
when: rasterization == no_rasterization
|
||||
PropertyChanges {
|
||||
target: fontManager
|
||||
source: "Fonts.qml"
|
||||
}
|
||||
},
|
||||
State {
|
||||
when: rasterization == scanline_rasterization
|
||||
PropertyChanges {
|
||||
target: fontManager
|
||||
source: "FontScanlines.qml"
|
||||
}
|
||||
},
|
||||
State {
|
||||
when: rasterization == pixel_rasterization
|
||||
PropertyChanges {
|
||||
target: fontManager
|
||||
source: "FontPixels.qml"
|
||||
}
|
||||
},
|
||||
State {
|
||||
when: rasterization == subpixel_rasterization
|
||||
PropertyChanges {
|
||||
target: fontManager
|
||||
source: "FontPixels.qml"
|
||||
}
|
||||
}
|
||||
]
|
||||
|
||||
onLoaded: handleFontChanged()
|
||||
}
|
||||
|
||||
onFontScalingChanged: handleFontChanged();
|
||||
onFontWidthChanged: handleFontChanged();
|
||||
property FontLoader fontLoader: FontLoader {}
|
||||
|
||||
onTotalFontScalingChanged: handleFontChanged()
|
||||
onFontWidthChanged: handleFontChanged()
|
||||
|
||||
function getIndexByName(name) {
|
||||
for (var i = 0; i < fontlist.count; i++) {
|
||||
if (name === fontlist.get(i).name)
|
||||
return i;
|
||||
var requestedName = fontlist.get(i).name
|
||||
if (name === requestedName)
|
||||
return i
|
||||
}
|
||||
return 0; // If the font is not available default to 0.
|
||||
return 0 // If the font is not available default to 0.
|
||||
}
|
||||
|
||||
function incrementScaling(){
|
||||
fontScaling = Math.min(fontScaling + 0.05, maximumFontScaling);
|
||||
handleFontChanged();
|
||||
function incrementScaling() {
|
||||
fontScaling = Math.min(fontScaling + 0.05, maximumFontScaling)
|
||||
handleFontChanged()
|
||||
}
|
||||
|
||||
function decrementScaling(){
|
||||
fontScaling = Math.max(fontScaling - 0.05, minimumFontScaling);
|
||||
handleFontChanged();
|
||||
function decrementScaling() {
|
||||
fontScaling = Math.max(fontScaling - 0.05, minimumFontScaling)
|
||||
handleFontChanged()
|
||||
}
|
||||
|
||||
function handleFontChanged(){
|
||||
if (!fontManager.item) return;
|
||||
function handleFontChanged() {
|
||||
if (!fontManager.item)
|
||||
return
|
||||
|
||||
var index = getIndexByName(fontNames[rasterization]);
|
||||
if (index === undefined) return;
|
||||
var index = getIndexByName(fontNames[rasterization])
|
||||
if (index === undefined)
|
||||
return
|
||||
|
||||
fontManager.item.selectedFontIndex = index;
|
||||
fontManager.item.scaling = fontScaling * windowScaling;
|
||||
fontManager.item.selectedFontIndex = index
|
||||
fontManager.item.scaling = totalFontScaling
|
||||
|
||||
var fontSource = fontManager.item.source;
|
||||
var pixelSize = fontManager.item.pixelSize;
|
||||
var lineSpacing = fontManager.item.lineSpacing;
|
||||
var screenScaling = fontManager.item.screenScaling;
|
||||
var fontWidth = fontManager.item.defaultFontWidth * appSettings.fontWidth;
|
||||
var fontSource = fontManager.item.source
|
||||
var pixelSize = fontManager.item.pixelSize
|
||||
var lineSpacing = fontManager.item.lineSpacing
|
||||
var screenScaling = fontManager.item.screenScaling
|
||||
var fontWidth = fontManager.item.defaultFontWidth * appSettings.fontWidth
|
||||
var fontFamily = fontManager.item.family
|
||||
var isSystemFont = fontManager.item.isSystemFont
|
||||
|
||||
lowResolutionFont = fontManager.item.lowResolutionFont;
|
||||
lowResolutionFont = fontManager.item.lowResolutionFont
|
||||
|
||||
terminalFontChanged(fontSource, pixelSize, lineSpacing, screenScaling, fontWidth);
|
||||
}
|
||||
|
||||
// FRAMES /////////////////////////////////////////////////////////////////
|
||||
|
||||
property ListModel framesList: ListModel{
|
||||
ListElement{
|
||||
name: "NO_FRAME"
|
||||
text: "No frame"
|
||||
source: ""
|
||||
reflections: false
|
||||
}
|
||||
ListElement{
|
||||
name: "SIMPLE_WHITE_FRAME"
|
||||
text: "Simple white frame"
|
||||
source: "./frames/WhiteSimpleFrame.qml"
|
||||
reflections: true
|
||||
}
|
||||
ListElement{
|
||||
name: "ROUGH_BLACK_FRAME"
|
||||
text: "Rough black frame"
|
||||
source: "./frames/BlackRoughFrame.qml"
|
||||
reflections: true
|
||||
if (!isSystemFont) {
|
||||
fontLoader.source = fontSource
|
||||
fontFamily = fontLoader.name
|
||||
}
|
||||
|
||||
terminalFontChanged(fontFamily, pixelSize, lineSpacing, screenScaling,
|
||||
fontWidth)
|
||||
}
|
||||
|
||||
function getFrameIndexByName(name) {
|
||||
for (var i = 0; i < framesList.count; i++) {
|
||||
if (name === framesList.get(i).name)
|
||||
return i;
|
||||
}
|
||||
return 0; // If the frame is not available default to 0.
|
||||
}
|
||||
|
||||
property string frameSource: "./frames/WhiteSimpleFrame.qml"
|
||||
property string frameName: "SIMPLE_WHITE_FRAME"
|
||||
|
||||
property bool _frameReflections: false
|
||||
property bool reflectionsAllowed: true
|
||||
property bool frameReflections: _frameReflections && reflectionsAllowed
|
||||
|
||||
onFrameNameChanged: {
|
||||
var index = getFrameIndexByName(frameName);
|
||||
frameSource = framesList.get(index).source;
|
||||
reflectionsAllowed = framesList.get(index).reflections;
|
||||
}
|
||||
|
||||
// DB STORAGE /////////////////////////////////////////////////////////////
|
||||
|
||||
property Storage storage: Storage{ }
|
||||
property Storage storage: Storage {}
|
||||
|
||||
function stringify(obj) {
|
||||
var replacer = function(key, val) {
|
||||
return val.toFixed ? Number(val.toFixed(4)) : val;
|
||||
var replacer = function (key, val) {
|
||||
return val.toFixed ? Number(val.toFixed(4)) : val
|
||||
}
|
||||
return JSON.stringify(obj, replacer, 2);
|
||||
return JSON.stringify(obj, replacer, 2)
|
||||
}
|
||||
|
||||
function composeSettingsString(){
|
||||
function composeSettingsString() {
|
||||
var settings = {
|
||||
fps: fps,
|
||||
windowScaling: windowScaling,
|
||||
showTerminalSize: showTerminalSize,
|
||||
fontScaling: fontScaling,
|
||||
fontNames: fontNames,
|
||||
frameReflections: _frameReflections,
|
||||
showMenubar: showMenubar,
|
||||
bloomQuality: bloomQuality,
|
||||
burnInQuality: burnInQuality
|
||||
"fps": fps,
|
||||
"x": x,
|
||||
"y": y,
|
||||
"width": width,
|
||||
"height": height,
|
||||
"windowScaling": windowScaling,
|
||||
"showTerminalSize": showTerminalSize,
|
||||
"fontScaling": fontScaling,
|
||||
"fontNames": fontNames,
|
||||
"showMenubar": showMenubar,
|
||||
"bloomQuality": bloomQuality,
|
||||
"burnInQuality": burnInQuality,
|
||||
"useCustomCommand": useCustomCommand,
|
||||
"customCommand": customCommand
|
||||
}
|
||||
return stringify(settings);
|
||||
return stringify(settings)
|
||||
}
|
||||
|
||||
function composeProfileObject(){
|
||||
function composeProfileObject() {
|
||||
var settings = {
|
||||
backgroundColor: _backgroundColor,
|
||||
fontColor: _fontColor,
|
||||
flickering: flickering,
|
||||
horizontalSync: horizontalSync,
|
||||
staticNoise: staticNoise,
|
||||
chromaColor: chromaColor,
|
||||
saturationColor: saturationColor,
|
||||
screenCurvature: screenCurvature,
|
||||
glowingLine: glowingLine,
|
||||
frameName: frameName,
|
||||
burnIn: burnIn,
|
||||
bloom: bloom,
|
||||
rasterization: rasterization,
|
||||
jitter: jitter,
|
||||
rbgShift: rbgShift,
|
||||
brightness: brightness,
|
||||
contrast: contrast,
|
||||
ambientLight: ambientLight,
|
||||
windowOpacity: windowOpacity,
|
||||
fontName: fontNames[rasterization],
|
||||
fontWidth: fontWidth
|
||||
"backgroundColor": _backgroundColor,
|
||||
"fontColor": _fontColor,
|
||||
"flickering": flickering,
|
||||
"horizontalSync": horizontalSync,
|
||||
"staticNoise": staticNoise,
|
||||
"chromaColor": chromaColor,
|
||||
"saturationColor": saturationColor,
|
||||
"screenCurvature": screenCurvature,
|
||||
"glowingLine": glowingLine,
|
||||
"burnIn": burnIn,
|
||||
"bloom": bloom,
|
||||
"rasterization": rasterization,
|
||||
"jitter": jitter,
|
||||
"rbgShift": rbgShift,
|
||||
"brightness": brightness,
|
||||
"contrast": contrast,
|
||||
"ambientLight": ambientLight,
|
||||
"windowOpacity": windowOpacity,
|
||||
"fontName": fontNames[rasterization],
|
||||
"fontWidth": fontWidth,
|
||||
"margin": _margin,
|
||||
"blinkingCursor": blinkingCursor,
|
||||
"frameMargin": _frameMargin,
|
||||
}
|
||||
return settings;
|
||||
return settings
|
||||
}
|
||||
|
||||
function composeProfileString() {
|
||||
return stringify(composeProfileObject());
|
||||
return stringify(composeProfileObject())
|
||||
}
|
||||
|
||||
function loadSettings(){
|
||||
var settingsString = storage.getSetting("_CURRENT_SETTINGS");
|
||||
var profileString = storage.getSetting("_CURRENT_PROFILE");
|
||||
function loadSettings() {
|
||||
var settingsString = storage.getSetting("_CURRENT_SETTINGS")
|
||||
var profileString = storage.getSetting("_CURRENT_PROFILE")
|
||||
|
||||
if(!settingsString) return;
|
||||
if(!profileString) return;
|
||||
if (!settingsString)
|
||||
return
|
||||
if (!profileString)
|
||||
return
|
||||
|
||||
loadSettingsString(settingsString);
|
||||
loadProfileString(profileString);
|
||||
loadSettingsString(settingsString)
|
||||
loadProfileString(profileString)
|
||||
|
||||
if (verbose)
|
||||
console.log("Loading settings: " + settingsString + profileString);
|
||||
console.log("Loading settings: " + settingsString + profileString)
|
||||
}
|
||||
|
||||
function storeSettings(){
|
||||
var settingsString = composeSettingsString();
|
||||
var profileString = composeProfileString();
|
||||
function storeSettings() {
|
||||
var settingsString = composeSettingsString()
|
||||
var profileString = composeProfileString()
|
||||
|
||||
storage.setSetting("_CURRENT_SETTINGS", settingsString);
|
||||
storage.setSetting("_CURRENT_PROFILE", profileString);
|
||||
storage.setSetting("_CURRENT_SETTINGS", settingsString)
|
||||
storage.setSetting("_CURRENT_PROFILE", profileString)
|
||||
|
||||
if (verbose) {
|
||||
console.log("Storing settings: " + settingsString);
|
||||
console.log("Storing profile: " + profileString);
|
||||
console.log("Storing settings: " + settingsString)
|
||||
console.log("Storing profile: " + profileString)
|
||||
}
|
||||
}
|
||||
|
||||
function loadSettingsString(settingsString){
|
||||
var settings = JSON.parse(settingsString);
|
||||
function loadSettingsString(settingsString) {
|
||||
var settings = JSON.parse(settingsString)
|
||||
|
||||
showTerminalSize = settings.showTerminalSize !== undefined ? settings.showTerminalSize : showTerminalSize
|
||||
showTerminalSize = settings.showTerminalSize
|
||||
!== undefined ? settings.showTerminalSize : showTerminalSize
|
||||
|
||||
fps = settings.fps !== undefined ? settings.fps: fps
|
||||
windowScaling = settings.windowScaling !== undefined ? settings.windowScaling : windowScaling
|
||||
fps = settings.fps !== undefined ? settings.fps : fps
|
||||
windowScaling = settings.windowScaling
|
||||
!== undefined ? settings.windowScaling : windowScaling
|
||||
|
||||
x = settings.x !== undefined ? settings.x : x
|
||||
y = settings.y !== undefined ? settings.y : y
|
||||
width = settings.width !== undefined ? settings.width : width
|
||||
height = settings.height !== undefined ? settings.height : height
|
||||
|
||||
fontNames = settings.fontNames !== undefined ? settings.fontNames : fontNames
|
||||
fontScaling = settings.fontScaling !== undefined ? settings.fontScaling : fontScaling
|
||||
|
||||
_frameReflections = settings.frameReflections !== undefined ? settings.frameReflections : _frameReflections;
|
||||
showMenubar = settings.showMenubar !== undefined ? settings.showMenubar : showMenubar
|
||||
|
||||
showMenubar = settings.showMenubar !== undefined ? settings.showMenubar : showMenubar;
|
||||
bloomQuality = settings.bloomQuality !== undefined ? settings.bloomQuality : bloomQuality
|
||||
burnInQuality = settings.burnInQuality
|
||||
!== undefined ? settings.burnInQuality : burnInQuality
|
||||
|
||||
bloomQuality = settings.bloomQuality !== undefined ? settings.bloomQuality : bloomQuality;
|
||||
burnInQuality = settings.burnInQuality !== undefined ? settings.burnInQuality : burnInQuality;
|
||||
useCustomCommand = settings.useCustomCommand
|
||||
!== undefined ? settings.useCustomCommand : useCustomCommand
|
||||
customCommand = settings.customCommand
|
||||
!== undefined ? settings.customCommand : customCommand
|
||||
}
|
||||
|
||||
function loadProfileString(profileString){
|
||||
var settings = JSON.parse(profileString);
|
||||
function loadProfileString(profileString) {
|
||||
var settings = JSON.parse(profileString)
|
||||
|
||||
_backgroundColor = settings.backgroundColor !== undefined ? settings.backgroundColor : _backgroundColor;
|
||||
_fontColor = settings.fontColor !== undefined ? settings.fontColor : _fontColor;
|
||||
_backgroundColor = settings.backgroundColor
|
||||
!== undefined ? settings.backgroundColor : _backgroundColor
|
||||
_fontColor = settings.fontColor !== undefined ? settings.fontColor : _fontColor
|
||||
|
||||
horizontalSync = settings.horizontalSync !== undefined ? settings.horizontalSync : horizontalSync
|
||||
flickering = settings.flickering !== undefined ? settings.flickering : flickering;
|
||||
staticNoise = settings.staticNoise !== undefined ? settings.staticNoise : staticNoise;
|
||||
chromaColor = settings.chromaColor !== undefined ? settings.chromaColor : chromaColor;
|
||||
saturationColor = settings.saturationColor !== undefined ? settings.saturationColor : saturationColor;
|
||||
screenCurvature = settings.screenCurvature !== undefined ? settings.screenCurvature : screenCurvature;
|
||||
glowingLine = settings.glowingLine !== undefined ? settings.glowingLine : glowingLine;
|
||||
horizontalSync = settings.horizontalSync
|
||||
!== undefined ? settings.horizontalSync : horizontalSync
|
||||
flickering = settings.flickering !== undefined ? settings.flickering : flickering
|
||||
staticNoise = settings.staticNoise !== undefined ? settings.staticNoise : staticNoise
|
||||
chromaColor = settings.chromaColor !== undefined ? settings.chromaColor : chromaColor
|
||||
saturationColor = settings.saturationColor
|
||||
!== undefined ? settings.saturationColor : saturationColor
|
||||
screenCurvature = settings.screenCurvature
|
||||
!== undefined ? settings.screenCurvature : screenCurvature
|
||||
glowingLine = settings.glowingLine !== undefined ? settings.glowingLine : glowingLine
|
||||
|
||||
burnIn = settings.burnIn !== undefined ? settings.burnIn : burnIn
|
||||
bloom = settings.bloom !== undefined ? settings.bloom : bloom
|
||||
|
||||
frameName = settings.frameName !== undefined ? settings.frameName : frameName;
|
||||
rasterization = settings.rasterization
|
||||
!== undefined ? settings.rasterization : rasterization
|
||||
|
||||
rasterization = settings.rasterization !== undefined ? settings.rasterization : rasterization;
|
||||
jitter = settings.jitter !== undefined ? settings.jitter : jitter
|
||||
|
||||
jitter = settings.jitter !== undefined ? settings.jitter : jitter;
|
||||
rbgShift = settings.rbgShift !== undefined ? settings.rbgShift : rbgShift
|
||||
|
||||
rbgShift = settings.rbgShift !== undefined ? settings.rbgShift : rbgShift;
|
||||
ambientLight = settings.ambientLight !== undefined ? settings.ambientLight : ambientLight
|
||||
contrast = settings.contrast !== undefined ? settings.contrast : contrast
|
||||
brightness = settings.brightness !== undefined ? settings.brightness : brightness
|
||||
windowOpacity = settings.windowOpacity
|
||||
!== undefined ? settings.windowOpacity : windowOpacity
|
||||
|
||||
ambientLight = settings.ambientLight !== undefined ? settings.ambientLight : ambientLight;
|
||||
contrast = settings.contrast !== undefined ? settings.contrast : contrast;
|
||||
brightness = settings.brightness !== undefined ? settings.brightness : brightness;
|
||||
windowOpacity = settings.windowOpacity !== undefined ? settings.windowOpacity : windowOpacity;
|
||||
fontNames[rasterization] = settings.fontName
|
||||
!== undefined ? settings.fontName : fontNames[rasterization]
|
||||
fontWidth = settings.fontWidth !== undefined ? settings.fontWidth : fontWidth
|
||||
|
||||
fontNames[rasterization] = settings.fontName !== undefined ? settings.fontName : fontNames[rasterization];
|
||||
fontWidth = settings.fontWidth !== undefined ? settings.fontWidth : fontWidth;
|
||||
_margin = settings.margin !== undefined ? settings.margin : _margin
|
||||
_frameMargin = settings.frameMargin !== undefined ? settings.frameMargin : _frameMargin
|
||||
|
||||
handleFontChanged();
|
||||
blinkingCursor = settings.blinkingCursor !== undefined ? settings.blinkingCursor : blinkingCursor
|
||||
|
||||
handleFontChanged()
|
||||
}
|
||||
|
||||
function storeCustomProfiles(){
|
||||
storage.setSetting("_CUSTOM_PROFILES", composeCustomProfilesString());
|
||||
function storeCustomProfiles() {
|
||||
storage.setSetting("_CUSTOM_PROFILES", composeCustomProfilesString())
|
||||
}
|
||||
|
||||
function loadCustomProfiles(){
|
||||
var customProfileString = storage.getSetting("_CUSTOM_PROFILES");
|
||||
if(customProfileString === undefined) customProfileString = "[]";
|
||||
loadCustomProfilesString(customProfileString);
|
||||
function loadCustomProfiles() {
|
||||
var customProfileString = storage.getSetting("_CUSTOM_PROFILES")
|
||||
if (customProfileString === undefined)
|
||||
customProfileString = "[]"
|
||||
loadCustomProfilesString(customProfileString)
|
||||
}
|
||||
|
||||
function loadCustomProfilesString(customProfilesString){
|
||||
var customProfiles = JSON.parse(customProfilesString);
|
||||
for (var i=0; i<customProfiles.length; i++) {
|
||||
var profile = customProfiles[i];
|
||||
function loadCustomProfilesString(customProfilesString) {
|
||||
var customProfiles = JSON.parse(customProfilesString)
|
||||
for (var i = 0; i < customProfiles.length; i++) {
|
||||
var profile = customProfiles[i]
|
||||
|
||||
if (verbose)
|
||||
console.log("Loading custom profile: " + stringify(profile));
|
||||
console.log("Loading custom profile: " + stringify(profile))
|
||||
|
||||
profilesList.append(profile);
|
||||
profilesList.append(profile)
|
||||
}
|
||||
}
|
||||
|
||||
function composeCustomProfilesString(){
|
||||
function composeCustomProfilesString() {
|
||||
var customProfiles = []
|
||||
for(var i=0; i<profilesList.count; i++){
|
||||
var profile = profilesList.get(i);
|
||||
if(profile.builtin) continue;
|
||||
customProfiles.push({text: profile.text, obj_string: profile.obj_string, builtin: false})
|
||||
for (var i = 0; i < profilesList.count; i++) {
|
||||
var profile = profilesList.get(i)
|
||||
if (profile.builtin)
|
||||
continue
|
||||
customProfiles.push({
|
||||
"text": profile.text,
|
||||
"obj_string": profile.obj_string,
|
||||
"builtin": false
|
||||
})
|
||||
}
|
||||
return stringify(customProfiles);
|
||||
return stringify(customProfiles)
|
||||
}
|
||||
|
||||
function loadProfile(index){
|
||||
var profile = profilesList.get(index);
|
||||
loadProfileString(profile.obj_string);
|
||||
function loadProfile(index) {
|
||||
var profile = profilesList.get(index)
|
||||
loadProfileString(profile.obj_string)
|
||||
}
|
||||
|
||||
function appendCustomProfile(name, profileString) {
|
||||
profilesList.append({text: name, obj_string: profileString, builtin: false});
|
||||
profilesList.append({
|
||||
"text": name,
|
||||
"obj_string": profileString,
|
||||
"builtin": false
|
||||
})
|
||||
}
|
||||
|
||||
// PROFILES ///////////////////////////////////////////////////////////////
|
||||
|
||||
property ListModel profilesList: ListModel{
|
||||
ListElement{
|
||||
property ListModel profilesList: ListModel {
|
||||
ListElement {
|
||||
text: "Default Amber"
|
||||
obj_string: '{"ambientLight":0.16,"backgroundColor":"#000000","bloom":0.65,"brightness":0.5,"flickering":0.1,"contrast":0.85,"fontName":"TERMINUS_SCALED","fontColor":"#ff8100","frameName":"SIMPLE_WHITE_FRAME","glowingLine":0.2,"horizontalSync":0.16,"jitter":0.18,"burnIn":0.4,"staticNoise":0.1,"rasterization":0,"screenCurvature":0.1,"windowOpacity":1,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
obj_string: '{
|
||||
"ambientLight": 0.2,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.5538,
|
||||
"brightness": 0.5,
|
||||
"burnIn": 0.2517,
|
||||
"chromaColor": 0.2483,
|
||||
"contrast": 0.7959,
|
||||
"flickering": 0.1,
|
||||
"fontColor": "#ff8100",
|
||||
"fontName": "TERMINUS_SCALED",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.2,
|
||||
"horizontalSync": 0.08,
|
||||
"jitter": 0.1997,
|
||||
"rasterization": 0,
|
||||
"rbgShift": 0,
|
||||
"saturationColor": 0.2483,
|
||||
"screenCurvature": 0.3,
|
||||
"staticNoise": 0.1198,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.1
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
text: "Default Green"
|
||||
obj_string: '{"ambientLight":0.16,"backgroundColor":"#000000","bloom":0.4,"brightness":0.5,"flickering":0.1,"contrast":0.85,"fontName":"TERMINUS_SCALED","fontColor":"#0ccc68","frameName":"SIMPLE_WHITE_FRAME","glowingLine":0.2,"horizontalSync":0.16,"jitter":0.18,"burnIn":0.45,"staticNoise":0.1,"rasterization":0,"screenCurvature":0.1,"windowOpacity":1,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
ListElement {
|
||||
text: "Monochrome Green"
|
||||
obj_string: '{
|
||||
"ambientLight": 0.2,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.5538,
|
||||
"brightness": 0.5,
|
||||
"burnIn": 0.2517,
|
||||
"chromaColor": 0.0,
|
||||
"contrast": 0.7959,
|
||||
"flickering": 0.1,
|
||||
"fontColor": "#0ccc68",
|
||||
"fontName": "TERMINUS_SCALED",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.2,
|
||||
"horizontalSync": 0.08,
|
||||
"jitter": 0.1997,
|
||||
"rasterization": 0,
|
||||
"rbgShift": 0,
|
||||
"saturationColor": 0.0,
|
||||
"screenCurvature": 0.3,
|
||||
"staticNoise": 0.1198,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.1
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
text: "Default Scanlines"
|
||||
obj_string: '{"ambientLight":0.16,"backgroundColor":"#000000","bloom":0.4,"brightness":0.5,"flickering":0.1,"contrast":0.85,"fontName":"COMMODORE_PET","fontColor":"#00ff5b","frameName":"SIMPLE_WHITE_FRAME","glowingLine":0.2,"horizontalSync":0.14,"jitter":0.11,"burnIn":0.4,"staticNoise":0.05,"rasterization":1,"screenCurvature":0.1,"windowOpacity":1,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
ListElement {
|
||||
text: "Green Scanlines"
|
||||
obj_string: '{
|
||||
"ambientLight": 0,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.6,
|
||||
"brightness": 0.5,
|
||||
"burnIn": 0.3,
|
||||
"chromaColor": 0.5,
|
||||
"contrast": 0.6,
|
||||
"flickering": 0.1,
|
||||
"fontColor": "#7cff4f",
|
||||
"fontName": "PRO_FONT_SCALED",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.2,
|
||||
"horizontalSync": 0.151,
|
||||
"jitter": 0.11,
|
||||
"rasterization": 1,
|
||||
"rbgShift": 0,
|
||||
"saturationColor": 0.5,
|
||||
"screenCurvature": 0.3,
|
||||
"staticNoise": 0.15,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.1
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
text: "Default Pixelated"
|
||||
obj_string: '{"ambientLight":0.16,"backgroundColor":"#000000","bloom":0,"brightness":0.5,"flickering":0.2,"contrast":0.85,"fontName":"COMMODORE_PET","fontColor":"#ffffff","frameName":"ROUGH_BLACK_FRAME","glowingLine":0.2,"horizontalSync":0.2,"jitter":0,"burnIn":0.45,"staticNoise":0.19,"rasterization":2,"screenCurvature":0.05,"windowOpacity":1,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
obj_string: '{
|
||||
"ambientLight": 0,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.4045,
|
||||
"brightness": 0.6041,
|
||||
"burnIn": 0.1024,
|
||||
"chromaColor": 0.7517,
|
||||
"contrast": 0.7473,
|
||||
"flickering": 0.1962,
|
||||
"fontColor": "#ffffff",
|
||||
"fontName": "COMMODORE_PET",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.2,
|
||||
"horizontalSync": 0.151,
|
||||
"jitter": 0,
|
||||
"rasterization": 2,
|
||||
"rbgShift": 0,
|
||||
"saturationColor": 0,
|
||||
"screenCurvature": 0,
|
||||
"staticNoise": 0.15,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.1
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
text: "Apple ]["
|
||||
obj_string: '{"ambientLight":0.16,"backgroundColor":"#000000","bloom":0.5,"brightness":0.5,"flickering":0.2,"contrast":0.85,"fontName":"APPLE_II","fontColor":"#2fff91","frameName":"SIMPLE_WHITE_FRAME","glowingLine":0.22,"horizontalSync":0.16,"jitter":0.1,"burnIn":0.65,"staticNoise":0.08,"rasterization":1,"screenCurvature":0.18,"windowOpacity":1,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
obj_string: '{
|
||||
"ambientLight": 0.3038,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.5,
|
||||
"brightness": 0.5,
|
||||
"burnIn": 0.5017,
|
||||
"chromaColor": 0,
|
||||
"contrast": 0.85,
|
||||
"flickering": 0.2,
|
||||
"fontColor": "#00d56d",
|
||||
"fontName": "APPLE_II",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.22,
|
||||
"horizontalSync": 0.16,
|
||||
"jitter": 0.1,
|
||||
"rasterization": 1,
|
||||
"rbgShift": 0,
|
||||
"saturationColor": 0,
|
||||
"screenCurvature": 0.5,
|
||||
"staticNoise": 0.099,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.2
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
text: "Vintage"
|
||||
obj_string: '{"ambientLight":0.5,"backgroundColor":"#000000","bloom":0.4,"brightness":0.5,"flickering":0.9,"contrast":0.80,"fontName":"COMMODORE_PET","fontColor":"#00ff3e","frameName":"ROUGH_BLACK_FRAME","glowingLine":0.3,"horizontalSync":0.42,"jitter":0.4,"burnIn":0.75,"staticNoise":0.2,"rasterization":1,"screenCurvature":0.1,"windowOpacity":1,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
obj_string: '{
|
||||
"ambientLight": 0.5,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.4983,
|
||||
"brightness": 0.5014,
|
||||
"burnIn": 0.4983,
|
||||
"chromaColor": 0,
|
||||
"contrast": 0.7473,
|
||||
"flickering": 0.9,
|
||||
"fontColor": "#00ff3e",
|
||||
"fontName": "COMMODORE_PET",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.3,
|
||||
"horizontalSync": 0.42,
|
||||
"jitter": 0.4,
|
||||
"rasterization": 1,
|
||||
"rbgShift": 0.2969,
|
||||
"saturationColor": 0,
|
||||
"screenCurvature": 0.5,
|
||||
"staticNoise": 0.2969,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.5
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
text: "IBM Dos"
|
||||
obj_string: '{"ambientLight":0.16,"backgroundColor":"#000000","bloom":0.4,"brightness":0.5,"flickering":0.07,"contrast":0.85,"fontName":"IBM_DOS","fontColor":"#ffffff","frameName":"SIMPLE_WHITE_FRAME","glowingLine":0.13,"horizontalSync":0,"jitter":0.16,"burnIn":0.3,"staticNoise":0.03,"rasterization":0,"screenCurvature":0.1,"windowOpacity":1,"chromaColor":1,"saturationColor":0,"rbgShift":0.35,"fontWidth":1.0}'
|
||||
obj_string: '{
|
||||
"ambientLight": 0.151,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.2969,
|
||||
"brightness": 0.5,
|
||||
"burnIn": 0.0469,
|
||||
"chromaColor": 1,
|
||||
"contrast": 0.85,
|
||||
"flickering": 0.0955,
|
||||
"fontColor": "#ffffff",
|
||||
"fontName": "IBM_DOS",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.1545,
|
||||
"horizontalSync": 0,
|
||||
"jitter": 0.1545,
|
||||
"rasterization": 0,
|
||||
"rbgShift": 0.3524,
|
||||
"saturationColor": 0,
|
||||
"screenCurvature": 0.4,
|
||||
"staticNoise": 0.0503,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.2
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
text: "IBM 3278"
|
||||
obj_string: '{"ambientLight":0.1,"backgroundColor":"#000000","bloom":0.15,"brightness":0.5,"flickering":0,"contrast":0.85,"fontName":"IBM_3278","fontColor":"#0ccc68","frameName":"SIMPLE_WHITE_FRAME","glowingLine":0,"horizontalSync":0,"jitter":0,"burnIn":0.6,"staticNoise":0,"rasterization":0,"screenCurvature":0.1,"windowOpacity":1,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
obj_string: '{
|
||||
"ambientLight": 0.1,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.2969,
|
||||
"brightness": 0.5,
|
||||
"burnIn": 0.6,
|
||||
"chromaColor": 0,
|
||||
"contrast": 0.85,
|
||||
"flickering": 0,
|
||||
"fontColor": "#0ccc68",
|
||||
"fontName": "IBM_3278",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0,
|
||||
"horizontalSync": 0,
|
||||
"jitter": 0,
|
||||
"rasterization": 0,
|
||||
"rbgShift": 0,
|
||||
"saturationColor": 0,
|
||||
"screenCurvature": 0.2,
|
||||
"staticNoise": 0,
|
||||
"windowOpacity": 1,
|
||||
"margin": 0.5,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0.1
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
ListElement{
|
||||
text: "Transparent Green"
|
||||
obj_string: '{"ambientLight":0.2,"backgroundColor":"#000000","bloom":0.45,"brightness":0.5,"flickering":0.20,"contrast":0.85,"fontName":"TERMINUS_SCALED","fontColor":"#0ccc68","frameName":"NO_FRAME","glowingLine":0.16,"horizontalSync":0.1,"jitter":0.20,"burnIn":0.25,"staticNoise":0.20,"rasterization":0,"screenCurvature":0.05,"windowOpacity":0.60,"chromaColor":0,"saturationColor":0,"rbgShift":0,"fontWidth":1.0}'
|
||||
ListElement {
|
||||
text: "Futuristic"
|
||||
obj_string: '{
|
||||
"ambientLight": 0,
|
||||
"backgroundColor": "#000000",
|
||||
"bloom": 0.5017,
|
||||
"brightness": 0.5014,
|
||||
"burnIn": 0.0955,
|
||||
"chromaColor": 1,
|
||||
"contrast": 0.85,
|
||||
"flickering": 0.2,
|
||||
"fontColor": "#729fcf",
|
||||
"fontName": "TERMINUS",
|
||||
"fontWidth": 1,
|
||||
"glowingLine": 0.1476,
|
||||
"horizontalSync": 0,
|
||||
"jitter": 0.099,
|
||||
"rasterization": 0,
|
||||
"rbgShift": 0,
|
||||
"saturationColor": 0.4983,
|
||||
"screenCurvature": 0,
|
||||
"staticNoise": 0.0955,
|
||||
"windowOpacity": 0.7,
|
||||
"margin": 0.1,
|
||||
"blinkingCursor": false,
|
||||
"frameMargin": 0
|
||||
}'
|
||||
builtin: true
|
||||
}
|
||||
}
|
||||
|
||||
function getProfileIndexByName(name) {
|
||||
for (var i = 0; i < profilesList.count; i++) {
|
||||
if(profilesList.get(i).text === name)
|
||||
return i;
|
||||
if (profilesList.get(i).text === name)
|
||||
return i
|
||||
}
|
||||
return -1;
|
||||
return -1
|
||||
}
|
||||
|
||||
Component.onCompleted: {
|
||||
// Manage the arguments from the QML side.
|
||||
var args = Qt.application.arguments;
|
||||
var args = Qt.application.arguments
|
||||
if (args.indexOf("--verbose") !== -1) {
|
||||
verbose = true;
|
||||
verbose = true
|
||||
}
|
||||
if (args.indexOf("--default-settings") === -1) {
|
||||
loadSettings();
|
||||
loadSettings()
|
||||
}
|
||||
|
||||
loadCustomProfiles();
|
||||
loadCustomProfiles()
|
||||
|
||||
var profileArgPosition = args.indexOf("--profile");
|
||||
var profileArgPosition = args.indexOf("--profile")
|
||||
if (profileArgPosition !== -1) {
|
||||
var profileIndex = getProfileIndexByName(args[profileArgPosition + 1]);
|
||||
var profileIndex = getProfileIndexByName(
|
||||
args[profileArgPosition + 1])
|
||||
if (profileIndex !== -1)
|
||||
loadProfile(profileIndex);
|
||||
loadProfile(profileIndex)
|
||||
else
|
||||
console.log("Warning: selected profile is not valid; ignoring it");
|
||||
console.log("Warning: selected profile is not valid; ignoring it")
|
||||
}
|
||||
|
||||
if (args.indexOf("--fullscreen") !== -1) {
|
||||
fullscreen = true;
|
||||
showMenubar = false;
|
||||
fullscreen = true
|
||||
showMenubar = false
|
||||
}
|
||||
|
||||
if (args.indexOf("-T") !== -1) {
|
||||
wintitle = args[args.indexOf("-T") + 1]
|
||||
}
|
||||
|
||||
initializedSettings()
|
||||
}
|
||||
Component.onDestruction: {
|
||||
storeSettings();
|
||||
storeCustomProfiles();
|
||||
//storage.dropSettings(); //DROPS THE SETTINGS!.. REMEMBER TO DISABLE ONCE ENABLED!!
|
||||
storeSettings()
|
||||
storeCustomProfiles()
|
||||
// storage.dropSettings(); //DROPS THE SETTINGS!.. REMEMBER TO DISABLE ONCE ENABLED!!
|
||||
}
|
||||
|
||||
// VARS ///////////////////////////////////////////////////////////////////
|
||||
|
||||
property Label _sampleLabel: Label {
|
||||
text: "100%"
|
||||
}
|
||||
|
||||
161
app/qml/BurnInEffect.qml
Normal file
161
app/qml/BurnInEffect.qml
Normal file
@ -0,0 +1,161 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.0
|
||||
|
||||
import "utils.js" as Utils
|
||||
|
||||
Loader {
|
||||
id: burnInEffect
|
||||
|
||||
property ShaderEffectSource source: item ? item.source : null
|
||||
|
||||
property real lastUpdate: 0
|
||||
property real prevLastUpdate: 0
|
||||
|
||||
property real burnIn: appSettings.burnIn
|
||||
property real burnInFadeTime: 1 / Utils.lint(_minBurnInFadeTime, _maxBurnInFadeTime, burnIn)
|
||||
property real _minBurnInFadeTime: appSettings.minBurnInFadeTime
|
||||
property real _maxBurnInFadeTime: appSettings.maxBurnInFadeTime
|
||||
|
||||
active: appSettings.burnIn !== 0
|
||||
|
||||
anchors.fill: parent
|
||||
|
||||
function completelyUpdate() {
|
||||
let newTime = timeManager.time
|
||||
if (newTime > lastUpdate) {
|
||||
prevLastUpdate = lastUpdate
|
||||
lastUpdate = newTime
|
||||
}
|
||||
|
||||
item.source.scheduleUpdate()
|
||||
}
|
||||
|
||||
function restartBlurSource() {
|
||||
prevLastUpdate = timeManager.time
|
||||
lastUpdate = prevLastUpdate
|
||||
completelyUpdate()
|
||||
}
|
||||
|
||||
sourceComponent: Item {
|
||||
property alias source: burnInEffectSource
|
||||
|
||||
ShaderEffectSource {
|
||||
id: burnInEffectSource
|
||||
|
||||
anchors.fill: parent
|
||||
|
||||
sourceItem: burnInShaderEffect
|
||||
live: false
|
||||
recursive: true
|
||||
hideSource: true
|
||||
wrapMode: ShaderEffectSource.ClampToEdge
|
||||
|
||||
format: ShaderEffectSource.RGBA
|
||||
smooth: true
|
||||
|
||||
visible: false
|
||||
|
||||
Connections {
|
||||
target: kterminal
|
||||
|
||||
onImagePainted: {
|
||||
completelyUpdate()
|
||||
}
|
||||
}
|
||||
// Restart blurred source settings change.
|
||||
Connections {
|
||||
target: appSettings
|
||||
|
||||
onBurnInChanged: {
|
||||
burnInEffect.restartBlurSource()
|
||||
}
|
||||
|
||||
onTerminalFontChanged: {
|
||||
burnInEffect.restartBlurSource()
|
||||
}
|
||||
|
||||
onRasterizationChanged: {
|
||||
burnInEffect.restartBlurSource()
|
||||
}
|
||||
|
||||
onBurnInQualityChanged: {
|
||||
burnInEffect.restartBlurSource()
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
ShaderLibrary {
|
||||
id: shaderLibrary
|
||||
}
|
||||
|
||||
ShaderEffect {
|
||||
id: burnInShaderEffect
|
||||
|
||||
property variant txt_source: kterminalSource
|
||||
property variant burnInSource: burnInEffectSource
|
||||
property real burnInTime: burnInFadeTime
|
||||
property real lastUpdate: burnInEffect.lastUpdate
|
||||
property real prevLastUpdate: burnInEffect.prevLastUpdate
|
||||
|
||||
anchors.fill: parent
|
||||
blending: false
|
||||
|
||||
fragmentShader:
|
||||
"#ifdef GL_ES
|
||||
precision mediump float;
|
||||
#endif\n" +
|
||||
|
||||
"uniform lowp float qt_Opacity;" +
|
||||
"uniform lowp sampler2D txt_source;" +
|
||||
|
||||
"varying highp vec2 qt_TexCoord0;
|
||||
|
||||
uniform lowp sampler2D burnInSource;
|
||||
uniform highp float burnInTime;
|
||||
|
||||
uniform highp float lastUpdate;
|
||||
|
||||
uniform highp float prevLastUpdate;" +
|
||||
|
||||
shaderLibrary.rgb2grey +
|
||||
|
||||
"void main() {
|
||||
vec2 coords = qt_TexCoord0;
|
||||
|
||||
vec3 txtColor = texture2D(txt_source, coords).rgb;
|
||||
vec4 accColor = texture2D(burnInSource, coords);
|
||||
|
||||
float prevMask = accColor.a;
|
||||
float currMask = rgb2grey(txtColor);
|
||||
|
||||
highp float blurDecay = clamp((lastUpdate - prevLastUpdate) * burnInTime, 0.0, 1.0);
|
||||
blurDecay = max(0.0, blurDecay - prevMask);
|
||||
vec3 blurColor = accColor.rgb - vec3(blurDecay);
|
||||
vec3 color = max(blurColor, txtColor);
|
||||
|
||||
gl_FragColor = vec4(color, currMask);
|
||||
}
|
||||
"
|
||||
|
||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,51 +0,0 @@
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
|
||||
MenuBar {
|
||||
id: defaultMenuBar
|
||||
property bool visible: true
|
||||
Menu {
|
||||
title: qsTr("File")
|
||||
visible: defaultMenuBar.visible
|
||||
MenuItem {action: quitAction}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("Edit")
|
||||
visible: defaultMenuBar.visible
|
||||
MenuItem {action: copyAction}
|
||||
MenuItem {action: pasteAction}
|
||||
MenuSeparator{visible: Qt.platform.os !== "osx"}
|
||||
MenuItem {action: showsettingsAction}
|
||||
}
|
||||
Menu{
|
||||
title: qsTr("View")
|
||||
visible: defaultMenuBar.visible
|
||||
MenuItem {action: fullscreenAction; visible: fullscreenAction.enabled}
|
||||
MenuItem {action: showMenubarAction; visible: showMenubarAction.enabled}
|
||||
MenuSeparator{visible: showMenubarAction.enabled}
|
||||
MenuItem {action: zoomIn}
|
||||
MenuItem {action: zoomOut}
|
||||
}
|
||||
Menu{
|
||||
id: profilesMenu
|
||||
title: qsTr("Profiles")
|
||||
visible: defaultMenuBar.visible
|
||||
Instantiator{
|
||||
model: appSettings.profilesList
|
||||
delegate: MenuItem {
|
||||
text: model.text
|
||||
onTriggered: {
|
||||
appSettings.loadProfileString(obj_string);
|
||||
appSettings.handleFontChanged();
|
||||
}
|
||||
}
|
||||
onObjectAdded: profilesMenu.insertItem(index, object)
|
||||
onObjectRemoved: profilesMenu.removeItem(object)
|
||||
}
|
||||
}
|
||||
Menu{
|
||||
title: qsTr("Help")
|
||||
visible: defaultMenuBar.visible
|
||||
MenuItem {action: showAboutAction}
|
||||
}
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,9 +17,8 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.0
|
||||
import QtQuick.Layouts 1.1
|
||||
|
||||
import "Components"
|
||||
@ -28,47 +27,46 @@ RowLayout {
|
||||
property alias name: check.text
|
||||
|
||||
property double value
|
||||
property alias min_value: slider.minimumValue
|
||||
property alias max_value: slider.maximumValue
|
||||
property alias min_value: slider.from
|
||||
property alias max_value: slider.to
|
||||
property alias stepSize: slider.stepSize
|
||||
|
||||
signal newValue(real newValue);
|
||||
signal newValue(real newValue)
|
||||
|
||||
id: setting_component
|
||||
anchors.left: parent.left
|
||||
anchors.right: parent.right
|
||||
Layout.fillWidth: true
|
||||
|
||||
onValueChanged: {
|
||||
check.checked = !(value == 0);
|
||||
if(check.checked)
|
||||
slider.value = value;
|
||||
check.checked = !(value == 0)
|
||||
if (check.checked)
|
||||
slider.value = value
|
||||
}
|
||||
|
||||
CheckBox{
|
||||
CheckBox {
|
||||
id: check
|
||||
implicitWidth: 160
|
||||
onClicked: {
|
||||
if(!checked){
|
||||
checked = false;
|
||||
slider.enabled = false;
|
||||
newValue(0);
|
||||
if (!checked) {
|
||||
checked = false
|
||||
slider.enabled = false
|
||||
newValue(0)
|
||||
} else {
|
||||
checked = true;
|
||||
newValue(slider.value);
|
||||
slider.enabled = true;
|
||||
checked = true
|
||||
newValue(slider.value)
|
||||
slider.enabled = true
|
||||
}
|
||||
}
|
||||
}
|
||||
Slider{
|
||||
Slider {
|
||||
id: slider
|
||||
stepSize: parent.stepSize
|
||||
Layout.fillWidth: true
|
||||
onValueChanged: {
|
||||
newValue(value);
|
||||
newValue(value)
|
||||
}
|
||||
}
|
||||
SizedLabel {
|
||||
anchors { top: parent.top; bottom: parent.bottom }
|
||||
text: Math.round(((value - min_value) / (max_value - min_value)) * 100) + "%"
|
||||
text: Math.round(
|
||||
((value - min_value) / (max_value - min_value)) * 100) + "%"
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,14 +17,13 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Dialogs 1.1
|
||||
|
||||
Item {
|
||||
id: rootItem
|
||||
|
||||
signal colorSelected (color color)
|
||||
signal colorSelected(color color)
|
||||
property color color
|
||||
property string name
|
||||
|
||||
@ -35,15 +34,14 @@ Item {
|
||||
visible: false
|
||||
|
||||
//This is a workaround to a Qt 5.2 bug.
|
||||
onColorChanged: if (Qt.platform.os !== "osx") colorSelected(color)
|
||||
onAccepted: if (Qt.platform.os === "osx") colorSelected(color)
|
||||
onColorChanged: if (!appSettings.isMacOS) colorSelected(color)
|
||||
onAccepted: if (appSettings.isMacOS) colorSelected(color)
|
||||
}
|
||||
Rectangle{
|
||||
Rectangle {
|
||||
anchors.fill: parent
|
||||
radius: 10
|
||||
color: rootItem.color
|
||||
border.color: "black"
|
||||
Glossy {}
|
||||
|
||||
Rectangle {
|
||||
anchors.fill: parent
|
||||
anchors.margins: parent.height * 0.25
|
||||
@ -51,14 +49,14 @@ Item {
|
||||
color: "white"
|
||||
opacity: 0.5
|
||||
}
|
||||
Text{
|
||||
Text {
|
||||
anchors.centerIn: parent
|
||||
z: parent.z + 1
|
||||
text: name + ": " + rootItem.color
|
||||
}
|
||||
}
|
||||
MouseArea{
|
||||
MouseArea {
|
||||
anchors.fill: parent
|
||||
onClicked: colorDialog.visible = true;
|
||||
onClicked: colorDialog.visible = true
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,7 @@
|
||||
|
||||
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,19 +19,14 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
|
||||
import QtQuick 2.0
|
||||
import QtQuick.Controls 1.0
|
||||
import QtQuick.Controls 2.0
|
||||
import QtQuick.Layouts 1.0
|
||||
|
||||
// This component is simply a label with a predifined size.
|
||||
// This component is simply a label with a predefined size.
|
||||
// Used to improve alignment.
|
||||
|
||||
Item {
|
||||
property alias text: textfield.text
|
||||
Label {
|
||||
id: textfield
|
||||
Layout.minimumWidth: appSettings.labelWidth
|
||||
width: appSettings.labelWidth
|
||||
Label{
|
||||
id: textfield
|
||||
anchors { right: parent.right; verticalCenter: parent.verticalCenter }
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,10 +17,9 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
|
||||
QtObject{
|
||||
QtObject {
|
||||
property int selectedFontIndex
|
||||
property real scaling
|
||||
property var _font: fontlist.get(selectedFontIndex)
|
||||
@ -31,35 +30,44 @@ QtObject{
|
||||
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
||||
property bool lowResolutionFont: true
|
||||
|
||||
property ListModel fontlist: ListModel{
|
||||
ListElement{
|
||||
property ListModel fontlist: ListModel {
|
||||
ListElement {
|
||||
name: "COMMODORE_PET"
|
||||
text: "Commodore PET (1977)"
|
||||
source: "fonts/1977-commodore-pet/COMMODORE_PET.ttf"
|
||||
lineSpacing: 2
|
||||
source: "fonts/1977-commodore-pet/PetMe.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "IBM_PC"
|
||||
text: "IBM PC (1981)"
|
||||
source: "fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
}
|
||||
ListElement {
|
||||
name: "PROGGY_TINY"
|
||||
text: "Proggy Tiny (Modern)"
|
||||
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
||||
lineSpacing: 1
|
||||
pixelSize: 16
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.3
|
||||
fontWidth: 0.9
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "TERMINUS_SCALED"
|
||||
text: "Terminus (Modern)"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.38.2.ttf"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||
lineSpacing: 1
|
||||
pixelSize: 12
|
||||
baseScaling: 3.0
|
||||
fontWidth: 1.0
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "PRO_FONT_SCALED"
|
||||
text: "Pro Font (Modern)"
|
||||
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||
@ -68,31 +76,31 @@ QtObject{
|
||||
baseScaling: 3.0
|
||||
fontWidth: 1.0
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "APPLE_II"
|
||||
text: "Apple ][ (1977)"
|
||||
source: "fonts/1977-apple2/PrintChar21.ttf"
|
||||
lineSpacing: 2
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.9
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "ATARI_400"
|
||||
text: "Atari 400-800 (1979)"
|
||||
source: "fonts/1979-atari-400-800/ATARI400800_original.TTF"
|
||||
source: "fonts/1979-atari-400-800/AtariClassic-Regular.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "COMMODORE_64"
|
||||
text: "Commodore 64 (1982)"
|
||||
source: "fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf"
|
||||
source: "fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,10 +17,9 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
|
||||
QtObject{
|
||||
QtObject {
|
||||
property int selectedFontIndex
|
||||
property real scaling
|
||||
property var _font: fontlist.get(selectedFontIndex)
|
||||
@ -31,35 +30,44 @@ QtObject{
|
||||
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
||||
property bool lowResolutionFont: true
|
||||
|
||||
property ListModel fontlist: ListModel{
|
||||
ListElement{
|
||||
property ListModel fontlist: ListModel {
|
||||
ListElement {
|
||||
name: "COMMODORE_PET"
|
||||
text: "Commodore PET (1977)"
|
||||
source: "fonts/1977-commodore-pet/COMMODORE_PET.ttf"
|
||||
lineSpacing: 2
|
||||
source: "fonts/1977-commodore-pet/PetMe.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.7
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "IBM_PC"
|
||||
text: "IBM PC (1981)"
|
||||
source: "fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
}
|
||||
ListElement {
|
||||
name: "PROGGY_TINY"
|
||||
text: "Proggy Tiny (Modern)"
|
||||
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
||||
lineSpacing: 1
|
||||
pixelSize: 16
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.3
|
||||
fontWidth: 0.9
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "TERMINUS_SCALED"
|
||||
text: "Terminus (Modern)"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.38.2.ttf"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||
lineSpacing: 1
|
||||
pixelSize: 12
|
||||
baseScaling: 3.0
|
||||
fontWidth: 1.0
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "PRO_FONT_SCALED"
|
||||
text: "Pro Font (Modern)"
|
||||
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||
@ -68,31 +76,31 @@ QtObject{
|
||||
baseScaling: 3.0
|
||||
fontWidth: 1.0
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "APPLE_II"
|
||||
text: "Apple ][ (1977)"
|
||||
source: "fonts/1977-apple2/PrintChar21.ttf"
|
||||
lineSpacing: 2
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "ATARI_400"
|
||||
text: "Atari 400-800 (1979)"
|
||||
source: "fonts/1979-atari-400-800/ATARI400800_original.TTF"
|
||||
source: "fonts/1979-atari-400-800/AtariClassic-Regular.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.7
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "COMMODORE_64"
|
||||
text: "Commodore 64 (1982)"
|
||||
source: "fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf"
|
||||
source: "fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 4.0
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.7
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,30 +17,27 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
|
||||
QtObject{
|
||||
QtObject {
|
||||
property int selectedFontIndex
|
||||
property real scaling
|
||||
property var source: fontlist.get(selectedFontIndex).source
|
||||
property var _font: fontlist.get(selectedFontIndex)
|
||||
property bool lowResolutionFont: _font.lowResolutionFont
|
||||
|
||||
property int pixelSize: lowResolutionFont
|
||||
? _font.pixelSize
|
||||
: _font.pixelSize * scaling
|
||||
property int pixelSize: lowResolutionFont ? _font.pixelSize : _font.pixelSize * scaling
|
||||
|
||||
property int lineSpacing: lowResolutionFont
|
||||
? _font.lineSpacing
|
||||
: pixelSize * _font.lineSpacing
|
||||
property int lineSpacing: lowResolutionFont ? _font.lineSpacing : pixelSize * _font.lineSpacing
|
||||
|
||||
property real screenScaling: lowResolutionFont
|
||||
? _font.baseScaling * scaling
|
||||
: 1.0
|
||||
property real screenScaling: lowResolutionFont ? _font.baseScaling * scaling : 1.0
|
||||
|
||||
property real defaultFontWidth: fontlist.get(selectedFontIndex).fontWidth
|
||||
|
||||
property string family: fontlist.get(selectedFontIndex).family
|
||||
|
||||
property bool isSystemFont: fontlist.get(selectedFontIndex).isSystemFont
|
||||
|
||||
// There are two kind of fonts: low resolution and high resolution.
|
||||
// Low resolution font sets the lowResolutionFont property to true.
|
||||
// They are rendered at a fixed pixel size and the texture is upscaled
|
||||
@ -48,19 +45,20 @@ QtObject{
|
||||
// High resolution fonts are instead drawn on a texture which has the
|
||||
// size of the screen, and the scaling directly controls their pixels size.
|
||||
// Those are slower to render but are not pixelated.
|
||||
|
||||
property ListModel fontlist: ListModel{
|
||||
ListElement{
|
||||
property ListModel fontlist: ListModel {
|
||||
ListElement {
|
||||
name: "TERMINUS_SCALED"
|
||||
text: "Terminus (Modern)"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.38.2.ttf"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||
lineSpacing: 1
|
||||
pixelSize: 12
|
||||
baseScaling: 3.0
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "PRO_FONT_SCALED"
|
||||
text: "Pro Font (Modern)"
|
||||
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||
@ -69,8 +67,10 @@ QtObject{
|
||||
baseScaling: 3.0
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "EXCELSIOR_SCALED"
|
||||
text: "Fixedsys Excelsior (Modern)"
|
||||
source: "fonts/modern-fixedsys-excelsior/FSEX301-L2.ttf"
|
||||
@ -79,96 +79,116 @@ QtObject{
|
||||
baseScaling: 2.4
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "COMMODORE_PET_SCALED"
|
||||
text: "Commodore PET (1977)"
|
||||
source: "fonts/1977-commodore-pet/COMMODORE_PET.ttf"
|
||||
lineSpacing: 2
|
||||
source: "fonts/1977-commodore-pet/PetMe.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.7
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "PROGGY_TINY_SCALED"
|
||||
text: "Proggy Tiny (Modern)"
|
||||
source: "fonts/modern-proggy-tiny/ProggyTiny.ttf"
|
||||
lineSpacing: 1
|
||||
pixelSize: 16
|
||||
baseScaling: 3.0
|
||||
baseScaling: 3.3
|
||||
fontWidth: 0.9
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "APPLE_II_SCALED"
|
||||
text: "Apple ][ (1977)"
|
||||
source: "fonts/1977-apple2/PrintChar21.ttf"
|
||||
lineSpacing: 2
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "ATARI_400_SCALED"
|
||||
text: "Atari 400-800 (1979)"
|
||||
source: "fonts/1979-atari-400-800/ATARI400800_original.TTF"
|
||||
source: "fonts/1979-atari-400-800/AtariClassic-Regular.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.7
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "IBM_PC_SCALED"
|
||||
text: "IBM PC (1981)"
|
||||
source: "fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.8
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement {
|
||||
name: "COMMODORE_64_SCALED"
|
||||
text: "Commodore 64 (1982)"
|
||||
source: "fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf"
|
||||
source: "fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 8
|
||||
baseScaling: 3.5
|
||||
fontWidth: 0.7
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
name: "ATARI_ST_SCALED"
|
||||
text: "Atari ST (1985)"
|
||||
source: "fonts/1985-atari-st/AtariST8x16SystemFont.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 16
|
||||
baseScaling: 2.0
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: true
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "IBM_DOS"
|
||||
text: "IBM DOS (1985)"
|
||||
source: "fonts/1985-ibm-pc-vga/Perfect DOS VGA 437 Win.ttf"
|
||||
source: "fonts/1985-ibm-pc-vga/PxPlus_IBM_VGA8.ttf"
|
||||
lineSpacing: 3
|
||||
pixelSize: 16
|
||||
baseScaling: 2.0
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: true
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "HERMIT"
|
||||
text: "HD: Hermit (Modern)"
|
||||
source: "fonts/modern-hermit/Hermit-medium.otf"
|
||||
lineSpacing: 0.05
|
||||
pixelSize: 28
|
||||
pixelSize: 27
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: false
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "TERMINUS"
|
||||
text: "HD: Terminus (Modern)"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.38.2.ttf"
|
||||
source: "fonts/modern-terminus/TerminusTTF-4.46.0.ttf"
|
||||
lineSpacing: 0.1
|
||||
pixelSize: 35
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: false
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "PRO_FONT"
|
||||
text: "HD: Pro Font (Modern)"
|
||||
source: "fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf"
|
||||
@ -176,26 +196,10 @@ QtObject{
|
||||
pixelSize: 35
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: false
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
name: "ENVY_CODE_R"
|
||||
text: "HD: Envy Code R (Modern)"
|
||||
source: "fonts/modern-envy-code-r/Envy Code R.ttf"
|
||||
lineSpacing: 0.1
|
||||
pixelSize: 30
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: false
|
||||
}
|
||||
ListElement{
|
||||
name: "MONACO"
|
||||
text: "HD: Monaco (Modern)"
|
||||
source: "fonts/modern-monaco/monaco.ttf"
|
||||
lineSpacing: 0.1
|
||||
pixelSize: 30
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: false
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "INCONSOLATA"
|
||||
text: "HD: Inconsolata (Modern)"
|
||||
source: "fonts/modern-inconsolata/Inconsolata.otf"
|
||||
@ -203,15 +207,46 @@ QtObject{
|
||||
pixelSize: 35
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: false
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
ListElement{
|
||||
ListElement {
|
||||
name: "IBM_3278"
|
||||
text: "HD: IBM 3278 (1971)"
|
||||
source: "fonts/1971-ibm-3278/3270Medium.ttf"
|
||||
source: "fonts/1971-ibm-3278/3270-Regular.ttf"
|
||||
lineSpacing: 0.2
|
||||
pixelSize: 32
|
||||
fontWidth: 1.0
|
||||
lowResolutionFont: false
|
||||
isSystemFont: false
|
||||
family: ""
|
||||
}
|
||||
}
|
||||
|
||||
Component.onCompleted: addSystemFonts()
|
||||
|
||||
function addSystemFonts() {
|
||||
var families = monospaceSystemFonts
|
||||
for (var i = 0; i < families.length; i++) {
|
||||
if (verbose) {
|
||||
console.log("Adding system font: ", families[i])
|
||||
}
|
||||
fontlist.append(convertToListElement(families[i]))
|
||||
}
|
||||
}
|
||||
|
||||
function convertToListElement(family) {
|
||||
return {
|
||||
"name": "System: " + family,
|
||||
"text": qsTr("System: ") + family,
|
||||
"source": "",
|
||||
"lineSpacing": 0.1,
|
||||
"pixelSize": 30,
|
||||
"fontWidth": 1.0,
|
||||
"baseScaling": 1.0,
|
||||
"lowResolutionFont": false,
|
||||
"isSystemFont": true,
|
||||
"family": family
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,21 +0,0 @@
|
||||
import QtQuick 2.2
|
||||
|
||||
Rectangle {
|
||||
anchors.centerIn: parent
|
||||
width: parent.width - parent.border.width
|
||||
height: parent.height - parent.border.width
|
||||
radius:parent.radius - parent.border.width/2
|
||||
smooth: true
|
||||
|
||||
border.width: parent.border.width/2
|
||||
border.color: "#22FFFFFF"
|
||||
|
||||
gradient: Gradient {
|
||||
GradientStop { position: 0; color: "#88FFFFFF" }
|
||||
GradientStop { position: .1; color: "#55FFFFFF" }
|
||||
GradientStop { position: .5; color: "#33FFFFFF" }
|
||||
GradientStop { position: .501; color: "#11000000" }
|
||||
GradientStop { position: .8; color: "#11FFFFFF" }
|
||||
GradientStop { position: 1; color: "#55FFFFFF" }
|
||||
}
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,14 +17,13 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Window 2.0
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.0
|
||||
import QtQuick.Layouts 1.1
|
||||
import QtQuick.Dialogs 1.1
|
||||
|
||||
Window{
|
||||
Window {
|
||||
id: insertnamedialog
|
||||
width: 400
|
||||
height: 100
|
||||
@ -39,51 +38,53 @@ Window{
|
||||
title: qsTr("Error")
|
||||
visible: false
|
||||
|
||||
function showError(message){
|
||||
text = message;
|
||||
open();
|
||||
function showError(message) {
|
||||
text = message
|
||||
open()
|
||||
}
|
||||
}
|
||||
|
||||
function validateName(name){
|
||||
var profile_list = appSettings.profilesList;
|
||||
function validateName(name) {
|
||||
var profile_list = appSettings.profilesList
|
||||
if (name === "")
|
||||
return 1;
|
||||
return 0;
|
||||
return 1
|
||||
return 0
|
||||
}
|
||||
|
||||
ColumnLayout{
|
||||
ColumnLayout {
|
||||
anchors.margins: 10
|
||||
anchors.fill: parent
|
||||
RowLayout{
|
||||
Label{text: qsTr("Name")}
|
||||
TextField{
|
||||
RowLayout {
|
||||
Label {
|
||||
text: qsTr("Name")
|
||||
}
|
||||
TextField {
|
||||
id: namefield
|
||||
Layout.fillWidth: true
|
||||
Component.onCompleted: forceActiveFocus()
|
||||
onAccepted: okbutton.clickAction()
|
||||
}
|
||||
}
|
||||
RowLayout{
|
||||
anchors.right: parent.right
|
||||
anchors.bottom: parent.bottom
|
||||
Button{
|
||||
RowLayout {
|
||||
Layout.alignment: Qt.AlignBottom | Qt.AlignRight
|
||||
Button {
|
||||
id: okbutton
|
||||
text: qsTr("OK")
|
||||
onClicked: clickAction()
|
||||
function clickAction(){
|
||||
var name = namefield.text;
|
||||
switch(validateName(name)){
|
||||
function clickAction() {
|
||||
var name = namefield.text
|
||||
switch (validateName(name)) {
|
||||
case 1:
|
||||
errorDialog.showError(qsTr("The name you inserted is empty. Please choose a different one."));
|
||||
break;
|
||||
errorDialog.showError(
|
||||
qsTr("The name you inserted is empty. Please choose a different one."))
|
||||
break
|
||||
default:
|
||||
nameSelected(name);
|
||||
close();
|
||||
nameSelected(name)
|
||||
close()
|
||||
}
|
||||
}
|
||||
}
|
||||
Button{
|
||||
Button {
|
||||
text: qsTr("Cancel")
|
||||
onClicked: close()
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -19,77 +19,108 @@
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.0
|
||||
|
||||
import QMLTermWidget 1.0
|
||||
|
||||
import "menus"
|
||||
import "utils.js" as Utils
|
||||
|
||||
Item{
|
||||
id: terminalContainer
|
||||
|
||||
property size virtualResolution: Qt.size(kterminal.width, kterminal.height)
|
||||
property size virtualResolution: Qt.size(kterminal.totalWidth, kterminal.totalHeight)
|
||||
property alias mainTerminal: kterminal
|
||||
property ShaderEffectSource mainSource: kterminalSource
|
||||
property ShaderEffectSource blurredSource: blurredSourceLoader.item
|
||||
|
||||
property ShaderEffectSource mainSource: kterminalSource
|
||||
property BurnInEffect burnInEffect: burnInEffect
|
||||
property real fontWidth: 1.0
|
||||
property real screenScaling: 1.0
|
||||
property real scaleTexture: 1.0
|
||||
property alias title: ksession.title
|
||||
property alias kterminal: kterminal
|
||||
|
||||
anchors.leftMargin: frame.displacementLeft * appSettings.windowScaling
|
||||
anchors.rightMargin: frame.displacementRight * appSettings.windowScaling
|
||||
anchors.topMargin: frame.displacementTop * appSettings.windowScaling
|
||||
anchors.bottomMargin: frame.displacementBottom * appSettings.windowScaling
|
||||
|
||||
//Parameters for the burnIn effect.
|
||||
property real burnIn: appSettings.burnIn
|
||||
property real fps: appSettings.fps !== 0 ? appSettings.fps : 60
|
||||
property real burnInFadeTime: Utils.lint(_minBurnInFadeTime, _maxBurnInFadeTime, burnIn)
|
||||
property real motionBlurCoefficient: 1.0 / (fps * burnInFadeTime)
|
||||
property real _minBurnInFadeTime: 0.16
|
||||
property real _maxBurnInFadeTime: 1.6
|
||||
|
||||
property size terminalSize: kterminal.terminalSize
|
||||
property size fontMetrics: kterminal.fontMetrics
|
||||
|
||||
// Manage copy and paste
|
||||
Connections{
|
||||
Connections {
|
||||
target: copyAction
|
||||
onTriggered: kterminal.copyClipboard();
|
||||
|
||||
onTriggered: {
|
||||
kterminal.copyClipboard()
|
||||
}
|
||||
}
|
||||
Connections{
|
||||
Connections {
|
||||
target: pasteAction
|
||||
onTriggered: kterminal.pasteClipboard()
|
||||
|
||||
onTriggered: {
|
||||
kterminal.pasteClipboard()
|
||||
}
|
||||
}
|
||||
|
||||
//When settings are updated sources need to be redrawn.
|
||||
Connections{
|
||||
Connections {
|
||||
target: appSettings
|
||||
onFontScalingChanged: terminalContainer.updateSources();
|
||||
onFontWidthChanged: terminalContainer.updateSources();
|
||||
|
||||
onFontScalingChanged: {
|
||||
terminalContainer.updateSources()
|
||||
}
|
||||
|
||||
onFontWidthChanged: {
|
||||
terminalContainer.updateSources()
|
||||
}
|
||||
}
|
||||
Connections{
|
||||
Connections {
|
||||
target: terminalContainer
|
||||
onWidthChanged: terminalContainer.updateSources();
|
||||
onHeightChanged: terminalContainer.updateSources();
|
||||
|
||||
onWidthChanged: {
|
||||
terminalContainer.updateSources()
|
||||
}
|
||||
|
||||
onHeightChanged: {
|
||||
terminalContainer.updateSources()
|
||||
}
|
||||
}
|
||||
Connections {
|
||||
target: terminalWindow
|
||||
|
||||
onActiveChanged: {
|
||||
kterminal.forceActiveFocus()
|
||||
}
|
||||
}
|
||||
|
||||
function updateSources() {
|
||||
kterminal.update();
|
||||
kterminal.update()
|
||||
}
|
||||
|
||||
QMLTermWidget {
|
||||
id: kterminal
|
||||
width: Math.floor(parent.width / (screenScaling * fontWidth))
|
||||
height: Math.floor(parent.height / screenScaling)
|
||||
|
||||
property int textureResolutionScale: appSettings.lowResolutionFont ? devicePixelRatio : 1
|
||||
property int margin: appSettings.totalMargin / screenScaling
|
||||
property int totalWidth: Math.floor(parent.width / (screenScaling * fontWidth))
|
||||
property int totalHeight: Math.floor(parent.height / screenScaling)
|
||||
|
||||
property int rawWidth: totalWidth - 2 * margin
|
||||
property int rawHeight: totalHeight - 2 * margin
|
||||
|
||||
textureSize: Qt.size(width / textureResolutionScale, height / textureResolutionScale)
|
||||
|
||||
width: ensureMultiple(rawWidth, devicePixelRatio)
|
||||
height: ensureMultiple(rawHeight, devicePixelRatio)
|
||||
|
||||
/** Ensure size is a multiple of factor. This is needed for pixel perfect scaling on highdpi screens. */
|
||||
function ensureMultiple(size, factor) {
|
||||
return Math.round(size / factor) * factor;
|
||||
}
|
||||
|
||||
colorScheme: "cool-retro-term"
|
||||
|
||||
smooth: !appSettings.lowResolutionFont
|
||||
enableBold: false
|
||||
fullCursorHeight: true
|
||||
blinkingCursor: appSettings.blinkingCursor
|
||||
|
||||
session: QMLTermSession {
|
||||
id: ksession
|
||||
@ -114,14 +145,10 @@ Item{
|
||||
}
|
||||
}
|
||||
|
||||
FontLoader{ id: fontLoader }
|
||||
|
||||
function handleFontChange(fontSource, pixelSize, lineSpacing, screenScaling, fontWidth){
|
||||
fontLoader.source = fontSource;
|
||||
|
||||
function handleFontChanged(fontFamily, pixelSize, lineSpacing, screenScaling, fontWidth) {
|
||||
kterminal.antialiasText = !appSettings.lowResolutionFont;
|
||||
font.pixelSize = pixelSize;
|
||||
font.family = fontLoader.name;
|
||||
font.family = fontFamily;
|
||||
|
||||
terminalContainer.fontWidth = fontWidth;
|
||||
terminalContainer.screenScaling = screenScaling;
|
||||
@ -129,14 +156,19 @@ Item{
|
||||
|
||||
kterminal.lineSpacing = lineSpacing;
|
||||
}
|
||||
Component.onCompleted: {
|
||||
appSettings.terminalFontChanged.connect(handleFontChange);
|
||||
|
||||
function startSession() {
|
||||
appSettings.initializedSettings.disconnect(startSession);
|
||||
|
||||
// Retrieve the variable set in main.cpp if arguments are passed.
|
||||
if (defaultCmd) {
|
||||
ksession.setShellProgram(defaultCmd);
|
||||
ksession.setArgs(defaultCmdArgs);
|
||||
} else if (!defaultCmd && Qt.platform.os === "osx") {
|
||||
} else if (appSettings.useCustomCommand) {
|
||||
var args = Utils.tokenizeCommandLine(appSettings.customCommand);
|
||||
ksession.setShellProgram(args[0]);
|
||||
ksession.setArgs(args.slice(1));
|
||||
} else if (!defaultCmd && appSettings.isMacOS) {
|
||||
// OSX Requires the following default parameters for auto login.
|
||||
ksession.setArgs(["-i", "-l"]);
|
||||
}
|
||||
@ -147,35 +179,32 @@ Item{
|
||||
ksession.startShellProgram();
|
||||
forceActiveFocus();
|
||||
}
|
||||
}
|
||||
Component {
|
||||
id: linuxContextMenu
|
||||
Menu{
|
||||
id: contextmenu
|
||||
MenuItem{action: copyAction}
|
||||
MenuItem{action: pasteAction}
|
||||
MenuSeparator{}
|
||||
MenuItem{action: fullscreenAction}
|
||||
MenuItem{action: showMenubarAction}
|
||||
MenuSeparator{visible: !appSettings.showMenubar}
|
||||
CRTMainMenuBar{visible: !appSettings.showMenubar}
|
||||
Component.onCompleted: {
|
||||
appSettings.terminalFontChanged.connect(handleFontChanged);
|
||||
appSettings.initializedSettings.connect(startSession);
|
||||
appSettings.handleFontChanged()
|
||||
}
|
||||
}
|
||||
|
||||
Component {
|
||||
id: osxContextMenu
|
||||
Menu{
|
||||
id: contextmenu
|
||||
MenuItem{action: copyAction}
|
||||
MenuItem{action: pasteAction}
|
||||
}
|
||||
id: shortContextMenu
|
||||
ShortContextMenu { }
|
||||
}
|
||||
|
||||
Component {
|
||||
id: fullContextMenu
|
||||
FullContextMenu { }
|
||||
}
|
||||
|
||||
Loader {
|
||||
id: menuLoader
|
||||
sourceComponent: (Qt.platform.os === "osx" ? osxContextMenu : linuxContextMenu)
|
||||
sourceComponent: (appSettings.isMacOS || appSettings.showMenubar ? shortContextMenu : fullContextMenu)
|
||||
}
|
||||
property alias contextmenu: menuLoader.item
|
||||
|
||||
MouseArea{
|
||||
MouseArea {
|
||||
property real margin: appSettings.totalMargin
|
||||
|
||||
acceptedButtons: Qt.LeftButton | Qt.MiddleButton | Qt.RightButton
|
||||
anchors.fill: parent
|
||||
cursorShape: kterminal.terminalUsesMouse ? Qt.ArrowCursor : Qt.IBeamCursor
|
||||
@ -209,131 +238,42 @@ Item{
|
||||
}
|
||||
|
||||
function correctDistortion(x, y){
|
||||
x = x / width;
|
||||
y = y / height;
|
||||
x = (x - margin) / width;
|
||||
y = (y - margin) / height;
|
||||
|
||||
var cc = Qt.size(0.5 - x, 0.5 - y);
|
||||
var distortion = (cc.height * cc.height + cc.width * cc.width) * appSettings.screenCurvature;
|
||||
var distortion = (cc.height * cc.height + cc.width * cc.width) * appSettings.screenCurvature * appSettings.screenCurvatureSize;
|
||||
|
||||
return Qt.point((x - cc.width * (1+distortion) * distortion) * kterminal.width,
|
||||
(y - cc.height * (1+distortion) * distortion) * kterminal.height)
|
||||
return Qt.point((x - cc.width * (1+distortion) * distortion) * (kterminal.totalWidth),
|
||||
(y - cc.height * (1+distortion) * distortion) * (kterminal.totalHeight))
|
||||
}
|
||||
}
|
||||
ShaderEffectSource{
|
||||
id: kterminalSource
|
||||
sourceItem: kterminal
|
||||
hideSource: true
|
||||
wrapMode: ShaderEffectSource.ClampToEdge
|
||||
wrapMode: ShaderEffectSource.Repeat
|
||||
visible: false
|
||||
textureSize: Qt.size(kterminal.width * scaleTexture, kterminal.height * scaleTexture);
|
||||
}
|
||||
Loader{
|
||||
id: blurredSourceLoader
|
||||
asynchronous: true
|
||||
active: burnIn !== 0
|
||||
|
||||
sourceComponent: ShaderEffectSource{
|
||||
property bool updateBurnIn: false
|
||||
|
||||
id: _blurredSourceEffect
|
||||
sourceItem: blurredTerminalLoader.item
|
||||
recursive: true
|
||||
live: false
|
||||
hideSource: true
|
||||
wrapMode: kterminalSource.wrapMode
|
||||
|
||||
visible: false
|
||||
|
||||
function restartBlurSource(){
|
||||
livetimer.restart();
|
||||
}
|
||||
|
||||
// This updates the burnin synched with the timer.
|
||||
Connections {
|
||||
target: updateBurnIn ? mainShader : null
|
||||
ignoreUnknownSignals: false
|
||||
onTimeChanged: _blurredSourceEffect.scheduleUpdate();
|
||||
}
|
||||
|
||||
Timer{
|
||||
id: livetimer
|
||||
|
||||
// The interval assumes 60 fps. This is the time needed burnout a white pixel.
|
||||
// We multiply 1.1 to have a little bit of margin over the theoretical value.
|
||||
// This solution is not extremely clean, but it's probably the best to avoid measuring fps.
|
||||
|
||||
interval: burnInFadeTime * 1000 * 1.1
|
||||
running: true
|
||||
onTriggered: _blurredSourceEffect.updateBurnIn = false;
|
||||
}
|
||||
Connections{
|
||||
target: kterminal
|
||||
onImagePainted:{
|
||||
_blurredSourceEffect.scheduleUpdate();
|
||||
_blurredSourceEffect.updateBurnIn = true;
|
||||
livetimer.restart();
|
||||
}
|
||||
}
|
||||
// Restart blurred source settings change.
|
||||
Connections{
|
||||
target: appSettings
|
||||
onBurnInChanged: _blurredSourceEffect.restartBlurSource();
|
||||
onTerminalFontChanged: _blurredSourceEffect.restartBlurSource();
|
||||
onRasterizationChanged: _blurredSourceEffect.restartBlurSource();
|
||||
onBurnInQualityChanged: _blurredSourceEffect.restartBlurSource();
|
||||
}
|
||||
Connections {
|
||||
target: kterminalScrollbar
|
||||
onOpacityChanged: _blurredSourceEffect.restartBlurSource();
|
||||
}
|
||||
}
|
||||
textureSize: Qt.size(kterminal.totalWidth * scaleTexture, kterminal.totalHeight * scaleTexture)
|
||||
sourceRect: Qt.rect(-kterminal.margin, -kterminal.margin, kterminal.totalWidth, kterminal.totalHeight)
|
||||
}
|
||||
|
||||
Loader{
|
||||
id: blurredTerminalLoader
|
||||
Item {
|
||||
id: burnInContainer
|
||||
|
||||
property int burnInScaling: scaleTexture * appSettings.burnInQuality
|
||||
|
||||
width: appSettings.lowResolutionFont
|
||||
? kterminal.width * Math.max(1, burnInScaling)
|
||||
: kterminal.width * scaleTexture * appSettings.burnInQuality
|
||||
height: appSettings.lowResolutionFont
|
||||
? kterminal.height * Math.max(1, burnInScaling)
|
||||
: kterminal.height * scaleTexture * appSettings.burnInQuality
|
||||
width: Math.round(appSettings.lowResolutionFont
|
||||
? kterminal.totalWidth * Math.max(1, burnInScaling)
|
||||
: kterminal.totalWidth * scaleTexture * appSettings.burnInQuality)
|
||||
|
||||
active: burnIn !== 0
|
||||
asynchronous: true
|
||||
height: Math.round(appSettings.lowResolutionFont
|
||||
? kterminal.totalHeight * Math.max(1, burnInScaling)
|
||||
: kterminal.totalHeight * scaleTexture * appSettings.burnInQuality)
|
||||
|
||||
sourceComponent: ShaderEffect {
|
||||
property variant txt_source: kterminalSource
|
||||
property variant blurredSource: blurredSourceLoader.item
|
||||
property real blurCoefficient: motionBlurCoefficient
|
||||
|
||||
blending: false
|
||||
|
||||
fragmentShader:
|
||||
"uniform lowp float qt_Opacity;" +
|
||||
"uniform lowp sampler2D txt_source;" +
|
||||
|
||||
"varying highp vec2 qt_TexCoord0;
|
||||
|
||||
uniform lowp sampler2D blurredSource;
|
||||
uniform highp float blurCoefficient;" +
|
||||
|
||||
"float rgb2grey(vec3 v){
|
||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
||||
}" +
|
||||
|
||||
"void main() {" +
|
||||
"vec2 coords = qt_TexCoord0;" +
|
||||
"vec3 origColor = texture2D(txt_source, coords).rgb;" +
|
||||
"vec3 blur_color = texture2D(blurredSource, coords).rgb - vec3(blurCoefficient);" +
|
||||
"vec3 color = min(origColor + blur_color, max(origColor, blur_color));" +
|
||||
|
||||
"gl_FragColor = vec4(color, rgb2grey(color - origColor));" +
|
||||
"}"
|
||||
|
||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||
BurnInEffect {
|
||||
id: burnInEffect
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
159
app/qml/SettingsAdvancedTab.qml
Normal file
159
app/qml/SettingsAdvancedTab.qml
Normal file
@ -0,0 +1,159 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 2.0
|
||||
import QtQuick.Layouts 1.1
|
||||
import QtQml 2.0
|
||||
|
||||
import "Components"
|
||||
|
||||
ColumnLayout {
|
||||
GroupBox {
|
||||
Layout.fillWidth: true
|
||||
title: qsTr("Command")
|
||||
|
||||
ColumnLayout {
|
||||
anchors.fill: parent
|
||||
CheckBox {
|
||||
id: useCustomCommand
|
||||
text: qsTr("Use custom command instead of shell at startup")
|
||||
checked: appSettings.useCustomCommand
|
||||
onCheckedChanged: appSettings.useCustomCommand = checked
|
||||
}
|
||||
// Workaround for QTBUG-31627 for pre 5.3.0
|
||||
Binding {
|
||||
target: useCustomCommand
|
||||
property: "checked"
|
||||
value: appSettings.useCustomCommand
|
||||
}
|
||||
TextField {
|
||||
id: customCommand
|
||||
Layout.fillWidth: true
|
||||
text: appSettings.customCommand
|
||||
enabled: useCustomCommand.checked
|
||||
onEditingFinished: appSettings.customCommand = text
|
||||
|
||||
// Save text even if user forgets to press enter or unfocus
|
||||
function saveSetting() {
|
||||
appSettings.customCommand = text
|
||||
}
|
||||
Component.onCompleted: settings_window.closing.connect(
|
||||
saveSetting)
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
GroupBox {
|
||||
title: qsTr("Performance")
|
||||
Layout.fillWidth: true
|
||||
GridLayout {
|
||||
anchors.fill: parent
|
||||
columns: 4
|
||||
|
||||
Label {
|
||||
text: qsTr("Effects FPS")
|
||||
}
|
||||
Slider {
|
||||
Layout.fillWidth: true
|
||||
Layout.columnSpan: 2
|
||||
id: fpsSlider
|
||||
onValueChanged: {
|
||||
if (enabled) {
|
||||
appSettings.fps = value !== 60 ? value + 1 : 0
|
||||
}
|
||||
}
|
||||
stepSize: 1
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
from = 0
|
||||
to = 60
|
||||
value = appSettings.fps !== 0 ? appSettings.fps - 1 : 60
|
||||
enabled = true
|
||||
}
|
||||
}
|
||||
|
||||
SizedLabel {
|
||||
text: appSettings.fps !== 0 ? appSettings.fps : qsTr("Max")
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Texture Quality")
|
||||
}
|
||||
Slider {
|
||||
id: txtslider
|
||||
Layout.fillWidth: true
|
||||
Layout.columnSpan: 2
|
||||
onValueChanged: if (enabled)
|
||||
appSettings.windowScaling = value
|
||||
stepSize: 0.05
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
from = 0.25 //Without this value gets set to 0.5
|
||||
value = appSettings.windowScaling
|
||||
enabled = true
|
||||
}
|
||||
}
|
||||
SizedLabel {
|
||||
text: Math.round(txtslider.value * 100) + "%"
|
||||
}
|
||||
|
||||
Label {
|
||||
text: qsTr("Bloom Quality")
|
||||
}
|
||||
Slider {
|
||||
Layout.fillWidth: true
|
||||
Layout.columnSpan: 2
|
||||
id: bloomSlider
|
||||
onValueChanged: if (enabled)
|
||||
appSettings.bloomQuality = value
|
||||
stepSize: 0.05
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
from = 0.25
|
||||
value = appSettings.bloomQuality
|
||||
enabled = true
|
||||
}
|
||||
}
|
||||
SizedLabel {
|
||||
text: Math.round(bloomSlider.value * 100) + "%"
|
||||
}
|
||||
|
||||
Label {
|
||||
text: qsTr("BurnIn Quality")
|
||||
}
|
||||
Slider {
|
||||
Layout.fillWidth: true
|
||||
id: burnInSlider
|
||||
Layout.columnSpan: 2
|
||||
onValueChanged: if (enabled)
|
||||
appSettings.burnInQuality = value
|
||||
stepSize: 0.05
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
from = 0.25
|
||||
value = appSettings.burnInQuality
|
||||
enabled = true
|
||||
}
|
||||
}
|
||||
SizedLabel {
|
||||
text: Math.round(burnInSlider.value * 100) + "%"
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,69 +17,70 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.0
|
||||
import QtQuick.Layouts 1.1
|
||||
|
||||
Tab{
|
||||
GroupBox{
|
||||
ColumnLayout {
|
||||
spacing: 2
|
||||
|
||||
GroupBox {
|
||||
title: qsTr("Effects")
|
||||
anchors.fill: parent
|
||||
ColumnLayout{
|
||||
Layout.fillWidth: true
|
||||
|
||||
ColumnLayout {
|
||||
anchors.fill: parent
|
||||
spacing: 2
|
||||
CheckableSlider{
|
||||
|
||||
CheckableSlider {
|
||||
name: qsTr("Bloom")
|
||||
onNewValue: appSettings.bloom = newValue
|
||||
value: appSettings.bloom
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("BurnIn")
|
||||
onNewValue: appSettings.burnIn = newValue
|
||||
value: appSettings.burnIn
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("Static Noise")
|
||||
onNewValue: appSettings.staticNoise = newValue
|
||||
value: appSettings.staticNoise
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("Jitter")
|
||||
onNewValue: appSettings.jitter = newValue
|
||||
value: appSettings.jitter
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("Glow Line")
|
||||
onNewValue: appSettings.glowingLine = newValue;
|
||||
onNewValue: appSettings.glowingLine = newValue
|
||||
value: appSettings.glowingLine
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("Screen Curvature")
|
||||
onNewValue: appSettings.screenCurvature = newValue;
|
||||
value: appSettings.screenCurvature;
|
||||
onNewValue: appSettings.screenCurvature = newValue
|
||||
value: appSettings.screenCurvature
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("Ambient Light")
|
||||
onNewValue: appSettings.ambientLight = newValue;
|
||||
onNewValue: appSettings.ambientLight = newValue
|
||||
value: appSettings.ambientLight
|
||||
enabled: appSettings.framesIndex !== 0
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("Flickering")
|
||||
onNewValue: appSettings.flickering = newValue;
|
||||
value: appSettings.flickering;
|
||||
onNewValue: appSettings.flickering = newValue
|
||||
value: appSettings.flickering
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("Horizontal Sync")
|
||||
onNewValue: appSettings.horizontalSync = newValue;
|
||||
value: appSettings.horizontalSync;
|
||||
onNewValue: appSettings.horizontalSync = newValue
|
||||
value: appSettings.horizontalSync
|
||||
}
|
||||
CheckableSlider{
|
||||
CheckableSlider {
|
||||
name: qsTr("RGB Shift")
|
||||
onNewValue: appSettings.rbgShift = newValue;
|
||||
value: appSettings.rbgShift;
|
||||
enabled: appSettings.chromaColor !== 0
|
||||
onNewValue: appSettings.rbgShift = newValue
|
||||
value: appSettings.rbgShift
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,185 +17,252 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.4
|
||||
import QtQuick.Layouts 1.1
|
||||
import QtQuick.Dialogs 1.1
|
||||
|
||||
Tab{
|
||||
ColumnLayout{
|
||||
anchors.fill: parent
|
||||
GroupBox{
|
||||
anchors {left: parent.left; right: parent.right}
|
||||
Layout.fillWidth: true
|
||||
Layout.fillHeight: true
|
||||
title: qsTr("Profile")
|
||||
RowLayout {
|
||||
anchors.fill: parent
|
||||
TableView {
|
||||
id: profilesView
|
||||
ColumnLayout {
|
||||
GroupBox {
|
||||
Layout.fillWidth: true
|
||||
title: qsTr("Profile")
|
||||
RowLayout {
|
||||
anchors.fill: parent
|
||||
ListView {
|
||||
id: profilesView
|
||||
Layout.fillWidth: true
|
||||
Layout.fillHeight: true
|
||||
model: appSettings.profilesList
|
||||
clip: true
|
||||
delegate: Rectangle {
|
||||
width: label.width
|
||||
height: label.height
|
||||
color: (index == profilesView.currentIndex) ? palette.highlight : palette.base
|
||||
Label {
|
||||
id: label
|
||||
text: appSettings.profilesList.get(index).text
|
||||
MouseArea {
|
||||
anchors.fill: parent
|
||||
onClicked: profilesView.currentIndex = index
|
||||
onDoubleClicked: appSettings.loadProfile(index)
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
ColumnLayout {
|
||||
Layout.fillHeight: true
|
||||
Layout.fillWidth: false
|
||||
Button {
|
||||
Layout.fillWidth: true
|
||||
anchors { top: parent.top; bottom: parent.bottom; }
|
||||
model: appSettings.profilesList
|
||||
headerVisible: false
|
||||
TableViewColumn {
|
||||
title: qsTr("Profile")
|
||||
role: "text"
|
||||
width: parent.width * 0.5
|
||||
}
|
||||
onActivated: {
|
||||
appSettings.loadProfile(row);
|
||||
text: qsTr("Save")
|
||||
onClicked: {
|
||||
insertname.profileName = ""
|
||||
insertname.show()
|
||||
}
|
||||
}
|
||||
ColumnLayout {
|
||||
anchors { top: parent.top; bottom: parent.bottom }
|
||||
Layout.fillWidth: false
|
||||
Button{
|
||||
Layout.fillWidth: true
|
||||
text: qsTr("New")
|
||||
onClicked: {
|
||||
insertname.profileName = "";
|
||||
insertname.show()
|
||||
}
|
||||
Button {
|
||||
Layout.fillWidth: true
|
||||
property alias currentIndex: profilesView.currentIndex
|
||||
enabled: currentIndex >= 0
|
||||
text: qsTr("Load")
|
||||
onClicked: {
|
||||
var index = currentIndex
|
||||
if (index >= 0)
|
||||
appSettings.loadProfile(index)
|
||||
}
|
||||
Button{
|
||||
Layout.fillWidth: true
|
||||
property alias currentIndex: profilesView.currentRow
|
||||
enabled: currentIndex >= 0
|
||||
text: qsTr("Load")
|
||||
onClicked: {
|
||||
var index = profilesView.currentRow;
|
||||
if (index >= 0)
|
||||
appSettings.loadProfile(index);
|
||||
}
|
||||
}
|
||||
Button {
|
||||
Layout.fillWidth: true
|
||||
text: qsTr("Remove")
|
||||
property alias currentIndex: profilesView.currentIndex
|
||||
|
||||
enabled: currentIndex >= 0 && !appSettings.profilesList.get(
|
||||
currentIndex).builtin
|
||||
onClicked: {
|
||||
appSettings.profilesList.remove(currentIndex)
|
||||
profilesView.selection.clear()
|
||||
|
||||
// TODO This is a very ugly workaround. The view didn't update on Qt 5.3.2.
|
||||
profilesView.model = 0
|
||||
profilesView.model = appSettings.profilesList
|
||||
}
|
||||
Button{
|
||||
Layout.fillWidth: true
|
||||
text: qsTr("Remove")
|
||||
property alias currentIndex: profilesView.currentRow
|
||||
|
||||
enabled: currentIndex >= 0 && !appSettings.profilesList.get(currentIndex).builtin
|
||||
onClicked: {
|
||||
appSettings.profilesList.remove(currentIndex);
|
||||
profilesView.selection.clear();
|
||||
|
||||
// TODO This is a very ugly workaround. The view didn't update on Qt 5.3.2.
|
||||
profilesView.model = 0;
|
||||
profilesView.model = appSettings.profilesList;
|
||||
}
|
||||
Item {
|
||||
// Spacing
|
||||
Layout.fillHeight: true
|
||||
}
|
||||
Button {
|
||||
Layout.fillWidth: true
|
||||
text: qsTr("Import")
|
||||
onClicked: {
|
||||
fileDialog.selectExisting = true
|
||||
fileDialog.callBack = function (url) {
|
||||
loadFile(url)
|
||||
}
|
||||
fileDialog.open()
|
||||
}
|
||||
Item {
|
||||
// Spacing
|
||||
Layout.fillHeight: true
|
||||
}
|
||||
Button{
|
||||
Layout.fillWidth: true
|
||||
text: qsTr("Import")
|
||||
onClicked: {
|
||||
fileDialog.selectExisting = true;
|
||||
fileDialog.callBack = function (url) {loadFile(url);};
|
||||
fileDialog.open();
|
||||
}
|
||||
function loadFile(url) {
|
||||
try {
|
||||
if (appSettings.verbose)
|
||||
console.log("Loading file: " + url);
|
||||
function loadFile(url) {
|
||||
try {
|
||||
if (appSettings.verbose)
|
||||
console.log("Loading file: " + url)
|
||||
|
||||
var profileObject = JSON.parse(fileIO.read(url));
|
||||
var name = profileObject.name;
|
||||
var profileObject = JSON.parse(fileIO.read(url))
|
||||
var name = profileObject.name
|
||||
|
||||
if (!name)
|
||||
throw "Profile doesn't have a name";
|
||||
if (!name)
|
||||
throw "Profile doesn't have a name"
|
||||
|
||||
delete profileObject.name;
|
||||
var version = profileObject.version
|
||||
!== undefined ? profileObject.version : 1
|
||||
if (version !== appSettings.profileVersion)
|
||||
throw "This profile is not supported on this version of CRT."
|
||||
|
||||
appSettings.appendCustomProfile(name, JSON.stringify(profileObject));
|
||||
} catch (err) {
|
||||
console.log(err);
|
||||
messageDialog.text = qsTr("There has been an error reading the file.")
|
||||
messageDialog.open();
|
||||
}
|
||||
}
|
||||
}
|
||||
Button{
|
||||
property alias currentIndex: profilesView.currentRow
|
||||
delete profileObject.name
|
||||
|
||||
Layout.fillWidth: true
|
||||
|
||||
text: qsTr("Export")
|
||||
enabled: currentIndex >= 0 && !appSettings.profilesList.get(currentIndex).builtin
|
||||
onClicked: {
|
||||
fileDialog.selectExisting = false;
|
||||
fileDialog.callBack = function (url) {storeFile(url);};
|
||||
fileDialog.open();
|
||||
}
|
||||
function storeFile(url) {
|
||||
try {
|
||||
var urlString = url.toString();
|
||||
|
||||
// Fix the extension if it's missing.
|
||||
var extension = urlString.substring(urlString.length - 5, urlString.length);
|
||||
var urlTail = (extension === ".json" ? "" : ".json");
|
||||
url += urlTail;
|
||||
|
||||
if (true)
|
||||
console.log("Storing file: " + url);
|
||||
|
||||
var profileObject = appSettings.profilesList.get(currentIndex);
|
||||
var profileSettings = JSON.parse(profileObject.obj_string);
|
||||
profileSettings["name"] = profileObject.text;
|
||||
|
||||
var result = fileIO.write(url, JSON.stringify(profileSettings, undefined, 2));
|
||||
if (!result)
|
||||
throw "The file could not be written.";
|
||||
} catch (err) {
|
||||
console.log(err);
|
||||
messageDialog.text = qsTr("There has been an error storing the file.")
|
||||
messageDialog.open();
|
||||
}
|
||||
appSettings.appendCustomProfile(name,
|
||||
JSON.stringify(
|
||||
profileObject))
|
||||
} catch (err) {
|
||||
messageDialog.text = qsTr(err)
|
||||
messageDialog.open()
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
// DIALOGS ////////////////////////////////////////////////////////////////
|
||||
InsertNameDialog{
|
||||
id: insertname
|
||||
onNameSelected: {
|
||||
appSettings.appendCustomProfile(name, appSettings.composeProfileString());
|
||||
}
|
||||
}
|
||||
MessageDialog {
|
||||
id: messageDialog
|
||||
title: qsTr("File Error")
|
||||
onAccepted: {
|
||||
messageDialog.close();
|
||||
}
|
||||
}
|
||||
Loader {
|
||||
property var callBack
|
||||
property bool selectExisting: false
|
||||
id: fileDialog
|
||||
Button {
|
||||
property alias currentIndex: profilesView.currentIndex
|
||||
|
||||
sourceComponent: FileDialog{
|
||||
nameFilters: ["Json files (*.json)"]
|
||||
selectMultiple: false
|
||||
selectFolder: false
|
||||
selectExisting: fileDialog.selectExisting
|
||||
onAccepted: callBack(fileUrl);
|
||||
}
|
||||
Layout.fillWidth: true
|
||||
|
||||
onSelectExistingChanged: reload()
|
||||
text: qsTr("Export")
|
||||
enabled: currentIndex >= 0 && !appSettings.profilesList.get(
|
||||
currentIndex).builtin
|
||||
onClicked: {
|
||||
fileDialog.selectExisting = false
|
||||
fileDialog.callBack = function (url) {
|
||||
storeFile(url)
|
||||
}
|
||||
fileDialog.open()
|
||||
}
|
||||
function storeFile(url) {
|
||||
try {
|
||||
var urlString = url.toString()
|
||||
|
||||
function open() {
|
||||
item.open();
|
||||
}
|
||||
// Fix the extension if it's missing.
|
||||
var extension = urlString.substring(
|
||||
urlString.length - 5, urlString.length)
|
||||
var urlTail = (extension === ".json" ? "" : ".json")
|
||||
url += urlTail
|
||||
|
||||
function reload() {
|
||||
active = false;
|
||||
active = true;
|
||||
if (true)
|
||||
console.log("Storing file: " + url)
|
||||
|
||||
var profileObject = appSettings.profilesList.get(
|
||||
currentIndex)
|
||||
var profileSettings = JSON.parse(
|
||||
profileObject.obj_string)
|
||||
profileSettings["name"] = profileObject.text
|
||||
profileSettings["version"] = appSettings.profileVersion
|
||||
|
||||
var result = fileIO.write(url, JSON.stringify(
|
||||
profileSettings,
|
||||
undefined, 2))
|
||||
if (!result)
|
||||
throw "The file could not be written."
|
||||
} catch (err) {
|
||||
console.log(err)
|
||||
messageDialog.text = qsTr(
|
||||
"There has been an error storing the file.")
|
||||
messageDialog.open()
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
GroupBox {
|
||||
title: qsTr("Screen")
|
||||
Layout.fillWidth: true
|
||||
GridLayout {
|
||||
anchors.fill: parent
|
||||
columns: 2
|
||||
Label {
|
||||
text: qsTr("Brightness")
|
||||
}
|
||||
SimpleSlider {
|
||||
onValueChanged: appSettings.brightness = value
|
||||
value: appSettings.brightness
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Contrast")
|
||||
}
|
||||
SimpleSlider {
|
||||
onValueChanged: appSettings.contrast = value
|
||||
value: appSettings.contrast
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Margin")
|
||||
}
|
||||
SimpleSlider {
|
||||
onValueChanged: appSettings._margin = value
|
||||
value: appSettings._margin
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Frame size")
|
||||
}
|
||||
SimpleSlider {
|
||||
onValueChanged: appSettings._frameMargin = value
|
||||
value: appSettings._frameMargin
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Opacity")
|
||||
visible: !appSettings.isMacOS
|
||||
}
|
||||
SimpleSlider {
|
||||
onValueChanged: appSettings.windowOpacity = value
|
||||
value: appSettings.windowOpacity
|
||||
visible: !appSettings.isMacOS
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// DIALOGS ////////////////////////////////////////////////////////////////
|
||||
InsertNameDialog {
|
||||
id: insertname
|
||||
onNameSelected: {
|
||||
appSettings.appendCustomProfile(name,
|
||||
appSettings.composeProfileString())
|
||||
}
|
||||
}
|
||||
MessageDialog {
|
||||
id: messageDialog
|
||||
title: qsTr("File Error")
|
||||
onAccepted: {
|
||||
messageDialog.close()
|
||||
}
|
||||
}
|
||||
Loader {
|
||||
property var callBack
|
||||
property bool selectExisting: false
|
||||
id: fileDialog
|
||||
|
||||
sourceComponent: FileDialog {
|
||||
nameFilters: ["Json files (*.json)"]
|
||||
selectMultiple: false
|
||||
selectFolder: false
|
||||
selectExisting: fileDialog.selectExisting
|
||||
onAccepted: callBack(fileUrl)
|
||||
}
|
||||
|
||||
onSelectExistingChanged: reload()
|
||||
|
||||
function open() {
|
||||
item.open()
|
||||
}
|
||||
|
||||
function reload() {
|
||||
active = false
|
||||
active = true
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,135 +0,0 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Layouts 1.1
|
||||
|
||||
import "Components"
|
||||
|
||||
Tab{
|
||||
ColumnLayout{
|
||||
anchors.fill: parent
|
||||
GroupBox{
|
||||
title: qsTr("General")
|
||||
Layout.fillWidth: true
|
||||
anchors.left: parent.left
|
||||
anchors.right: parent.right
|
||||
GridLayout{
|
||||
anchors.fill: parent
|
||||
rows: 2
|
||||
columns: 3
|
||||
Label{text: qsTr("Effects FPS")}
|
||||
Slider{
|
||||
Layout.fillWidth: true
|
||||
id: fpsSlider
|
||||
onValueChanged: {
|
||||
if (enabled) {
|
||||
appSettings.fps = value !== 60 ? value + 1 : 0;
|
||||
}
|
||||
}
|
||||
stepSize: 1
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
minimumValue = 0;
|
||||
maximumValue = 60;
|
||||
value = appSettings.fps !== 0 ? appSettings.fps - 1 : 60;
|
||||
enabled = true;
|
||||
}
|
||||
}
|
||||
SizedLabel{text: appSettings.fps !== 0 ? appSettings.fps : qsTr("Max")}
|
||||
Label{text: qsTr("Texture Quality")}
|
||||
Slider{
|
||||
Layout.fillWidth: true
|
||||
id: txtslider
|
||||
onValueChanged: if (enabled) appSettings.windowScaling = value;
|
||||
stepSize: 0.05
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
minimumValue = 0.25 //Without this value gets set to 0.5
|
||||
value = appSettings.windowScaling;
|
||||
enabled = true;
|
||||
}
|
||||
}
|
||||
SizedLabel{text: Math.round(txtslider.value * 100) + "%"}
|
||||
}
|
||||
}
|
||||
GroupBox{
|
||||
title: qsTr("Bloom")
|
||||
Layout.fillWidth: true
|
||||
anchors.left: parent.left
|
||||
anchors.right: parent.right
|
||||
GridLayout{
|
||||
id: bloomQualityContainer
|
||||
anchors.fill: parent
|
||||
Label{text: qsTr("Bloom Quality")}
|
||||
Slider{
|
||||
Layout.fillWidth: true
|
||||
id: bloomSlider
|
||||
onValueChanged: if (enabled) appSettings.bloomQuality = value;
|
||||
stepSize: 0.05
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
minimumValue = 0.25
|
||||
value = appSettings.bloomQuality;
|
||||
enabled = true;
|
||||
}
|
||||
}
|
||||
SizedLabel{text: Math.round(bloomSlider.value * 100) + "%"}
|
||||
}
|
||||
}
|
||||
GroupBox{
|
||||
title: qsTr("BurnIn")
|
||||
Layout.fillWidth: true
|
||||
anchors.left: parent.left
|
||||
anchors.right: parent.right
|
||||
GridLayout{
|
||||
id: blurQualityContainer
|
||||
anchors.fill: parent
|
||||
|
||||
Label{text: qsTr("BurnIn Quality")}
|
||||
Slider{
|
||||
Layout.fillWidth: true
|
||||
id: burnInSlider
|
||||
onValueChanged: if (enabled) appSettings.burnInQuality = value;
|
||||
stepSize: 0.05
|
||||
enabled: false
|
||||
Component.onCompleted: {
|
||||
minimumValue = 0.25
|
||||
value = appSettings.burnInQuality;
|
||||
enabled = true;
|
||||
}
|
||||
}
|
||||
SizedLabel{text: Math.round(burnInSlider.value * 100) + "%"}
|
||||
}
|
||||
}
|
||||
GroupBox{
|
||||
title: qsTr("Frame")
|
||||
Layout.fillWidth: true
|
||||
anchors.left: parent.left
|
||||
anchors.right: parent.right
|
||||
CheckBox{
|
||||
checked: appSettings._frameReflections
|
||||
text: qsTr("Frame Reflections")
|
||||
onCheckedChanged: appSettings._frameReflections = checked
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,94 +0,0 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Layouts 1.1
|
||||
import QtQuick.Dialogs 1.1
|
||||
|
||||
Tab{
|
||||
ColumnLayout{
|
||||
anchors.fill: parent
|
||||
GroupBox{
|
||||
title: qsTr("Rasterization Mode")
|
||||
Layout.fillWidth: true
|
||||
ComboBox {
|
||||
id: rasterizationBox
|
||||
property string selectedElement: model[currentIndex]
|
||||
anchors.fill: parent
|
||||
model: [qsTr("Default"), qsTr("Scanlines"), qsTr("Pixels")]
|
||||
currentIndex: appSettings.rasterization
|
||||
onCurrentIndexChanged: {
|
||||
appSettings.rasterization = currentIndex
|
||||
}
|
||||
}
|
||||
}
|
||||
GroupBox{
|
||||
title: qsTr("Lights")
|
||||
Layout.fillWidth: true
|
||||
GridLayout{
|
||||
anchors.fill: parent
|
||||
columns: 2
|
||||
Label{ text: qsTr("Brightness") }
|
||||
SimpleSlider{
|
||||
onValueChanged: appSettings.brightness = value
|
||||
value: appSettings.brightness
|
||||
}
|
||||
Label{ text: qsTr("Contrast") }
|
||||
SimpleSlider{
|
||||
onValueChanged: appSettings.contrast = value
|
||||
value: appSettings.contrast
|
||||
}
|
||||
Label{ text: qsTr("Opacity") }
|
||||
SimpleSlider{
|
||||
onValueChanged: appSettings.windowOpacity = value
|
||||
value: appSettings.windowOpacity
|
||||
}
|
||||
}
|
||||
}
|
||||
GroupBox{
|
||||
title: qsTr("Frame")
|
||||
Layout.fillWidth: true
|
||||
RowLayout{
|
||||
anchors.fill: parent
|
||||
ComboBox{
|
||||
id: framescombobox
|
||||
Layout.fillWidth: true
|
||||
model: appSettings.framesList
|
||||
currentIndex: appSettings.framesIndex
|
||||
onActivated: {
|
||||
appSettings.frameName = appSettings.framesList.get(index).name;
|
||||
}
|
||||
function updateIndex(){
|
||||
var name = appSettings.frameName;
|
||||
var index = appSettings.getFrameIndexByName(name);
|
||||
if (index !== undefined)
|
||||
currentIndex = index;
|
||||
}
|
||||
Component.onCompleted: updateIndex();
|
||||
Connections {
|
||||
target: appSettings
|
||||
onFrameNameChanged: framescombobox.updateIndex();
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,125 +17,154 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.1
|
||||
import QtQuick.Layouts 1.1
|
||||
import QtQml 2.0
|
||||
|
||||
import "Components"
|
||||
|
||||
Tab{
|
||||
ColumnLayout{
|
||||
anchors.fill: parent
|
||||
GroupBox{
|
||||
property var rasterization: [qsTr("Default"), qsTr("Scanlines"), qsTr("Pixels")][appSettings.rasterization]
|
||||
title: qsTr("Font" + "(" + rasterization + ")")
|
||||
anchors { left: parent.left; right: parent.right }
|
||||
GridLayout{
|
||||
anchors.fill: parent
|
||||
columns: 2
|
||||
Label{ text: qsTr("Name") }
|
||||
ComboBox{
|
||||
id: fontChanger
|
||||
Layout.fillWidth: true
|
||||
model: appSettings.fontlist
|
||||
onActivated: {
|
||||
var name = appSettings.fontlist.get(index).name;
|
||||
appSettings.fontNames[appSettings.rasterization] = name;
|
||||
appSettings.handleFontChanged();
|
||||
}
|
||||
function updateIndex(){
|
||||
var name = appSettings.fontNames[appSettings.rasterization];
|
||||
var index = appSettings.getIndexByName(name);
|
||||
if (index !== undefined)
|
||||
currentIndex = index;
|
||||
}
|
||||
Connections{
|
||||
target: appSettings
|
||||
onTerminalFontChanged: fontChanger.updateIndex();
|
||||
}
|
||||
Component.onCompleted: updateIndex();
|
||||
ColumnLayout {
|
||||
|
||||
GroupBox {
|
||||
title: qsTr("Font")
|
||||
Layout.fillWidth: true
|
||||
GridLayout {
|
||||
anchors.fill: parent
|
||||
columns: 2
|
||||
Label {
|
||||
text: qsTr("Rasterization")
|
||||
}
|
||||
ComboBox {
|
||||
id: rasterizationBox
|
||||
|
||||
property string selectedElement: model[currentIndex]
|
||||
|
||||
Layout.fillWidth: true
|
||||
model: [qsTr("Default"), qsTr("Scanlines"), qsTr("Pixels"), qsTr("Sub-Pixels")]
|
||||
currentIndex: appSettings.rasterization
|
||||
onCurrentIndexChanged: {
|
||||
appSettings.rasterization = currentIndex
|
||||
}
|
||||
Label{ text: qsTr("Scaling") }
|
||||
RowLayout{
|
||||
Layout.fillWidth: true
|
||||
Slider{
|
||||
Layout.fillWidth: true
|
||||
id: fontScalingChanger
|
||||
onValueChanged: if(enabled) appSettings.fontScaling = value
|
||||
stepSize: 0.05
|
||||
enabled: false // Another trick to fix initial bad behavior.
|
||||
Component.onCompleted: {
|
||||
minimumValue = appSettings.minimumFontScaling;
|
||||
maximumValue = appSettings.maximumFontScaling;
|
||||
value = appSettings.fontScaling;
|
||||
enabled = true;
|
||||
}
|
||||
Connections{
|
||||
target: appSettings
|
||||
onFontScalingChanged: fontScalingChanger.value = appSettings.fontScaling;
|
||||
}
|
||||
}
|
||||
SizedLabel{
|
||||
text: Math.round(fontScalingChanger.value * 100) + "%"
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Name")
|
||||
}
|
||||
ComboBox {
|
||||
id: fontChanger
|
||||
Layout.fillWidth: true
|
||||
model: appSettings.fontlist
|
||||
textRole: "text"
|
||||
onActivated: {
|
||||
var name = appSettings.fontlist.get(index).name
|
||||
appSettings.fontNames[appSettings.rasterization] = name
|
||||
appSettings.handleFontChanged()
|
||||
}
|
||||
function updateIndex() {
|
||||
var name = appSettings.fontNames[appSettings.rasterization]
|
||||
var index = appSettings.getIndexByName(name)
|
||||
if (index !== undefined)
|
||||
currentIndex = index
|
||||
}
|
||||
Connections {
|
||||
target: appSettings
|
||||
|
||||
onTerminalFontChanged: {
|
||||
fontChanger.updateIndex()
|
||||
}
|
||||
}
|
||||
Label{ text: qsTr("Font Width") }
|
||||
RowLayout{
|
||||
Component.onCompleted: updateIndex()
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Scaling")
|
||||
}
|
||||
RowLayout {
|
||||
Layout.fillWidth: true
|
||||
Slider {
|
||||
Layout.fillWidth: true
|
||||
Slider{
|
||||
Layout.fillWidth: true
|
||||
id: widthChanger
|
||||
onValueChanged: appSettings.fontWidth = value;
|
||||
value: appSettings.fontWidth
|
||||
stepSize: 0.05
|
||||
Component.onCompleted: {
|
||||
// This is needed to avoid unnecessary chnaged events.
|
||||
minimumValue = 0.5;
|
||||
maximumValue = 1.5;
|
||||
}
|
||||
}
|
||||
SizedLabel{
|
||||
text: Math.round(widthChanger.value * 100) + "%"
|
||||
}
|
||||
id: fontScalingChanger
|
||||
onValueChanged: appSettings.fontScaling = value
|
||||
value: appSettings.fontScaling
|
||||
stepSize: 0.05
|
||||
from: appSettings.minimumFontScaling
|
||||
to: appSettings.maximumFontScaling
|
||||
}
|
||||
SizedLabel {
|
||||
text: Math.round(fontScalingChanger.value * 100) + "%"
|
||||
}
|
||||
}
|
||||
Label {
|
||||
text: qsTr("Font Width")
|
||||
}
|
||||
RowLayout {
|
||||
Layout.fillWidth: true
|
||||
Slider {
|
||||
Layout.fillWidth: true
|
||||
id: widthChanger
|
||||
onValueChanged: appSettings.fontWidth = value
|
||||
value: appSettings.fontWidth
|
||||
stepSize: 0.05
|
||||
from: 0.5
|
||||
to: 1.5
|
||||
}
|
||||
SizedLabel {
|
||||
text: Math.round(widthChanger.value * 100) + "%"
|
||||
}
|
||||
}
|
||||
}
|
||||
GroupBox{
|
||||
title: qsTr("Colors")
|
||||
anchors { left: parent.left; right: parent.right }
|
||||
ColumnLayout{
|
||||
anchors.fill: parent
|
||||
ColumnLayout{
|
||||
Layout.fillWidth: true
|
||||
CheckableSlider{
|
||||
name: qsTr("Chroma Color")
|
||||
onNewValue: appSettings.chromaColor = newValue
|
||||
value: appSettings.chromaColor
|
||||
}
|
||||
CheckableSlider{
|
||||
name: qsTr("Saturation Color")
|
||||
onNewValue: appSettings.saturationColor = newValue
|
||||
value: appSettings.saturationColor
|
||||
enabled: appSettings.chromaColor !== 0
|
||||
}
|
||||
}
|
||||
GroupBox {
|
||||
title: qsTr("Cursor")
|
||||
Layout.fillWidth: true
|
||||
ColumnLayout {
|
||||
anchors.fill: parent
|
||||
CheckBox {
|
||||
id: blinkingCursor
|
||||
text: qsTr("Blinking Cursor")
|
||||
checked: appSettings.blinkingCursor
|
||||
onCheckedChanged: appSettings.blinkingCursor = checked
|
||||
}
|
||||
Binding {
|
||||
target: blinkingCursor
|
||||
property: "checked"
|
||||
value: appSettings.blinkingCursor
|
||||
}
|
||||
}
|
||||
}
|
||||
GroupBox {
|
||||
title: qsTr("Colors")
|
||||
Layout.fillWidth: true
|
||||
ColumnLayout {
|
||||
anchors.fill: parent
|
||||
ColumnLayout {
|
||||
Layout.fillWidth: true
|
||||
CheckableSlider {
|
||||
name: qsTr("Chroma Color")
|
||||
onNewValue: appSettings.chromaColor = newValue
|
||||
value: appSettings.chromaColor
|
||||
}
|
||||
RowLayout{
|
||||
CheckableSlider {
|
||||
name: qsTr("Saturation Color")
|
||||
onNewValue: appSettings.saturationColor = newValue
|
||||
value: appSettings.saturationColor
|
||||
enabled: appSettings.chromaColor !== 0
|
||||
}
|
||||
}
|
||||
RowLayout {
|
||||
Layout.fillWidth: true
|
||||
ColorButton {
|
||||
name: qsTr("Font")
|
||||
height: 50
|
||||
Layout.fillWidth: true
|
||||
ColorButton{
|
||||
name: qsTr("Font")
|
||||
height: 50
|
||||
Layout.fillWidth: true
|
||||
onColorSelected: appSettings._fontColor = color;
|
||||
color: appSettings._fontColor
|
||||
}
|
||||
ColorButton{
|
||||
name: qsTr("Background")
|
||||
height: 50
|
||||
Layout.fillWidth: true
|
||||
onColorSelected: appSettings._backgroundColor = color;
|
||||
color: appSettings._backgroundColor
|
||||
}
|
||||
onColorSelected: appSettings._fontColor = color
|
||||
color: appSettings._fontColor
|
||||
}
|
||||
ColorButton {
|
||||
name: qsTr("Background")
|
||||
height: 50
|
||||
Layout.fillWidth: true
|
||||
onColorSelected: appSettings._backgroundColor = color
|
||||
color: appSettings._backgroundColor
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -19,52 +19,57 @@
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.1
|
||||
import QtQuick.Window 2.1
|
||||
import QtQuick.Layouts 1.1
|
||||
import QtQuick.Layouts 1.3
|
||||
import QtQuick.Dialogs 1.1
|
||||
|
||||
Window {
|
||||
id: settings_window
|
||||
title: qsTr("Settings")
|
||||
width: 580
|
||||
height: 400
|
||||
width: 640
|
||||
height: 640
|
||||
|
||||
property int tabmargins: 15
|
||||
|
||||
TabView{
|
||||
id: tabView
|
||||
anchors.fill: parent
|
||||
anchors.margins: 10
|
||||
SettingsGeneralTab{
|
||||
id: generalTab
|
||||
title: qsTr("General")
|
||||
anchors.fill: parent
|
||||
anchors.margins: tabmargins
|
||||
Item {
|
||||
anchors { fill: parent; margins: tabmargins }
|
||||
|
||||
TabBar {
|
||||
id: bar
|
||||
anchors { left: parent.left; right: parent.right; top: parent.top; }
|
||||
TabButton {
|
||||
text: qsTr("General")
|
||||
}
|
||||
TabButton {
|
||||
text: qsTr("Terminal")
|
||||
}
|
||||
TabButton {
|
||||
text: qsTr("Effects")
|
||||
}
|
||||
TabButton {
|
||||
text: qsTr("Advanced")
|
||||
}
|
||||
}
|
||||
SettingsScreenTab{
|
||||
id: screenTab
|
||||
title: qsTr("Screen")
|
||||
anchors.fill: parent
|
||||
anchors.margins: tabmargins
|
||||
}
|
||||
SettingsTerminalTab{
|
||||
id: terminalTab
|
||||
title: qsTr("Terminal")
|
||||
anchors.fill: parent
|
||||
anchors.margins: tabmargins
|
||||
}
|
||||
SettingsEffectsTab{
|
||||
id: effectsTab
|
||||
title: qsTr("Effects")
|
||||
anchors.fill: parent
|
||||
anchors.margins: tabmargins
|
||||
}
|
||||
SettingsPerformanceTab{
|
||||
id: performanceTab
|
||||
title: qsTr("Performance")
|
||||
anchors.fill: parent
|
||||
anchors.margins: tabmargins
|
||||
|
||||
Frame {
|
||||
anchors {
|
||||
top: bar.bottom
|
||||
left: parent.left
|
||||
right: parent.right
|
||||
bottom: parent.bottom
|
||||
}
|
||||
|
||||
StackLayout {
|
||||
anchors.fill: parent
|
||||
|
||||
currentIndex: bar.currentIndex
|
||||
|
||||
SettingsGeneralTab { }
|
||||
SettingsTerminalTab { }
|
||||
SettingsEffectsTab { }
|
||||
SettingsAdvancedTab { }
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
91
app/qml/ShaderLibrary.qml
Normal file
91
app/qml/ShaderLibrary.qml
Normal file
@ -0,0 +1,91 @@
|
||||
import QtQuick 2.0
|
||||
|
||||
QtObject {
|
||||
property string rasterizationShader:
|
||||
(appSettings.rasterization === appSettings.no_rasterization ? "
|
||||
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||
return texel;
|
||||
}" : "") +
|
||||
|
||||
(appSettings.rasterization === appSettings.scanline_rasterization ? "
|
||||
#define INTENSITY 0.30
|
||||
#define BRIGHTBOOST 0.30
|
||||
|
||||
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||
lowp vec3 pixelHigh = ((1.0 + BRIGHTBOOST) - (0.2 * texel)) * texel;
|
||||
lowp vec3 pixelLow = ((1.0 - INTENSITY) + (0.1 * texel)) * texel;
|
||||
|
||||
vec2 coords = fract(screenCoords * virtualResolution) * 2.0 - vec2(1.0);
|
||||
lowp float mask = 1.0 - abs(coords.y);
|
||||
|
||||
lowp vec3 rasterizationColor = mix(pixelLow, pixelHigh, mask);
|
||||
return mix(texel, rasterizationColor, intensity);
|
||||
}" : "") +
|
||||
|
||||
(appSettings.rasterization === appSettings.pixel_rasterization ? "
|
||||
#define INTENSITY 0.30
|
||||
#define BRIGHTBOOST 0.30
|
||||
|
||||
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||
lowp vec3 result = texel;
|
||||
|
||||
lowp vec3 pixelHigh = ((1.0 + BRIGHTBOOST) - (0.2 * texel)) * texel;
|
||||
lowp vec3 pixelLow = ((1.0 - INTENSITY) + (0.1 * texel)) * texel;
|
||||
|
||||
vec2 coords = fract(screenCoords * virtualResolution) * 2.0 - vec2(1.0);
|
||||
coords = coords * coords;
|
||||
lowp float mask = 1.0 - coords.x - coords.y;
|
||||
|
||||
lowp vec3 rasterizationColor = mix(pixelLow, pixelHigh, mask);
|
||||
return mix(texel, rasterizationColor, intensity);
|
||||
}" : "") +
|
||||
|
||||
(appSettings.rasterization === appSettings.subpixel_rasterization ? "
|
||||
#define INTENSITY 0.30
|
||||
#define BRIGHTBOOST 0.30
|
||||
#define SUBPIXELS 3.0
|
||||
const vec3 offsets = vec3(3.141592654) * vec3(1.0/2.0,1.0/2.0 - 2.0/3.0,1.0/2.0-4.0/3.0);
|
||||
|
||||
lowp vec3 applyRasterization(vec2 screenCoords, lowp vec3 texel, vec2 virtualResolution, float intensity) {
|
||||
vec2 omega = vec2(3.141592654) * vec2(2.0) * virtualResolution;
|
||||
vec2 angle = screenCoords * omega;
|
||||
vec3 xfactors = (SUBPIXELS + sin(angle.x + offsets)) / (SUBPIXELS + 1.0);
|
||||
|
||||
lowp vec3 result = texel * xfactors;
|
||||
lowp vec3 pixelHigh = ((1.0 + BRIGHTBOOST) - (0.2 * result)) * result;
|
||||
lowp vec3 pixelLow = ((1.0 - INTENSITY) + (0.1 * result)) * result;
|
||||
|
||||
vec2 coords = fract(screenCoords * virtualResolution) * 2.0 - vec2(1.0);
|
||||
lowp float mask = 1.0 - abs(coords.y);
|
||||
|
||||
lowp vec3 rasterizationColor = mix(pixelLow, pixelHigh, mask);
|
||||
return mix(texel, rasterizationColor, intensity);
|
||||
}" : "") +
|
||||
|
||||
"\n\n"
|
||||
|
||||
property string min2: "
|
||||
float min2(vec2 v) {
|
||||
return min(v.x, v.y);
|
||||
}\n\n"
|
||||
|
||||
property string rgb2grey: "
|
||||
float rgb2grey(vec3 v) {
|
||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
||||
}\n\n"
|
||||
|
||||
property string max2: "
|
||||
float max2(vec2 v) {
|
||||
return max(v.x, v.y);
|
||||
}\n\n"
|
||||
|
||||
property string prod2: "
|
||||
float prod2(vec2 v) {
|
||||
return v.x * v.y;
|
||||
}\n\n"
|
||||
|
||||
property string sum2: "
|
||||
float sum2(vec2 v) {
|
||||
return v.x + v.y;
|
||||
}\n\n"
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -23,311 +23,491 @@ import QtGraphicalEffects 1.0
|
||||
|
||||
import "utils.js" as Utils
|
||||
|
||||
ShaderEffect {
|
||||
Item {
|
||||
property ShaderEffectSource source
|
||||
property ShaderEffectSource blurredSource
|
||||
property BurnInEffect burnInEffect
|
||||
property ShaderEffectSource bloomSource
|
||||
|
||||
property color fontColor: appSettings.fontColor
|
||||
property color backgroundColor: appSettings.backgroundColor
|
||||
property real bloom: appSettings.bloom * 2.5
|
||||
|
||||
property real burnIn: appSettings.burnIn
|
||||
property real screenCurvature: appSettings.screenCurvature * appSettings.screenCurvatureSize
|
||||
|
||||
property real jitter: appSettings.jitter * 0.007
|
||||
property real staticNoise: appSettings.staticNoise
|
||||
property size scaleNoiseSize: Qt.size((width) / (noiseTexture.width * appSettings.windowScaling * appSettings.fontScaling),
|
||||
(height) / (noiseTexture.height * appSettings.windowScaling * appSettings.fontScaling))
|
||||
property real chromaColor: appSettings.chromaColor
|
||||
|
||||
property real screenCurvature: appSettings.screenCurvature
|
||||
property real glowingLine: appSettings.glowingLine * 0.2
|
||||
property real ambientLight: appSettings.ambientLight * 0.2
|
||||
|
||||
property real chromaColor: appSettings.chromaColor;
|
||||
property size virtualResolution
|
||||
property size screenResolution
|
||||
|
||||
property real rbgShift: appSettings.rbgShift * 0.2
|
||||
property real _screenDensity: Math.min(
|
||||
screenResolution.width / virtualResolution.width,
|
||||
screenResolution.height / virtualResolution.height
|
||||
)
|
||||
|
||||
property real flickering: appSettings.flickering
|
||||
property real horizontalSync: appSettings.horizontalSync * 0.5
|
||||
ShaderEffect {
|
||||
id: dynamicShader
|
||||
|
||||
property bool frameReflections: appSettings.frameReflections
|
||||
property ShaderLibrary shaderLibrary: ShaderLibrary { }
|
||||
|
||||
property real disp_top: (frame.displacementTop * appSettings.windowScaling) / height
|
||||
property real disp_bottom: (frame.displacementBottom * appSettings.windowScaling) / height
|
||||
property real disp_left: (frame.displacementLeft * appSettings.windowScaling) / width
|
||||
property real disp_right: (frame.displacementRight * appSettings.windowScaling) / width
|
||||
property ShaderEffectSource screenBuffer: frameBuffer
|
||||
property ShaderEffectSource burnInSource: burnInEffect.source
|
||||
property ShaderEffectSource frameSource: terminalFrameLoader.item
|
||||
|
||||
property real screen_brightness: appSettings.brightness * 1.5 + 0.5
|
||||
property color fontColor: parent.fontColor
|
||||
property color backgroundColor: parent.backgroundColor
|
||||
property real screenCurvature: parent.screenCurvature
|
||||
property real chromaColor: parent.chromaColor
|
||||
property real ambientLight: parent.ambientLight
|
||||
|
||||
// This is the average value of the abs(sin) function. Needed to avoid aliasing.
|
||||
readonly property real absSinAvg: 0.63661828335466886
|
||||
property size rasterizationSmooth: Qt.size(
|
||||
Utils.clamp(2.0 * virtual_resolution.width / (width * devicePixelRatio), 0.0, 1.0),
|
||||
Utils.clamp(2.0 * virtual_resolution.height / (height * devicePixelRatio), 0.0, 1.0))
|
||||
property real flickering: appSettings.flickering
|
||||
property real horizontalSync: appSettings.horizontalSync
|
||||
property real horizontalSyncStrength: Utils.lint(0.05, 0.35, horizontalSync)
|
||||
property real glowingLine: appSettings.glowingLine * 0.2
|
||||
|
||||
property real dispX
|
||||
property real dispY
|
||||
property size virtual_resolution
|
||||
// Fast burnin properties
|
||||
property real burnIn: appSettings.burnIn
|
||||
property real burnInLastUpdate: burnInEffect.lastUpdate
|
||||
property real burnInTime: burnInEffect.burnInFadeTime
|
||||
|
||||
TimeManager{
|
||||
id: timeManager
|
||||
enableTimer: terminalWindow.visible
|
||||
}
|
||||
property real jitter: appSettings.jitter
|
||||
property size jitterDisplacement: Qt.size(0.007 * jitter, 0.002 * jitter)
|
||||
property real shadowLength: 0.25 * screenCurvature * Utils.lint(0.50, 1.5, ambientLight)
|
||||
property real staticNoise: appSettings.staticNoise
|
||||
property size scaleNoiseSize: Qt.size((width * 0.75) / (noiseTexture.width * appSettings.windowScaling * appSettings.totalFontScaling),
|
||||
(height * 0.75) / (noiseTexture.height * appSettings.windowScaling * appSettings.totalFontScaling))
|
||||
|
||||
property alias time: timeManager.time
|
||||
property ShaderEffectSource noiseSource: noiseShaderSource
|
||||
property size virtualResolution: parent.virtualResolution
|
||||
|
||||
// If something goes wrong activate the fallback version of the shader.
|
||||
property bool fallBack: false
|
||||
// Rasterization might display oversamping issues if virtual resolution is close to physical display resolution.
|
||||
// We progressively disable rasterization from 4x up to 2x resolution.
|
||||
property real rasterizationIntensity: Utils.smoothstep(2.0, 4.0, _screenDensity)
|
||||
|
||||
blending: false
|
||||
property real displayTerminalFrame: appSettings._frameMargin > 0 || appSettings.screenCurvature > 0
|
||||
|
||||
//Smooth random texture used for flickering effect.
|
||||
Image{
|
||||
id: noiseTexture
|
||||
source: "images/allNoise512.png"
|
||||
width: 512
|
||||
height: 512
|
||||
fillMode: Image.Tile
|
||||
visible: false
|
||||
}
|
||||
ShaderEffectSource{
|
||||
id: noiseShaderSource
|
||||
sourceItem: noiseTexture
|
||||
wrapMode: ShaderEffectSource.Repeat
|
||||
visible: false
|
||||
smooth: true
|
||||
}
|
||||
property real time: timeManager.time
|
||||
property ShaderEffectSource noiseSource: noiseShaderSource
|
||||
|
||||
//Print the number with a reasonable precision for the shader.
|
||||
function str(num){
|
||||
return num.toFixed(8);
|
||||
}
|
||||
// If something goes wrong activate the fallback version of the shader.
|
||||
property bool fallBack: false
|
||||
|
||||
vertexShader: "
|
||||
uniform highp mat4 qt_Matrix;
|
||||
uniform highp float time;
|
||||
anchors.fill: parent
|
||||
blending: false
|
||||
|
||||
uniform highp float disp_left;
|
||||
uniform highp float disp_right;
|
||||
uniform highp float disp_top;
|
||||
uniform highp float disp_bottom;
|
||||
//Smooth random texture used for flickering effect.
|
||||
Image {
|
||||
id: noiseTexture
|
||||
source: "images/allNoise512.png"
|
||||
width: 512
|
||||
height: 512
|
||||
fillMode: Image.Tile
|
||||
visible: false
|
||||
}
|
||||
ShaderEffectSource {
|
||||
id: noiseShaderSource
|
||||
sourceItem: noiseTexture
|
||||
wrapMode: ShaderEffectSource.Repeat
|
||||
visible: false
|
||||
smooth: true
|
||||
}
|
||||
|
||||
attribute highp vec4 qt_Vertex;
|
||||
attribute highp vec2 qt_MultiTexCoord0;
|
||||
//Print the number with a reasonable precision for the shader.
|
||||
function str(num){
|
||||
return num.toFixed(8);
|
||||
}
|
||||
|
||||
varying highp vec2 qt_TexCoord0;" +
|
||||
vertexShader: "
|
||||
uniform highp mat4 qt_Matrix;
|
||||
uniform highp float time;
|
||||
|
||||
(!fallBack ? "
|
||||
uniform sampler2D noiseSource;" : "") +
|
||||
attribute highp vec4 qt_Vertex;
|
||||
attribute highp vec2 qt_MultiTexCoord0;
|
||||
|
||||
(!fallBack && flickering !== 0.0 ?"
|
||||
varying lowp float brightness;
|
||||
uniform lowp float flickering;" : "") +
|
||||
(!fallBack && horizontalSync !== 0.0 ?"
|
||||
uniform lowp float horizontalSync;
|
||||
varying lowp float distortionScale;
|
||||
varying lowp float distortionFreq;" : "") +
|
||||
varying highp vec2 qt_TexCoord0;" +
|
||||
|
||||
"
|
||||
void main() {
|
||||
qt_TexCoord0.x = (qt_MultiTexCoord0.x - disp_left) / (1.0 - disp_left - disp_right);
|
||||
qt_TexCoord0.y = (qt_MultiTexCoord0.y - disp_top) / (1.0 - disp_top - disp_bottom);
|
||||
vec2 coords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));" +
|
||||
(!fallBack ? "
|
||||
uniform sampler2D noiseSource;" : "") +
|
||||
|
||||
(!fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
||||
"vec4 initialNoiseTexel = texture2D(noiseSource, coords);"
|
||||
: "") +
|
||||
(!fallBack && flickering !== 0.0 ? "
|
||||
brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
||||
: "") +
|
||||
(!fallBack && flickering !== 0.0 ?"
|
||||
varying lowp float brightness;
|
||||
uniform lowp float flickering;" : "") +
|
||||
|
||||
(!fallBack && horizontalSync !== 0.0 ? "
|
||||
float randval = horizontalSync - initialNoiseTexel.r;
|
||||
distortionScale = step(0.0, randval) * randval * horizontalSync;
|
||||
distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
||||
: "") +
|
||||
(!fallBack && horizontalSync !== 0.0 ?"
|
||||
uniform lowp float horizontalSyncStrength;
|
||||
varying lowp float distortionScale;
|
||||
varying lowp float distortionFreq;" : "") +
|
||||
|
||||
"gl_Position = qt_Matrix * qt_Vertex;
|
||||
}"
|
||||
"
|
||||
void main() {
|
||||
qt_TexCoord0 = qt_MultiTexCoord0;
|
||||
vec2 coords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));" +
|
||||
|
||||
fragmentShader: "
|
||||
uniform sampler2D source;
|
||||
uniform highp float qt_Opacity;
|
||||
uniform highp float time;
|
||||
varying highp vec2 qt_TexCoord0;
|
||||
(!fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
||||
"vec4 initialNoiseTexel = texture2D(noiseSource, coords);"
|
||||
: "") +
|
||||
|
||||
uniform highp vec4 fontColor;
|
||||
uniform highp vec4 backgroundColor;
|
||||
uniform lowp float screen_brightness;
|
||||
(!fallBack && flickering !== 0.0 ? "
|
||||
brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
||||
: "") +
|
||||
|
||||
uniform highp vec2 virtual_resolution;
|
||||
uniform highp vec2 rasterizationSmooth;
|
||||
uniform highp float dispX;
|
||||
uniform highp float dispY;" +
|
||||
(!fallBack && horizontalSync !== 0.0 ? "
|
||||
float randval = horizontalSyncStrength - initialNoiseTexel.r;
|
||||
distortionScale = step(0.0, randval) * randval * horizontalSyncStrength;
|
||||
distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
||||
: "") +
|
||||
|
||||
(bloom !== 0 ? "
|
||||
uniform highp sampler2D bloomSource;
|
||||
uniform lowp float bloom;" : "") +
|
||||
(burnIn !== 0 ? "
|
||||
uniform sampler2D blurredSource;" : "") +
|
||||
(staticNoise !== 0 ? "
|
||||
uniform highp float staticNoise;" : "") +
|
||||
(((staticNoise !== 0 || jitter !== 0 || rbgShift)
|
||||
||(fallBack && (flickering || horizontalSync))) ? "
|
||||
uniform lowp sampler2D noiseSource;
|
||||
uniform highp vec2 scaleNoiseSize;" : "") +
|
||||
(screenCurvature !== 0 ? "
|
||||
uniform highp float screenCurvature;" : "") +
|
||||
(glowingLine !== 0 ? "
|
||||
uniform highp float glowingLine;" : "") +
|
||||
(chromaColor !== 0 ? "
|
||||
uniform lowp float chromaColor;" : "") +
|
||||
(jitter !== 0 ? "
|
||||
uniform lowp float jitter;" : "") +
|
||||
(rbgShift !== 0 ? "
|
||||
uniform lowp float rbgShift;" : "") +
|
||||
"gl_Position = qt_Matrix * qt_Vertex;
|
||||
}"
|
||||
|
||||
(fallBack && horizontalSync !== 0 ? "
|
||||
uniform lowp float horizontalSync;" : "") +
|
||||
(fallBack && flickering !== 0.0 ?"
|
||||
uniform lowp float flickering;" : "") +
|
||||
(!fallBack && flickering !== 0 ? "
|
||||
varying lowp float brightness;"
|
||||
: "") +
|
||||
(!fallBack && horizontalSync !== 0 ? "
|
||||
varying lowp float distortionScale;
|
||||
varying lowp float distortionFreq;" : "") +
|
||||
fragmentShader: "
|
||||
#ifdef GL_ES
|
||||
precision mediump float;
|
||||
#endif
|
||||
|
||||
(glowingLine !== 0 ? "
|
||||
float randomPass(vec2 coords){
|
||||
return fract(smoothstep(-120.0, 0.0, coords.y - (virtual_resolution.y + 120.0) * fract(time * 0.00015)));
|
||||
}" : "") +
|
||||
uniform sampler2D screenBuffer;
|
||||
uniform highp float qt_Opacity;
|
||||
uniform highp float time;
|
||||
varying highp vec2 qt_TexCoord0;
|
||||
|
||||
"highp float getScanlineIntensity(vec2 coords) {
|
||||
highp float result = 1.0;" +
|
||||
uniform highp vec4 fontColor;
|
||||
uniform highp vec4 backgroundColor;
|
||||
uniform lowp float shadowLength;
|
||||
|
||||
(appSettings.rasterization != appSettings.no_rasterization ?
|
||||
"float val = abs(sin(coords.y * virtual_resolution.y * "+Math.PI+"));
|
||||
result *= mix(val, " + absSinAvg + ", rasterizationSmooth.y);" : "") +
|
||||
(appSettings.rasterization == appSettings.pixel_rasterization ?
|
||||
"val = abs(sin(coords.x * virtual_resolution.x * "+Math.PI+"));
|
||||
result *= mix(val, " + absSinAvg + ", rasterizationSmooth.x);" : "") + "
|
||||
uniform highp vec2 virtualResolution;
|
||||
uniform lowp float rasterizationIntensity;\n" +
|
||||
|
||||
return result;
|
||||
}
|
||||
(burnIn !== 0 ? "
|
||||
uniform sampler2D burnInSource;
|
||||
uniform highp float burnInLastUpdate;
|
||||
uniform highp float burnInTime;" : "") +
|
||||
(staticNoise !== 0 ? "
|
||||
uniform highp float staticNoise;" : "") +
|
||||
(((staticNoise !== 0 || jitter !== 0) ||(fallBack && (flickering || horizontalSync))) ? "
|
||||
uniform lowp sampler2D noiseSource;
|
||||
uniform highp vec2 scaleNoiseSize;" : "") +
|
||||
(displayTerminalFrame ? "
|
||||
uniform lowp sampler2D frameSource;" : "") +
|
||||
(screenCurvature !== 0 ? "
|
||||
uniform highp float screenCurvature;" : "") +
|
||||
(glowingLine !== 0 ? "
|
||||
uniform highp float glowingLine;" : "") +
|
||||
(chromaColor !== 0 ? "
|
||||
uniform lowp float chromaColor;" : "") +
|
||||
(jitter !== 0 ? "
|
||||
uniform lowp vec2 jitterDisplacement;" : "") +
|
||||
(ambientLight !== 0 ? "
|
||||
uniform lowp float ambientLight;" : "") +
|
||||
|
||||
float rgb2grey(vec3 v){
|
||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
||||
}" +
|
||||
(fallBack && horizontalSync !== 0 ? "
|
||||
uniform lowp float horizontalSyncStrength;" : "") +
|
||||
(fallBack && flickering !== 0.0 ?"
|
||||
uniform lowp float flickering;" : "") +
|
||||
(!fallBack && flickering !== 0 ? "
|
||||
varying lowp float brightness;"
|
||||
: "") +
|
||||
(!fallBack && horizontalSync !== 0 ? "
|
||||
varying lowp float distortionScale;
|
||||
varying lowp float distortionFreq;" : "") +
|
||||
|
||||
"void main() {" +
|
||||
"vec2 cc = vec2(0.5) - qt_TexCoord0;" +
|
||||
"float distance = length(cc);" +
|
||||
(glowingLine !== 0 ? "
|
||||
float randomPass(vec2 coords){
|
||||
return fract(smoothstep(-120.0, 0.0, coords.y - (virtualResolution.y + 120.0) * fract(time * 0.00015)));
|
||||
}" : "") +
|
||||
|
||||
//FallBack if there are problems
|
||||
(fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
||||
"vec2 initialCoords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));
|
||||
vec4 initialNoiseTexel = texture2D(noiseSource, initialCoords);"
|
||||
: "") +
|
||||
(fallBack && flickering !== 0.0 ? "
|
||||
float brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
||||
: "") +
|
||||
(fallBack && horizontalSync !== 0.0 ? "
|
||||
float randval = horizontalSync - initialNoiseTexel.r;
|
||||
float distortionScale = step(0.0, randval) * randval * horizontalSync;
|
||||
float distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
||||
: "") +
|
||||
shaderLibrary.min2 +
|
||||
shaderLibrary.rgb2grey +
|
||||
shaderLibrary.rasterizationShader +
|
||||
|
||||
(staticNoise ? "
|
||||
float noise = staticNoise;" : "") +
|
||||
"
|
||||
float isInScreen(vec2 v) {
|
||||
return min2(step(0.0, v) - step(1.0, v));
|
||||
}
|
||||
|
||||
(screenCurvature !== 0 ? "
|
||||
float distortion = dot(cc, cc) * screenCurvature;
|
||||
vec2 staticCoords = (qt_TexCoord0 - cc * (1.0 + distortion) * distortion);"
|
||||
:"
|
||||
vec2 staticCoords = qt_TexCoord0;") +
|
||||
vec2 barrel(vec2 v, vec2 cc) {" +
|
||||
|
||||
"vec2 coords = staticCoords;" +
|
||||
(screenCurvature !== 0 ? "
|
||||
float distortion = dot(cc, cc) * screenCurvature;
|
||||
return (v - cc * (1.0 + distortion) * distortion);"
|
||||
:
|
||||
"return v;") +
|
||||
"}" +
|
||||
|
||||
(horizontalSync !== 0 ? "
|
||||
float dst = sin((coords.y + time * 0.001) * distortionFreq);
|
||||
coords.x += dst * distortionScale;" +
|
||||
(staticNoise ? "
|
||||
noise += distortionScale * 7.0;" : "")
|
||||
: "") +
|
||||
"vec3 convertWithChroma(vec3 inColor) {
|
||||
vec3 outColor = inColor;" +
|
||||
|
||||
(jitter !== 0 || staticNoise !== 0 ?
|
||||
"vec4 noiseTexel = texture2D(noiseSource, scaleNoiseSize * coords + vec2(fract(time / 51.0), fract(time / 237.0)));"
|
||||
: "") +
|
||||
(chromaColor !== 0 ?
|
||||
"outColor = fontColor.rgb * mix(vec3(rgb2grey(inColor)), inColor, chromaColor);"
|
||||
:
|
||||
"outColor = fontColor.rgb * rgb2grey(inColor);") +
|
||||
|
||||
(jitter !== 0 ? "
|
||||
vec2 offset = vec2(noiseTexel.b, noiseTexel.a) - vec2(0.5);
|
||||
vec2 txt_coords = coords + offset * jitter;"
|
||||
: "vec2 txt_coords = coords;") +
|
||||
" return outColor;
|
||||
}" +
|
||||
|
||||
"float color = 0.0;" +
|
||||
"void main() {" +
|
||||
"vec2 cc = vec2(0.5) - qt_TexCoord0;" +
|
||||
"float distance = length(cc);" +
|
||||
|
||||
(staticNoise !== 0 ? "
|
||||
float noiseVal = noiseTexel.a;
|
||||
color += noiseVal * noise * (1.0 - distance * 1.3);" : "") +
|
||||
//FallBack if there are problems
|
||||
(fallBack && (flickering !== 0.0 || horizontalSync !== 0.0) ?
|
||||
"vec2 initialCoords = vec2(fract(time/(1024.0*2.0)), fract(time/(1024.0*1024.0)));
|
||||
vec4 initialNoiseTexel = texture2D(noiseSource, initialCoords);"
|
||||
: "") +
|
||||
(fallBack && flickering !== 0.0 ? "
|
||||
float brightness = 1.0 + (initialNoiseTexel.g - 0.5) * flickering;"
|
||||
: "") +
|
||||
(fallBack && horizontalSync !== 0.0 ? "
|
||||
float randval = horizontalSyncStrength - initialNoiseTexel.r;
|
||||
float distortionScale = step(0.0, randval) * randval * horizontalSyncStrength;
|
||||
float distortionFreq = mix(4.0, 40.0, initialNoiseTexel.g);"
|
||||
: "") +
|
||||
|
||||
(glowingLine !== 0 ? "
|
||||
color += randomPass(coords * virtual_resolution) * glowingLine;" : "") +
|
||||
(staticNoise ? "
|
||||
float noise = staticNoise;" : "") +
|
||||
|
||||
"vec3 txt_color = texture2D(source, txt_coords).rgb;" +
|
||||
(screenCurvature !== 0 ? "
|
||||
vec2 staticCoords = barrel(qt_TexCoord0, cc);"
|
||||
:"
|
||||
vec2 staticCoords = qt_TexCoord0;") +
|
||||
|
||||
(burnIn !== 0 ? "
|
||||
vec4 txt_blur = texture2D(blurredSource, txt_coords);
|
||||
txt_color = txt_color + txt_blur.rgb * txt_blur.a;"
|
||||
: "") +
|
||||
"vec2 coords = qt_TexCoord0;" +
|
||||
|
||||
"float greyscale_color = rgb2grey(txt_color) + color;" +
|
||||
(horizontalSync !== 0 ? "
|
||||
float dst = sin((coords.y + time * 0.001) * distortionFreq);
|
||||
coords.x += dst * distortionScale;" +
|
||||
|
||||
(chromaColor !== 0 ?
|
||||
(rbgShift !== 0 ? "
|
||||
float rgb_noise = abs(texture2D(noiseSource, vec2(fract(time/(1024.0 * 256.0)), fract(time/(1024.0*1024.0)))).a - 0.5);
|
||||
float rcolor = texture2D(source, txt_coords + vec2(0.1, 0.0) * rbgShift * rgb_noise).r;
|
||||
float bcolor = texture2D(source, txt_coords - vec2(0.1, 0.0) * rbgShift * rgb_noise).b;
|
||||
txt_color.r = rcolor;
|
||||
txt_color.b = bcolor;
|
||||
greyscale_color = 0.33 * (rcolor + bcolor);" : "") +
|
||||
(staticNoise ? "
|
||||
noise += distortionScale * 7.0;" : "")
|
||||
|
||||
"vec3 mixedColor = mix(fontColor.rgb, txt_color * fontColor.rgb, chromaColor);
|
||||
vec3 finalBackColor = mix(backgroundColor.rgb, mixedColor, greyscale_color);
|
||||
vec3 finalColor = mix(finalBackColor, fontColor.rgb, color).rgb;"
|
||||
:
|
||||
"vec3 finalColor = mix(backgroundColor.rgb, fontColor.rgb, greyscale_color);") +
|
||||
: "") +
|
||||
|
||||
"finalColor *= getScanlineIntensity(coords);" +
|
||||
(jitter !== 0 || staticNoise !== 0 ?
|
||||
"vec4 noiseTexel = texture2D(noiseSource, scaleNoiseSize * coords + vec2(fract(time / 51.0), fract(time / 237.0)));"
|
||||
: "") +
|
||||
|
||||
(bloom !== 0 ?
|
||||
"vec4 bloomFullColor = texture2D(bloomSource, coords);
|
||||
vec3 bloomColor = bloomFullColor.rgb;
|
||||
float bloomAlpha = bloomFullColor.a;" +
|
||||
(chromaColor !== 0 ?
|
||||
"bloomColor = fontColor.rgb * mix(vec3(rgb2grey(bloomColor)), bloomColor, chromaColor);"
|
||||
:
|
||||
"bloomColor = fontColor.rgb * rgb2grey(bloomColor);") +
|
||||
"finalColor += bloomColor * bloom * bloomAlpha;"
|
||||
: "") +
|
||||
(jitter !== 0 ? "
|
||||
vec2 offset = vec2(noiseTexel.b, noiseTexel.a) - vec2(0.5);
|
||||
vec2 txt_coords = coords + offset * jitterDisplacement;"
|
||||
: "vec2 txt_coords = coords;") +
|
||||
|
||||
"finalColor *= smoothstep(-dispX, 0.0, staticCoords.x) - smoothstep(1.0, 1.0 + dispX, staticCoords.x);
|
||||
finalColor *= smoothstep(-dispY, 0.0, staticCoords.y) - smoothstep(1.0, 1.0 + dispY, staticCoords.y);" +
|
||||
"float color = 0.0001;" +
|
||||
|
||||
(flickering !== 0 ? "
|
||||
finalColor *= brightness;" : "") +
|
||||
(staticNoise !== 0 ? "
|
||||
float noiseVal = noiseTexel.a;
|
||||
color += noiseVal * noise * (1.0 - distance * 1.3);" : "") +
|
||||
|
||||
"gl_FragColor = vec4(finalColor * screen_brightness, qt_Opacity);" +
|
||||
"}"
|
||||
(glowingLine !== 0 ? "
|
||||
color += randomPass(coords * virtualResolution) * glowingLine;" : "") +
|
||||
|
||||
onStatusChanged: {
|
||||
// Print warning messages
|
||||
if (log)
|
||||
console.log(log);
|
||||
"vec3 txt_color = texture2D(screenBuffer, txt_coords).rgb;" +
|
||||
|
||||
// Activate fallback mode
|
||||
if (status == ShaderEffect.Error) {
|
||||
fallBack = true;
|
||||
(burnIn !== 0 ? "
|
||||
vec4 txt_blur = texture2D(burnInSource, staticCoords);
|
||||
float blurDecay = clamp((time - burnInLastUpdate) * burnInTime, 0.0, 1.0);
|
||||
vec3 burnInColor = 0.65 * (txt_blur.rgb - vec3(blurDecay));
|
||||
txt_color = max(txt_color, convertWithChroma(burnInColor));"
|
||||
: "") +
|
||||
|
||||
"txt_color += fontColor.rgb * vec3(color);" +
|
||||
|
||||
"txt_color = applyRasterization(staticCoords, txt_color, virtualResolution, rasterizationIntensity);\n" +
|
||||
|
||||
"vec3 finalColor = txt_color;" +
|
||||
|
||||
(flickering !== 0 ? "
|
||||
finalColor *= brightness;" : "") +
|
||||
|
||||
(ambientLight !== 0 ? "
|
||||
finalColor += vec3(ambientLight) * (1.0 - distance) * (1.0 - distance);" : "") +
|
||||
|
||||
(displayTerminalFrame ?
|
||||
"vec4 frameColor = texture2D(frameSource, qt_TexCoord0);
|
||||
finalColor = mix(finalColor, frameColor.rgb, frameColor.a);"
|
||||
: "") +
|
||||
|
||||
"gl_FragColor = vec4(finalColor, qt_Opacity);" +
|
||||
"}"
|
||||
|
||||
onStatusChanged: {
|
||||
// Print warning messages
|
||||
if (log)
|
||||
console.log(log);
|
||||
|
||||
// Activate fallback mode
|
||||
if (status == ShaderEffect.Error) {
|
||||
fallBack = true;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
Loader {
|
||||
id: terminalFrameLoader
|
||||
|
||||
active: dynamicShader.displayTerminalFrame
|
||||
|
||||
width: staticShader.width
|
||||
height: staticShader.height
|
||||
|
||||
sourceComponent: ShaderEffectSource {
|
||||
|
||||
sourceItem: terminalFrame
|
||||
hideSource: true
|
||||
visible: false
|
||||
format: ShaderEffectSource.RGBA
|
||||
|
||||
TerminalFrame {
|
||||
id: terminalFrame
|
||||
blending: false
|
||||
anchors.fill: parent
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
ShaderLibrary {
|
||||
id: shaderLibrary
|
||||
}
|
||||
|
||||
ShaderEffect {
|
||||
id: staticShader
|
||||
|
||||
width: parent.width * appSettings.windowScaling
|
||||
height: parent.height * appSettings.windowScaling
|
||||
|
||||
property ShaderEffectSource source: parent.source
|
||||
property ShaderEffectSource bloomSource: parent.bloomSource
|
||||
|
||||
property color fontColor: parent.fontColor
|
||||
property color backgroundColor: parent.backgroundColor
|
||||
property real bloom: appSettings.bloom * 2.5
|
||||
|
||||
property real screenCurvature: parent.screenCurvature
|
||||
|
||||
property real chromaColor: appSettings.chromaColor;
|
||||
|
||||
property real rbgShift: (appSettings.rbgShift / width) * appSettings.totalFontScaling // TODO FILIPPO width here is wrong.
|
||||
|
||||
property int rasterization: appSettings.rasterization
|
||||
|
||||
property real screen_brightness: Utils.lint(0.5, 1.5, appSettings.brightness)
|
||||
|
||||
property real ambientLight: parent.ambientLight
|
||||
|
||||
property size virtualResolution: parent.virtualResolution
|
||||
|
||||
blending: false
|
||||
visible: false
|
||||
|
||||
//Print the number with a reasonable precision for the shader.
|
||||
function str(num){
|
||||
return num.toFixed(8);
|
||||
}
|
||||
|
||||
fragmentShader: "
|
||||
#ifdef GL_ES
|
||||
precision mediump float;
|
||||
#endif
|
||||
|
||||
uniform sampler2D source;
|
||||
uniform highp float qt_Opacity;
|
||||
varying highp vec2 qt_TexCoord0;
|
||||
|
||||
uniform highp vec4 fontColor;
|
||||
uniform highp vec4 backgroundColor;
|
||||
uniform lowp float screen_brightness;
|
||||
|
||||
uniform highp vec2 virtualResolution;" +
|
||||
|
||||
(bloom !== 0 ? "
|
||||
uniform highp sampler2D bloomSource;
|
||||
uniform lowp float bloom;" : "") +
|
||||
|
||||
(screenCurvature !== 0 ? "
|
||||
uniform highp float screenCurvature;" : "") +
|
||||
|
||||
(chromaColor !== 0 ? "
|
||||
uniform lowp float chromaColor;" : "") +
|
||||
|
||||
(rbgShift !== 0 ? "
|
||||
uniform lowp float rbgShift;" : "") +
|
||||
|
||||
(ambientLight !== 0 ? "
|
||||
uniform lowp float ambientLight;" : "") +
|
||||
|
||||
shaderLibrary.min2 +
|
||||
shaderLibrary.sum2 +
|
||||
shaderLibrary.rgb2grey +
|
||||
|
||||
"vec3 convertWithChroma(vec3 inColor) {
|
||||
vec3 outColor = inColor;" +
|
||||
|
||||
(chromaColor !== 0 ?
|
||||
"outColor = fontColor.rgb * mix(vec3(rgb2grey(inColor)), inColor, chromaColor);"
|
||||
:
|
||||
"outColor = fontColor.rgb * rgb2grey(inColor);") +
|
||||
|
||||
" return outColor;
|
||||
}" +
|
||||
|
||||
shaderLibrary.rasterizationShader +
|
||||
|
||||
"void main() {" +
|
||||
"vec2 cc = vec2(0.5) - qt_TexCoord0;" +
|
||||
|
||||
(screenCurvature !== 0 ? "
|
||||
float distortion = dot(cc, cc) * screenCurvature;
|
||||
vec2 curvatureCoords = (qt_TexCoord0 - cc * (1.0 + distortion) * distortion);
|
||||
vec2 txt_coords = - 2.0 * curvatureCoords + 3.0 * step(vec2(0.0), curvatureCoords) * curvatureCoords - 3.0 * step(vec2(1.0), curvatureCoords) * curvatureCoords;"
|
||||
:"
|
||||
vec2 txt_coords = qt_TexCoord0;") +
|
||||
|
||||
"vec3 txt_color = texture2D(source, txt_coords).rgb;" +
|
||||
|
||||
(rbgShift !== 0 ? "
|
||||
vec2 displacement = vec2(12.0, 0.0) * rbgShift;
|
||||
vec3 rightColor = texture2D(source, txt_coords + displacement).rgb;
|
||||
vec3 leftColor = texture2D(source, txt_coords - displacement).rgb;
|
||||
txt_color.r = leftColor.r * 0.10 + rightColor.r * 0.30 + txt_color.r * 0.60;
|
||||
txt_color.g = leftColor.g * 0.20 + rightColor.g * 0.20 + txt_color.g * 0.60;
|
||||
txt_color.b = leftColor.b * 0.30 + rightColor.b * 0.10 + txt_color.b * 0.60;
|
||||
" : "") +
|
||||
|
||||
"txt_color += vec3(0.0001);" +
|
||||
"float greyscale_color = rgb2grey(txt_color);" +
|
||||
|
||||
(screenCurvature !== 0 ? "
|
||||
float reflectionMask = sum2(step(vec2(0.0), curvatureCoords) - step(vec2(1.0), curvatureCoords));
|
||||
reflectionMask = clamp(reflectionMask, 0.0, 1.0);"
|
||||
:
|
||||
"float reflectionMask = 1.0;") +
|
||||
|
||||
(chromaColor !== 0 ?
|
||||
"vec3 foregroundColor = mix(fontColor.rgb, txt_color * fontColor.rgb / greyscale_color, chromaColor);
|
||||
vec3 finalColor = mix(backgroundColor.rgb, foregroundColor, greyscale_color * reflectionMask);"
|
||||
:
|
||||
"vec3 finalColor = mix(backgroundColor.rgb, fontColor.rgb, greyscale_color * reflectionMask);") +
|
||||
|
||||
(bloom !== 0 ?
|
||||
"vec4 bloomFullColor = texture2D(bloomSource, txt_coords);
|
||||
vec3 bloomColor = bloomFullColor.rgb;
|
||||
float bloomAlpha = bloomFullColor.a;
|
||||
bloomColor = convertWithChroma(bloomColor);
|
||||
finalColor += clamp(bloomColor * bloom * bloomAlpha, 0.0, 0.5);"
|
||||
: "") +
|
||||
|
||||
"finalColor *= screen_brightness;" +
|
||||
|
||||
"gl_FragColor = vec4(finalColor, qt_Opacity);" +
|
||||
"}"
|
||||
|
||||
onStatusChanged: {
|
||||
// Print warning messages
|
||||
if (log) console.log(log);
|
||||
}
|
||||
}
|
||||
|
||||
ShaderEffectSource {
|
||||
id: frameBuffer
|
||||
visible: false
|
||||
sourceItem: staticShader
|
||||
hideSource: true
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,9 +17,8 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 1.1
|
||||
import QtQuick.Controls 2.0
|
||||
import QtQuick.Layouts 1.1
|
||||
|
||||
import "Components"
|
||||
@ -27,18 +26,18 @@ import "Components"
|
||||
RowLayout {
|
||||
property alias value: slider.value
|
||||
property alias stepSize: slider.stepSize
|
||||
property alias minimumValue: slider.minimumValue
|
||||
property alias maximumValue: slider.maximumValue
|
||||
property alias minimumValue: slider.from
|
||||
property alias maximumValue: slider.to
|
||||
property real maxMultiplier: 100
|
||||
|
||||
id: setting_component
|
||||
spacing: 10
|
||||
Slider{
|
||||
Slider {
|
||||
id: slider
|
||||
stepSize: parent.stepSize
|
||||
Layout.fillWidth: true
|
||||
}
|
||||
SizedLabel{
|
||||
SizedLabel {
|
||||
text: Math.round(value * maxMultiplier) + "%"
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,12 +17,12 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
|
||||
Rectangle{
|
||||
Rectangle {
|
||||
property size terminalSize
|
||||
property real topOpacity: 0.6
|
||||
|
||||
width: textSize.width * 2
|
||||
height: textSize.height * 2
|
||||
radius: 5
|
||||
@ -31,17 +31,21 @@ Rectangle{
|
||||
color: "black"
|
||||
opacity: sizetimer.running ? 0.6 : 0.0
|
||||
|
||||
Behavior on opacity{NumberAnimation{duration: 200}}
|
||||
Behavior on opacity {
|
||||
NumberAnimation {
|
||||
duration: 200
|
||||
}
|
||||
}
|
||||
|
||||
onTerminalSizeChanged: sizetimer.restart()
|
||||
|
||||
Text{
|
||||
Text {
|
||||
id: textSize
|
||||
anchors.centerIn: parent
|
||||
color: "white"
|
||||
text: terminalSize.width + "x" + terminalSize.height
|
||||
}
|
||||
Timer{
|
||||
Timer {
|
||||
id: sizetimer
|
||||
interval: 1000
|
||||
running: false
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -22,10 +22,12 @@ import QtQuick 2.2
|
||||
import QtQuick.LocalStorage 2.0
|
||||
|
||||
QtObject {
|
||||
readonly property string dbMajorVersion: "1"
|
||||
readonly property string dbMinorVersion: "1.0"
|
||||
property bool initialized: false
|
||||
|
||||
function getDatabase() {
|
||||
return LocalStorage.openDatabaseSync("coolretroterm", "1.0", "StorageDatabase", 100000);
|
||||
return LocalStorage.openDatabaseSync("coolretroterm" + dbMajorVersion, dbMinorVersion, "StorageDatabase", 100000)
|
||||
}
|
||||
|
||||
function initialize() {
|
||||
@ -33,43 +35,47 @@ QtObject {
|
||||
db.transaction(
|
||||
function(tx) {
|
||||
tx.executeSql('CREATE TABLE IF NOT EXISTS settings(setting TEXT UNIQUE, value TEXT)');
|
||||
});
|
||||
}
|
||||
)
|
||||
|
||||
initialized = true;
|
||||
initialized = true
|
||||
}
|
||||
|
||||
function setSetting(setting, value) {
|
||||
if(!initialized) initialize();
|
||||
if(!initialized) initialize();
|
||||
|
||||
var db = getDatabase();
|
||||
var res = "";
|
||||
db.transaction(function(tx) {
|
||||
var rs = tx.executeSql('INSERT OR REPLACE INTO settings VALUES (?,?);', [setting,value]);
|
||||
//console.log(rs.rowsAffected)
|
||||
if (rs.rowsAffected > 0) {
|
||||
var db = getDatabase();
|
||||
var res = "";
|
||||
db.transaction(
|
||||
function(tx) {
|
||||
var rs = tx.executeSql('INSERT OR REPLACE INTO settings VALUES (?,?);', [setting,value]);
|
||||
//console.log(rs.rowsAffected)
|
||||
if (rs.rowsAffected > 0) {
|
||||
res = "OK";
|
||||
} else {
|
||||
} else {
|
||||
res = "Error";
|
||||
}
|
||||
}
|
||||
);
|
||||
}
|
||||
}
|
||||
)
|
||||
// The function returns “OK” if it was successful, or “Error” if it wasn't
|
||||
return res;
|
||||
return res
|
||||
}
|
||||
|
||||
function getSetting(setting) {
|
||||
if(!initialized) initialize();
|
||||
var db = getDatabase();
|
||||
var res="";
|
||||
db.transaction(function(tx) {
|
||||
var rs = tx.executeSql('SELECT value FROM settings WHERE setting=?;', [setting]);
|
||||
if (rs.rows.length > 0) {
|
||||
res = rs.rows.item(0).value;
|
||||
} else {
|
||||
res = undefined;
|
||||
}
|
||||
})
|
||||
return res
|
||||
if(!initialized) initialize();
|
||||
var db = getDatabase();
|
||||
var res = "";
|
||||
db.transaction(
|
||||
function(tx) {
|
||||
var rs = tx.executeSql('SELECT value FROM settings WHERE setting=?;', [setting]);
|
||||
if (rs.rows.length > 0) {
|
||||
res = rs.rows.item(0).value;
|
||||
} else {
|
||||
res = undefined;
|
||||
}
|
||||
}
|
||||
)
|
||||
return res
|
||||
}
|
||||
|
||||
function dropSettings(){
|
||||
@ -77,6 +83,7 @@ QtObject {
|
||||
db.transaction(
|
||||
function(tx) {
|
||||
tx.executeSql('DROP TABLE settings');
|
||||
});
|
||||
}
|
||||
)
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,64 +1,73 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.2
|
||||
import QtGraphicalEffects 1.0
|
||||
|
||||
import "utils.js" as Utils
|
||||
|
||||
ShaderTerminal{
|
||||
ShaderTerminal {
|
||||
property alias title: terminal.title
|
||||
property alias terminalSize: terminal.terminalSize
|
||||
|
||||
property real devicePixelRatio: terminalWindow.screen.devicePixelRatio
|
||||
|
||||
id: mainShader
|
||||
opacity: appSettings.windowOpacity * 0.3 + 0.7
|
||||
|
||||
blending: false
|
||||
|
||||
source: terminal.mainSource
|
||||
blurredSource: terminal.blurredSource
|
||||
dispX: (12 / width) * appSettings.windowScaling
|
||||
dispY: (12 / height) * appSettings.windowScaling
|
||||
virtual_resolution: terminal.virtualResolution
|
||||
burnInEffect: terminal.burnInEffect
|
||||
virtualResolution: terminal.virtualResolution
|
||||
screenResolution: Qt.size(
|
||||
terminalWindow.width * devicePixelRatio * appSettings.windowScaling,
|
||||
terminalWindow.height * devicePixelRatio * appSettings.windowScaling
|
||||
)
|
||||
|
||||
Loader{
|
||||
id: frame
|
||||
anchors.fill: parent
|
||||
|
||||
property real displacementLeft: item ? item.displacementLeft : 0
|
||||
property real displacementTop: item ? item.displacementTop : 0
|
||||
property real displacementRight: item ? item.displacementRight : 0
|
||||
property real displacementBottom: item ? item.displacementBottom : 0
|
||||
|
||||
asynchronous: true
|
||||
visible: status === Loader.Ready
|
||||
|
||||
z: 2.1
|
||||
source: appSettings.frameSource
|
||||
TimeManager {
|
||||
id: timeManager
|
||||
enableTimer: terminalWindow.visible
|
||||
}
|
||||
|
||||
PreprocessedTerminal{
|
||||
PreprocessedTerminal {
|
||||
id: terminal
|
||||
anchors.fill: parent
|
||||
}
|
||||
|
||||
// EFFECTS ////////////////////////////////////////////////////////////////
|
||||
|
||||
Loader{
|
||||
Loader {
|
||||
id: bloomEffectLoader
|
||||
active: appSettings.bloom
|
||||
asynchronous: true
|
||||
width: parent.width * appSettings.bloomQuality
|
||||
height: parent.height * appSettings.bloomQuality
|
||||
|
||||
sourceComponent: FastBlur{
|
||||
radius: Utils.lint(16, 48, appSettings.bloomQuality * appSettings.windowScaling);
|
||||
sourceComponent: FastBlur {
|
||||
radius: Utils.lint(16, 64, appSettings.bloomQuality)
|
||||
source: terminal.mainSource
|
||||
transparentBorder: true
|
||||
}
|
||||
}
|
||||
Loader{
|
||||
Loader {
|
||||
id: bloomSourceLoader
|
||||
active: appSettings.bloom !== 0
|
||||
asynchronous: true
|
||||
sourceComponent: ShaderEffectSource{
|
||||
sourceComponent: ShaderEffectSource {
|
||||
id: _bloomEffectSource
|
||||
sourceItem: bloomEffectLoader.item
|
||||
hideSource: true
|
||||
@ -68,65 +77,4 @@ ShaderTerminal{
|
||||
}
|
||||
|
||||
bloomSource: bloomSourceLoader.item
|
||||
|
||||
// This shader might be useful in the future. Since we used it only for a couple
|
||||
// of calculations is probably best to move those in the main shader. If in the future
|
||||
// we need to store another fullScreen channel this might be handy.
|
||||
|
||||
// ShaderEffect {
|
||||
// id: rasterizationEffect
|
||||
// width: parent.width
|
||||
// height: parent.height
|
||||
// property real outColor: 0.0
|
||||
// property real dispX: (5 / width) * appSettings.windowScaling
|
||||
// property real dispY: (5 / height) * appSettings.windowScaling
|
||||
// property size virtual_resolution: terminal.virtualResolution
|
||||
|
||||
// blending: false
|
||||
|
||||
// fragmentShader:
|
||||
// "uniform lowp float qt_Opacity;" +
|
||||
|
||||
// "varying highp vec2 qt_TexCoord0;
|
||||
// uniform highp vec2 virtual_resolution;
|
||||
// uniform highp float dispX;
|
||||
// uniform highp float dispY;
|
||||
// uniform mediump float outColor;
|
||||
|
||||
// highp float getScanlineIntensity(vec2 coords) {
|
||||
// highp float result = 1.0;" +
|
||||
|
||||
// (appSettings.rasterization != appSettings.no_rasterization ?
|
||||
// "result *= abs(sin(coords.y * virtual_resolution.y * "+Math.PI+"));" : "") +
|
||||
// (appSettings.rasterization == appSettings.pixel_rasterization ?
|
||||
// "result *= abs(sin(coords.x * virtual_resolution.x * "+Math.PI+"));" : "") + "
|
||||
|
||||
// return result;
|
||||
// }" +
|
||||
|
||||
// "void main() {" +
|
||||
// "highp float color = getScanlineIntensity(qt_TexCoord0);" +
|
||||
|
||||
// "float distance = length(vec2(0.5) - qt_TexCoord0);" +
|
||||
// "color = mix(color, 0.0, 1.2 * distance * distance);" +
|
||||
|
||||
// "color *= outColor + smoothstep(0.00, dispX, qt_TexCoord0.x) * (1.0 - outColor);" +
|
||||
// "color *= outColor + smoothstep(0.00, dispY, qt_TexCoord0.y) * (1.0 - outColor);" +
|
||||
// "color *= outColor + (1.0 - smoothstep(1.00 - dispX, 1.00, qt_TexCoord0.x)) * (1.0 - outColor);" +
|
||||
// "color *= outColor + (1.0 - smoothstep(1.00 - dispY, 1.00, qt_TexCoord0.y)) * (1.0 - outColor);" +
|
||||
|
||||
// "gl_FragColor.a = color;" +
|
||||
// "}"
|
||||
|
||||
// onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||
// }
|
||||
|
||||
// rasterizationSource: ShaderEffectSource{
|
||||
// id: rasterizationEffectSource
|
||||
// sourceItem: rasterizationEffect
|
||||
// hideSource: true
|
||||
// smooth: true
|
||||
// wrapMode: ShaderEffectSource.ClampToEdge
|
||||
// visible: false
|
||||
// }
|
||||
}
|
||||
|
||||
104
app/qml/TerminalFrame.qml
Normal file
104
app/qml/TerminalFrame.qml
Normal file
@ -0,0 +1,104 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.0
|
||||
|
||||
import "utils.js" as Utils
|
||||
|
||||
ShaderEffect {
|
||||
property color _staticFrameColor: "#fff"
|
||||
property color _backgroundColor: appSettings.backgroundColor
|
||||
property color _fontColor: appSettings.fontColor
|
||||
property color _lightColor: Utils.mix(_fontColor, _backgroundColor, 0.2)
|
||||
property real _ambientLight: Utils.lint(0.2, 0.8, appSettings.ambientLight)
|
||||
|
||||
property color frameColor: Utils.mix(_staticFrameColor, _lightColor, _ambientLight)
|
||||
property real screenCurvature: appSettings.screenCurvature * appSettings.screenCurvatureSize
|
||||
|
||||
// Coefficient of the log curve used to approximate shadowing
|
||||
property real screenShadowCoeff: Utils.lint(20.0, 10.0, _ambientLight)
|
||||
property real frameShadowCoeff: Utils.lint(20.0, 10.0, _ambientLight)
|
||||
|
||||
property size margin: Qt.size(
|
||||
appSettings.frameMargin / width * appSettings.windowScaling,
|
||||
appSettings.frameMargin / height * appSettings.windowScaling
|
||||
)
|
||||
|
||||
ShaderLibrary {
|
||||
id: shaderLibrary
|
||||
}
|
||||
|
||||
fragmentShader: "
|
||||
#ifdef GL_ES
|
||||
precision mediump float;
|
||||
#endif
|
||||
|
||||
uniform lowp float screenCurvature;
|
||||
uniform lowp float screenShadowCoeff;
|
||||
uniform lowp float frameShadowCoeff;
|
||||
uniform highp float qt_Opacity;
|
||||
uniform lowp vec4 frameColor;
|
||||
uniform mediump vec2 margin;
|
||||
|
||||
varying highp vec2 qt_TexCoord0;
|
||||
|
||||
vec2 distortCoordinates(vec2 coords){
|
||||
vec2 cc = (coords - vec2(0.5));
|
||||
float dist = dot(cc, cc) * screenCurvature;
|
||||
return (coords + cc * (1.0 + dist) * dist);
|
||||
}
|
||||
" +
|
||||
|
||||
shaderLibrary.max2 +
|
||||
shaderLibrary.min2 +
|
||||
shaderLibrary.prod2 +
|
||||
shaderLibrary.sum2 +
|
||||
|
||||
"
|
||||
|
||||
vec2 positiveLog(vec2 x) {
|
||||
return clamp(log(x), vec2(0.0), vec2(100.0));
|
||||
}
|
||||
|
||||
void main() {
|
||||
vec2 staticCoords = qt_TexCoord0;
|
||||
vec2 coords = distortCoordinates(staticCoords) * (vec2(1.0) + margin * 2.0) - margin;
|
||||
|
||||
vec2 vignetteCoords = staticCoords * (1.0 - staticCoords.yx);
|
||||
float vignette = pow(prod2(vignetteCoords) * 15.0, 0.25);
|
||||
|
||||
vec3 color = frameColor.rgb * vec3(1.0 - vignette);
|
||||
float alpha = 0.0;
|
||||
|
||||
float frameShadow = max2(positiveLog(-coords * frameShadowCoeff + vec2(1.0)) + positiveLog(coords * frameShadowCoeff - (vec2(frameShadowCoeff) - vec2(1.0))));
|
||||
frameShadow = max(sqrt(frameShadow), 0.0);
|
||||
color *= frameShadow;
|
||||
alpha = sum2(1.0 - step(vec2(0.0), coords) + step(vec2(1.0), coords));
|
||||
alpha = clamp(alpha, 0.0, 1.0);
|
||||
alpha *= mix(1.0, 0.9, frameShadow);
|
||||
|
||||
float screenShadow = 1.0 - prod2(positiveLog(coords * screenShadowCoeff + vec2(1.0)) * positiveLog(-coords * screenShadowCoeff + vec2(screenShadowCoeff + 1.0)));
|
||||
alpha = max(0.8 * screenShadow, alpha);
|
||||
|
||||
gl_FragColor = vec4(color * alpha, alpha);
|
||||
}
|
||||
"
|
||||
|
||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,10 +17,9 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
|
||||
Timer{
|
||||
Timer {
|
||||
default property bool enableTimer: false
|
||||
property real time
|
||||
|
||||
|
||||
BIN
app/qml/fonts/1971-ibm-3278/3270-Regular.ttf
Normal file
BIN
app/qml/fonts/1971-ibm-3278/3270-Regular.ttf
Normal file
Binary file not shown.
Binary file not shown.
@ -1,13 +1,49 @@
|
||||
Copyright (c) 2011-2012, Ricardo Banffy.
|
||||
Copyright (c) 2011-2017, Ricardo Banffy.
|
||||
Copyright (c) 1993-2011, Paul Mattes.
|
||||
Copyright (c) 2004-2005, Don Russell.
|
||||
Copyright (c) 2004, Dick Altenbern.
|
||||
Copyright (c) 1990, Jeff Sparkes.
|
||||
Copyright (c) 1989, Georgia Tech Research Corporation (GTRC), Atlanta, GA 30332.
|
||||
All rights reserved.
|
||||
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
|
||||
|
||||
Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
|
||||
Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
|
||||
Neither the names of Ricardo Banffy, Paul Mattes, Don Russell, Dick Altenbern, Jeff Sparkes, GTRC nor the names of their contributors may be used to endorse or promote products derived from this software without specific prior written permission.
|
||||
THIS SOFTWARE IS PROVIDED BY PAUL MATTES, DON RUSSELL, DICK ALTENBERN, JEFF SPARKES AND GTRC "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL PAUL MATTES, DON RUSSELL, DICK ALTENBERN, JEFF SPARKES OR GTRC BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
|
||||
Redistribution and use in source and binary forms, with or without
|
||||
modification, are permitted provided that the following conditions are
|
||||
met:
|
||||
|
||||
* Redistributions of source code must retain the above copyright notice,
|
||||
this list of conditions and the following disclaimer.
|
||||
|
||||
* Redistributions in binary form must reproduce the above copyright notice,
|
||||
this list of conditions and the following disclaimer in the documentation
|
||||
and/or other materials provided with the distribution.
|
||||
|
||||
* Neither the name of Ricardo Banffy, Paul Mattes, Don Russell,
|
||||
Dick Altenbern, Jeff Sparkes, GTRC nor the names of their contributors
|
||||
may be used to endorse or promote products derived from this software
|
||||
without specific prior written permission.
|
||||
|
||||
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND
|
||||
ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED
|
||||
WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED.
|
||||
IN NO EVENT SHALL RICARDO BANFFY, PAUL MATTES, DON RUSSELL, DICK ALTENBERN, JEFF
|
||||
SPARKES OR GTRC BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
|
||||
EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT
|
||||
OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS
|
||||
INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT,
|
||||
STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY
|
||||
OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
|
||||
|
||||
The Debian Logo glyph is based on the Debian Open Use Logo and is
|
||||
Copyright (c) 1999 Software in the Public Interest, Inc., and it is
|
||||
incorporated here under the terms of the Creative Commons
|
||||
Attribution-ShareAlike 3.0 Unported License. The logo is released
|
||||
under the terms of the GNU Lesser General Public License, version 3 or
|
||||
any later version, or, at your option, of the Creative Commons
|
||||
Attribution-ShareAlike 3.0 Unported License.
|
||||
|
||||
Ubuntu, the Ubuntu logo and the Circle of Friends symbol are
|
||||
registered trademarks of Canonical Ltd.
|
||||
|
||||
The Fontforge SFD font description file is optionally licensed under
|
||||
the SIL Open Font License v1.1 with no Reserved Font Name. This
|
||||
license is available with a FAQ at http://scripts.sil.org/OFL.
|
||||
|
||||
@ -1,73 +1,121 @@
|
||||
3270font: A font for the nostalgic
|
||||
==================================
|
||||
https://github.com/rbanffy/3270font
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
A little bit of history
|
||||
-----------------------
|
||||
|
||||
This font is derived from the x3270 font, which, in turn, was translated
|
||||
from the one in Georgia Tech's 3270tool, which was itself hand-copied
|
||||
from a 3270 terminal. I built it because I felt terminals deserve to be
|
||||
pretty. The .sfd font file contains a x3270 bitmap font that was used
|
||||
for guidance.
|
||||
This font is derived from the x3270 font, which, in turn, was
|
||||
translated from the one in Georgia Tech's 3270tool, which was itself
|
||||
hand-copied from a 3270 series terminal. I built it because I felt
|
||||
terminals deserve to be pretty. The .sfd font file contains a x3270
|
||||
bitmap font that was used for guidance.
|
||||
|
||||
![Using with the Cathode terminal program]
|
||||
(https://raw.github.com/wiki/rbanffy/3270font/cathode.png)
|
||||

|
||||
|
||||
Getting it
|
||||
----------
|
||||
|
||||
If you are running Debian or Ubuntu and you don't want to mess with
|
||||
building your font files, you can simply `apt-get install fonts-3270`
|
||||
(It's available from the Debian
|
||||
(https://packages.debian.org/sid/fonts/fonts-3270) and Ubuntu
|
||||
(http://packages.ubuntu.com/zesty/fonts-3270) package repos at
|
||||
https://packages.debian.org/sid/fonts/fonts-3270 and
|
||||
http://packages.ubuntu.com/xenial/fonts/fonts-3270, although the
|
||||
packaged version may not be the latest version, but it's good enough for
|
||||
most purposes. For those who don't have the luxury of a proper
|
||||
system-managed package, Adobe Type 1, TTF, OTF and WOFF versions are
|
||||
available for download on
|
||||
http://s3.amazonaws.com/3270font/3270_fonts_4cfe95c.zip (although this
|
||||
URL may not always reflect the latest version).
|
||||
|
||||

|
||||
|
||||
The format
|
||||
----------
|
||||
|
||||
This font was built with FontForge. You'll need it if you want to
|
||||
generate fonts for your platform. On most civilized operating systems,
|
||||
you can simply `apt-get install fontforge`, `yum install fontforge` or
|
||||
even `port install fontforge`. On others, you may need to grab your copy
|
||||
from http://fontforge.org/. I encourage you to drop by and read the
|
||||
tutorials.
|
||||
The "source" file is edited using FontForge. You'll need it if you want
|
||||
to generate fonts for your platform. On most civilized operating
|
||||
systems, you can simply `apt-get install fontforge`, `yum install
|
||||
fontforge` or even `port install fontforge`. On others, you may need to
|
||||
grab your copy from http://fontforge.org/. I encourage you to drop by
|
||||
and read the tutorials.
|
||||
|
||||
![Powerline-shell compatible!]
|
||||
(https://raw.github.com/wiki/rbanffy/3270font/powerline.png)
|
||||

|
||||
|
||||
Adobe Type 1, TTF, OTF and WOFF versions are available for download on
|
||||
http://s3.amazonaws.com/rbanffy/3270_fonts.zip for those who would just
|
||||
like to use them.
|
||||

|
||||
|
||||
![Using it on OSX]
|
||||
(https://raw.github.com/wiki/rbanffy/3270font/osx_terminal.png)
|
||||
If you are running Windows, you'll probably need something like
|
||||
Cygwin, but, in the end, the font works correctly (with some very
|
||||
minor hinting issues).
|
||||
|
||||
Generating derived files
|
||||
------------------------
|
||||

|
||||
|
||||
Generating usable font files
|
||||
----------------------------
|
||||
|
||||
The easiest way to generate the font files your computer can use is to
|
||||
run `make all` (if you are running Ubuntu or Debian, `make install` will
|
||||
install them too). Using `make help` will offer a handy list of options.
|
||||
|
||||
The script `generate_derived.pe` calls FontForge and generates
|
||||
PostScript, OTF, TTF and WOFF versions of the base font, as well as a
|
||||
slightly more condensed .sfd file with the base font narrowed to 488
|
||||
units, with no glyph rescaling and its corresponding PostScript, TTF,
|
||||
OTF and WOFF versions.
|
||||
PostScript, OTF, TTF and WOFF versions of the base font, as well as a
|
||||
slightly more condensed .sfd file with the base font narrowed to 488
|
||||
units, with no glyph rescaling (or cropping - we need to fix that) and
|
||||
its corresponding PostScript, TTF, OTF and WOFF versions.
|
||||
|
||||

|
||||
|
||||
Contributing
|
||||
------------
|
||||
|
||||
I don't think GitHub's pull-request mechanism is FontForge-friendly. If
|
||||
you want to contribute (there are a lot of missing glyphs, such as the
|
||||
APL set and most non-latin alphabets which most likely were never built
|
||||
into 3270 terminals), get in touch and we will figure out how to do it
|
||||
right.
|
||||
I fear GitHub's pull-request mechanism may not be very
|
||||
FontForge-friendly. If you want to contribute (there are a lot of
|
||||
missing glyphs, such as most non-latin alphabets which most likely were
|
||||
never built into 3270 terminals), the best workflow would probably be to
|
||||
add the encoding slots (if needed), add/make the changes, remove the
|
||||
unchanged glyphs and save it as a different file. If, in doubt, get in
|
||||
touch and we will figure out how to do it right.
|
||||
|
||||
Preserving history
|
||||
------------------
|
||||
|
||||
I regard the history of electronic computing a very important part of
|
||||
our civilization's history. Consider donating to entities that help
|
||||
preserve it, such as the Computer History Museum
|
||||
(http://www.computerhistory.org/), the IT History Society
|
||||
(http://ithistory.org/) and many others around the world. If you have a
|
||||
historically significant piece of technology in your closet or garage,
|
||||
consider contacting a local technology or industrial-design-oriented
|
||||
museum for advice.
|
||||
In order to generate the sample image and the grids for FontForge,
|
||||
you'll need a Python 3 environment with PIL or pillow installed. The
|
||||
requirements.txt file lists everything you need to do it.
|
||||
|
||||
Known problems
|
||||
--------------
|
||||
|
||||
I have received errors when installing the OTF, TTF, and PFM fonts on
|
||||
Windows 7 and 8 (didn't try others).
|
||||
Not all symbols in the 3270 charset have Unicode counterparts. When
|
||||
possible, they are duplicated in the Unicode space. The 3270-only
|
||||
symbols are at the end of the font, along with some glyphs useful for
|
||||
building others.
|
||||
|
||||
Please refer to http://x3270.bgp.nu/Charset.html for a complete map.
|
||||
|
||||
Future improvements
|
||||
-------------------
|
||||
|
||||
A grid generator is provided for producing various grid sizes for the
|
||||
font. Those grids are not used yet, but they are intended to be used to
|
||||
align font features to provide better rendering at common font size
|
||||
choices. The captures below exemplify these choices:
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
BIN
app/qml/fonts/1979-atari-400-800/AtariClassic-Regular.ttf
Normal file
BIN
app/qml/fonts/1979-atari-400-800/AtariClassic-Regular.ttf
Normal file
Binary file not shown.
BIN
app/qml/fonts/1979-atari-400-800/Read Me.pdf
Normal file
BIN
app/qml/fonts/1979-atari-400-800/Read Me.pdf
Normal file
Binary file not shown.
@ -1,317 +0,0 @@
|
||||
{\rtf1\ansi\deff0\deftab720{\fonttbl{\f0\fswiss MS Sans Serif;}{\f1\froman\fcharset2 Symbol;}{\f2\fmodern\fprq1 Atari Classic Chunky;}{\f3\froman Times New Roman;}{\f4\fswiss\fprq2 Arial;}}
|
||||
{\colortbl\red0\green0\blue0;\red0\green0\blue255;}
|
||||
\deflang1033\pard\plain\f2\fs24\cf1 Atari Classic TrueType Fonts \plain\f2\fs24\cf0
|
||||
\par \plain\f4\fs16\cf0 (Windows Version 1.1)
|
||||
\par Created by Mark Simonson (v.1.0-1998, v.1.1-2001)
|
||||
\par marksim@bitstream.net
|
||||
\par Website: Mac/Atari Fusion--Atari Home Computer Resources for Mac Users
|
||||
\par http://www2.bitstream.net/~marksim/atarimac/
|
||||
\par Macintosh version also available.
|
||||
\par
|
||||
\par With these fonts installed, you can view and print Atari text files in any text editor that allows you to change fonts (WordPad, for example). Tip: In order to get the correct line breaks, you will need to change the ATASCII return character (155) to the DOS LF character. (In the Character Map accessory, the ATASCII return is the blank character that comes just before the inverse up-arrow.)
|
||||
\par
|
||||
\par There are three different fonts. \plain\f4\fs16\cf0\b Atari Classic Chunky \plain\f4\fs16\cf0 is a pixel-for-pixel copy of the original ATASCII character set. \plain\f4\fs16\cf0\b Atari Classic Smooth \plain\f4\fs16\cf0 interprets the pixel aliasing (stair steps) as diagonal lines. \plain\f4\fs16\cf0\b Atari Classic Extrasmooth \plain\f4\fs16\cf0 refines this idea further with the addition of curves. \plain\f4\fs16\cf0\b Smooth\plain\f4\fs16\cf0 and \plain\f4\fs16\cf0\b Extrasmooth\plain\f4\fs16\cf0 were designed for better appearance and legibility at larger sizes and on print-outs. Use the one that looks best to you.
|
||||
\par
|
||||
\par These fonts will tend to look uneven at font sizes that do not correspond to the 8-by-8 pixel grid that the characters are based on. Because Windows assumes 96ppi screen resolution, they will look best in a font size that is a multiple of 6 (i.e., 6pt, 12pt, 18pt, etc.). (In Windows, 6 points = 8 pixels.)
|
||||
\par
|
||||
\par The Atari Classic TrueType fonts duplicate the ATASCII character set on a low-level basis. Unlike a normal Windows font, ATASCII utilizes all character codes from $00 to $FF (0 to 255). The lower half are normal characters; the upper half are inverse versions of the lower half. The basic ASCII characters ($00 to $7F) correspond fairly closely except for the first 32, which don't normally contain characters in a Windows font.
|
||||
\par
|
||||
\par Due to differences between the way Windows and the Atari use character codes, not all characters will display properly in Windows. In fact, some characters will not display at all (though they do exist in the font). Unfortunately, this is due to certain character codes being reserved in Windows and there doesn't appear to be any way to work around it. The character codes affected are: $00-$1F (0-31), $7F-$81 (127-129), $8D-$90 (141-144), $9D (157), and $9F (158).
|
||||
\par
|
||||
\par Not all characters can be typed from the keyboard. You can however copy characters as needed from this document (see tables below). The Character Map desk accessory can help also.
|
||||
\par
|
||||
\par \plain\f4\fs16\cf0\b ATASCII CHARACTER SET TABLES
|
||||
\par \plain\f4\fs16\cf0
|
||||
\par In order to see the ATASCII character set with these tables, the Atari Classic TrueType fonts must be installed. Characters that are not displayed properly are due to character code usage differences between ATASCII and Windows (see above).
|
||||
\par
|
||||
\par
|
||||
\par \plain\f4\fs16\cf0\b TABLE 1: ATASCII Character Dump Block
|
||||
\par \plain\f4\fs16\cf0
|
||||
\par All characters (ATASCII $00 thru $FF) 16 characters per
|
||||
\par line.
|
||||
\par
|
||||
\par
|
||||
\par \plain\f2\fs12\cf0 \'01\'02\'03\'04\'05\'06\'07\'08\tab
|
||||
\par \'0b\'0c
|
||||
\par \'0e\'0f
|
||||
\par \'10\'11\'12\'13\'14\'15\'16\'17\'18\'19\'1a\'1b\'1c\'1d\'1e\'1f
|
||||
\par !"#$%&'()*+,-./
|
||||
\par 0123456789:;<=>?
|
||||
\par @ABCDEFGHIJKLMNO
|
||||
\par PQRSTUVWXYZ[\\]^_
|
||||
\par `abcdefghijklmno
|
||||
\par pqrstuvwxyz\{|\}~
|
||||
\par \'80\'81\'82\'83\'84\'85\'86\'87\'88\'89\'8a\'8b\'8c\'8d\'8e\'8f
|
||||
\par \'90''""\bullet \endash \emdash \'98\'99\'9a \'9c\'9d\'9e\'9f
|
||||
\par \~\'a1\'a2\'a3\'a4\'a5\'a6\'a7\'a8\'a9\'aa\'ab\'ac\'ad\'ae\'af
|
||||
\par \'b0\'b1\'b2\'b3\'b4\'b5\'b6\'b7\'b8\'b9\'ba\'bb\'bc\'bd\'be\'bf
|
||||
\par \'c0\'c1\'c2\'c3\'c4\'c5\'c6\'c7\'c8\'c9\'ca\'cb\'cc\'cd\'ce\'cf
|
||||
\par \'d0\'d1\'d2\'d3\'d4\'d5\'d6\'d7\'d8\'d9\'da\'db\'dc\'dd\'de\'df
|
||||
\par \'e0\'e1\'e2\'e3\'e4\'e5\'e6\'e7\'e8\'e9\'ea\'eb\'ec\'ed\'ee\'ef
|
||||
\par \'f0\'f1\'f2\'f3\'f4\'f5\'f6\'f7\'f8\'f9\'fa\'fb\'fc\'fd\'fe\'ff
|
||||
\par \plain\f4\fs16\cf0
|
||||
\par
|
||||
\par \plain\f4\fs16\cf0\b TABLE 2: ATASCII Character Dump List
|
||||
\par \plain\f4\fs16\cf0
|
||||
\par All characters (ATASCII $00 thru $FF) one character per
|
||||
\par line with hexadecimal value indicated on the left.
|
||||
\par
|
||||
\par \plain\f2\fs12\cf0 00=
|
||||
\par 01=\'01
|
||||
\par 02=\'02
|
||||
\par 03=\'03
|
||||
\par 04=\'04
|
||||
\par 05=\'05
|
||||
\par 06=\'06
|
||||
\par 07=\'07
|
||||
\par 08=\'08
|
||||
\par 09=\tab
|
||||
\par 0A=
|
||||
\par
|
||||
\par 0B=\'0b
|
||||
\par 0C=\'0c
|
||||
\par 0D=
|
||||
\par 0E=\'0e
|
||||
\par 0F=\'0f
|
||||
\par 10=\'10
|
||||
\par 11=\'11
|
||||
\par 12=\'12
|
||||
\par 13=\'13
|
||||
\par 14=\'14
|
||||
\par 15=\'15
|
||||
\par 16=\'16
|
||||
\par 17=\'17
|
||||
\par 18=\'18
|
||||
\par 19=\'19
|
||||
\par 1A=\'1a
|
||||
\par 1B=\'1b
|
||||
\par 1C=\'1c
|
||||
\par 1D=\'1d
|
||||
\par 1E=\'1e
|
||||
\par 1F=\'1f
|
||||
\par 20=
|
||||
\par 21=!
|
||||
\par 22="
|
||||
\par 23=#
|
||||
\par 24=$
|
||||
\par 25=%
|
||||
\par 26=&
|
||||
\par 27='
|
||||
\par 28=(
|
||||
\par 29=)
|
||||
\par 2A=*
|
||||
\par 2B=+
|
||||
\par 2C=,
|
||||
\par 2D=-
|
||||
\par 2E=.
|
||||
\par 2F=/
|
||||
\par 30=0
|
||||
\par 31=1
|
||||
\par 32=2
|
||||
\par 33=3
|
||||
\par 34=4
|
||||
\par 35=5
|
||||
\par 36=6
|
||||
\par 37=7
|
||||
\par 38=8
|
||||
\par 39=9
|
||||
\par 3A=:
|
||||
\par 3B=;
|
||||
\par 3C=<
|
||||
\par 3D==
|
||||
\par 3E=>
|
||||
\par 3F=?
|
||||
\par 40=@
|
||||
\par 41=A
|
||||
\par 42=B
|
||||
\par 43=C
|
||||
\par 44=D
|
||||
\par 45=E
|
||||
\par 46=F
|
||||
\par 47=G
|
||||
\par 48=H
|
||||
\par 49=I
|
||||
\par 4A=J
|
||||
\par 4B=K
|
||||
\par 4C=L
|
||||
\par 4D=M
|
||||
\par 4E=N
|
||||
\par 4F=O
|
||||
\par 50=P
|
||||
\par 51=Q
|
||||
\par 52=R
|
||||
\par 53=S
|
||||
\par 54=T
|
||||
\par 55=U
|
||||
\par 56=V
|
||||
\par 57=W
|
||||
\par 58=X
|
||||
\par 59=Y
|
||||
\par 5A=Z
|
||||
\par 5B=[
|
||||
\par 5C=\\
|
||||
\par 5D=]
|
||||
\par 5E=^
|
||||
\par 5F=_
|
||||
\par 60=`
|
||||
\par 61=a
|
||||
\par 62=b
|
||||
\par 63=c
|
||||
\par 64=d
|
||||
\par 65=e
|
||||
\par 66=f
|
||||
\par 67=g
|
||||
\par 68=h
|
||||
\par 69=i
|
||||
\par 6A=j
|
||||
\par 6B=k
|
||||
\par 6C=l
|
||||
\par 6D=m
|
||||
\par 6E=n
|
||||
\par 6F=o
|
||||
\par 70=p
|
||||
\par 71=q
|
||||
\par 72=r
|
||||
\par 73=s
|
||||
\par 74=t
|
||||
\par 75=u
|
||||
\par 76=v
|
||||
\par 77=w
|
||||
\par 78=x
|
||||
\par 79=y
|
||||
\par 7A=z
|
||||
\par 7B=\{
|
||||
\par 7C=|
|
||||
\par 7D=\}
|
||||
\par 7E=~
|
||||
\par 7F=
|
||||
\par 80=\'80
|
||||
\par 81=\'81
|
||||
\par 82=\'82
|
||||
\par 83=\'83
|
||||
\par 84=\'84
|
||||
\par 85=\'85
|
||||
\par 86=\'86
|
||||
\par 87=\'87
|
||||
\par 88=\'88
|
||||
\par 89=\'89
|
||||
\par 8A=\'8a
|
||||
\par 8B=\'8b
|
||||
\par 8C=\'8c
|
||||
\par 8D=\'8d
|
||||
\par 8E=\'8e
|
||||
\par 8F=\'8f
|
||||
\par 90=\'90
|
||||
\par 91='
|
||||
\par 92='
|
||||
\par 93="
|
||||
\par 94="
|
||||
\par 95=\bullet
|
||||
\par 96=\endash
|
||||
\par 97=\emdash
|
||||
\par 98=\'98
|
||||
\par 99=\'99
|
||||
\par 9A=\'9a
|
||||
\par 9B=
|
||||
\par 9C=\'9c
|
||||
\par 9D=\'9d
|
||||
\par 9E=\'9e
|
||||
\par 9F=\'9f
|
||||
\par A0=\~
|
||||
\par A1=\'a1
|
||||
\par A2=\'a2
|
||||
\par A3=\'a3
|
||||
\par A4=\'a4
|
||||
\par A5=\'a5
|
||||
\par A6=\'a6
|
||||
\par A7=\'a7
|
||||
\par A8=\'a8
|
||||
\par A9=\'a9
|
||||
\par AA=\'aa
|
||||
\par AB=\'ab
|
||||
\par AC=\'ac
|
||||
\par AD=\'ad
|
||||
\par AE=\'ae
|
||||
\par AF=\'af
|
||||
\par B0=\'b0
|
||||
\par B1=\'b1
|
||||
\par B2=\'b2
|
||||
\par B3=\'b3
|
||||
\par B4=\'b4
|
||||
\par B5=\'b5
|
||||
\par B6=\'b6
|
||||
\par B7=\'b7
|
||||
\par B8=\'b8
|
||||
\par B9=\'b9
|
||||
\par BA=\'ba
|
||||
\par BB=\'bb
|
||||
\par BC=\'bc
|
||||
\par BD=\'bd
|
||||
\par BE=\'be
|
||||
\par BF=\'bf
|
||||
\par C0=\'c0
|
||||
\par C1=\'c1
|
||||
\par C2=\'c2
|
||||
\par C3=\'c3
|
||||
\par C4=\'c4
|
||||
\par C5=\'c5
|
||||
\par C6=\'c6
|
||||
\par C7=\'c7
|
||||
\par C8=\'c8
|
||||
\par C9=\'c9
|
||||
\par CA=\'ca
|
||||
\par CB=\'cb
|
||||
\par CC=\'cc
|
||||
\par CD=\'cd
|
||||
\par CE=\'ce
|
||||
\par CF=\'cf
|
||||
\par D0=\'d0
|
||||
\par D1=\'d1
|
||||
\par D2=\'d2
|
||||
\par D3=\'d3
|
||||
\par D4=\'d4
|
||||
\par D5=\'d5
|
||||
\par D6=\'d6
|
||||
\par D7=\'d7
|
||||
\par D8=\'d8
|
||||
\par D9=\'d9
|
||||
\par DA=\'da
|
||||
\par DB=\'db
|
||||
\par DC=\'dc
|
||||
\par DD=\'dd
|
||||
\par DE=\'de
|
||||
\par DF=\'df
|
||||
\par E0=\'e0
|
||||
\par E1=\'e1
|
||||
\par E2=\'e2
|
||||
\par E3=\'e3
|
||||
\par E4=\'e4
|
||||
\par E5=\'e5
|
||||
\par E6=\'e6
|
||||
\par E7=\'e7
|
||||
\par E8=\'e8
|
||||
\par E9=\'e9
|
||||
\par EA=\'ea
|
||||
\par EB=\'eb
|
||||
\par EC=\'ec
|
||||
\par ED=\'ed
|
||||
\par EE=\'ee
|
||||
\par EF=\'ef
|
||||
\par F0=\'f0
|
||||
\par F1=\'f1
|
||||
\par F2=\'f2
|
||||
\par F3=\'f3
|
||||
\par F4=\'f4
|
||||
\par F5=\'f5
|
||||
\par F6=\'f6
|
||||
\par F7=\'f7
|
||||
\par F8=\'f8
|
||||
\par F9=\'f9
|
||||
\par FA=\'fa
|
||||
\par FB=\'fb
|
||||
\par FC=\'fc
|
||||
\par FD=\'fd
|
||||
\par FE=\'fe
|
||||
\par FF=\'ff
|
||||
\par }
|
||||
�
|
||||
428
app/qml/fonts/1981-ibm-pc/LICENSE.TXT
Normal file
428
app/qml/fonts/1981-ibm-pc/LICENSE.TXT
Normal file
@ -0,0 +1,428 @@
|
||||
Attribution-ShareAlike 4.0 International
|
||||
|
||||
=======================================================================
|
||||
|
||||
Creative Commons Corporation ("Creative Commons") is not a law firm and
|
||||
does not provide legal services or legal advice. Distribution of
|
||||
Creative Commons public licenses does not create a lawyer-client or
|
||||
other relationship. Creative Commons makes its licenses and related
|
||||
information available on an "as-is" basis. Creative Commons gives no
|
||||
warranties regarding its licenses, any material licensed under their
|
||||
terms and conditions, or any related information. Creative Commons
|
||||
disclaims all liability for damages resulting from their use to the
|
||||
fullest extent possible.
|
||||
|
||||
Using Creative Commons Public Licenses
|
||||
|
||||
Creative Commons public licenses provide a standard set of terms and
|
||||
conditions that creators and other rights holders may use to share
|
||||
original works of authorship and other material subject to copyright
|
||||
and certain other rights specified in the public license below. The
|
||||
following considerations are for informational purposes only, are not
|
||||
exhaustive, and do not form part of our licenses.
|
||||
|
||||
Considerations for licensors: Our public licenses are
|
||||
intended for use by those authorized to give the public
|
||||
permission to use material in ways otherwise restricted by
|
||||
copyright and certain other rights. Our licenses are
|
||||
irrevocable. Licensors should read and understand the terms
|
||||
and conditions of the license they choose before applying it.
|
||||
Licensors should also secure all rights necessary before
|
||||
applying our licenses so that the public can reuse the
|
||||
material as expected. Licensors should clearly mark any
|
||||
material not subject to the license. This includes other CC-
|
||||
licensed material, or material used under an exception or
|
||||
limitation to copyright. More considerations for licensors:
|
||||
wiki.creativecommons.org/Considerations_for_licensors
|
||||
|
||||
Considerations for the public: By using one of our public
|
||||
licenses, a licensor grants the public permission to use the
|
||||
licensed material under specified terms and conditions. If
|
||||
the licensor's permission is not necessary for any reason--for
|
||||
example, because of any applicable exception or limitation to
|
||||
copyright--then that use is not regulated by the license. Our
|
||||
licenses grant only permissions under copyright and certain
|
||||
other rights that a licensor has authority to grant. Use of
|
||||
the licensed material may still be restricted for other
|
||||
reasons, including because others have copyright or other
|
||||
rights in the material. A licensor may make special requests,
|
||||
such as asking that all changes be marked or described.
|
||||
Although not required by our licenses, you are encouraged to
|
||||
respect those requests where reasonable. More_considerations
|
||||
for the public:
|
||||
wiki.creativecommons.org/Considerations_for_licensees
|
||||
|
||||
=======================================================================
|
||||
|
||||
Creative Commons Attribution-ShareAlike 4.0 International Public
|
||||
License
|
||||
|
||||
By exercising the Licensed Rights (defined below), You accept and agree
|
||||
to be bound by the terms and conditions of this Creative Commons
|
||||
Attribution-ShareAlike 4.0 International Public License ("Public
|
||||
License"). To the extent this Public License may be interpreted as a
|
||||
contract, You are granted the Licensed Rights in consideration of Your
|
||||
acceptance of these terms and conditions, and the Licensor grants You
|
||||
such rights in consideration of benefits the Licensor receives from
|
||||
making the Licensed Material available under these terms and
|
||||
conditions.
|
||||
|
||||
|
||||
Section 1 -- Definitions.
|
||||
|
||||
a. Adapted Material means material subject to Copyright and Similar
|
||||
Rights that is derived from or based upon the Licensed Material
|
||||
and in which the Licensed Material is translated, altered,
|
||||
arranged, transformed, or otherwise modified in a manner requiring
|
||||
permission under the Copyright and Similar Rights held by the
|
||||
Licensor. For purposes of this Public License, where the Licensed
|
||||
Material is a musical work, performance, or sound recording,
|
||||
Adapted Material is always produced where the Licensed Material is
|
||||
synched in timed relation with a moving image.
|
||||
|
||||
b. Adapter's License means the license You apply to Your Copyright
|
||||
and Similar Rights in Your contributions to Adapted Material in
|
||||
accordance with the terms and conditions of this Public License.
|
||||
|
||||
c. BY-SA Compatible License means a license listed at
|
||||
creativecommons.org/compatiblelicenses, approved by Creative
|
||||
Commons as essentially the equivalent of this Public License.
|
||||
|
||||
d. Copyright and Similar Rights means copyright and/or similar rights
|
||||
closely related to copyright including, without limitation,
|
||||
performance, broadcast, sound recording, and Sui Generis Database
|
||||
Rights, without regard to how the rights are labeled or
|
||||
categorized. For purposes of this Public License, the rights
|
||||
specified in Section 2(b)(1)-(2) are not Copyright and Similar
|
||||
Rights.
|
||||
|
||||
e. Effective Technological Measures means those measures that, in the
|
||||
absence of proper authority, may not be circumvented under laws
|
||||
fulfilling obligations under Article 11 of the WIPO Copyright
|
||||
Treaty adopted on December 20, 1996, and/or similar international
|
||||
agreements.
|
||||
|
||||
f. Exceptions and Limitations means fair use, fair dealing, and/or
|
||||
any other exception or limitation to Copyright and Similar Rights
|
||||
that applies to Your use of the Licensed Material.
|
||||
|
||||
g. License Elements means the license attributes listed in the name
|
||||
of a Creative Commons Public License. The License Elements of this
|
||||
Public License are Attribution and ShareAlike.
|
||||
|
||||
h. Licensed Material means the artistic or literary work, database,
|
||||
or other material to which the Licensor applied this Public
|
||||
License.
|
||||
|
||||
i. Licensed Rights means the rights granted to You subject to the
|
||||
terms and conditions of this Public License, which are limited to
|
||||
all Copyright and Similar Rights that apply to Your use of the
|
||||
Licensed Material and that the Licensor has authority to license.
|
||||
|
||||
j. Licensor means the individual(s) or entity(ies) granting rights
|
||||
under this Public License.
|
||||
|
||||
k. Share means to provide material to the public by any means or
|
||||
process that requires permission under the Licensed Rights, such
|
||||
as reproduction, public display, public performance, distribution,
|
||||
dissemination, communication, or importation, and to make material
|
||||
available to the public including in ways that members of the
|
||||
public may access the material from a place and at a time
|
||||
individually chosen by them.
|
||||
|
||||
l. Sui Generis Database Rights means rights other than copyright
|
||||
resulting from Directive 96/9/EC of the European Parliament and of
|
||||
the Council of 11 March 1996 on the legal protection of databases,
|
||||
as amended and/or succeeded, as well as other essentially
|
||||
equivalent rights anywhere in the world.
|
||||
|
||||
m. You means the individual or entity exercising the Licensed Rights
|
||||
under this Public License. Your has a corresponding meaning.
|
||||
|
||||
|
||||
Section 2 -- Scope.
|
||||
|
||||
a. License grant.
|
||||
|
||||
1. Subject to the terms and conditions of this Public License,
|
||||
the Licensor hereby grants You a worldwide, royalty-free,
|
||||
non-sublicensable, non-exclusive, irrevocable license to
|
||||
exercise the Licensed Rights in the Licensed Material to:
|
||||
|
||||
a. reproduce and Share the Licensed Material, in whole or
|
||||
in part; and
|
||||
|
||||
b. produce, reproduce, and Share Adapted Material.
|
||||
|
||||
2. Exceptions and Limitations. For the avoidance of doubt, where
|
||||
Exceptions and Limitations apply to Your use, this Public
|
||||
License does not apply, and You do not need to comply with
|
||||
its terms and conditions.
|
||||
|
||||
3. Term. The term of this Public License is specified in Section
|
||||
6(a).
|
||||
|
||||
4. Media and formats; technical modifications allowed. The
|
||||
Licensor authorizes You to exercise the Licensed Rights in
|
||||
all media and formats whether now known or hereafter created,
|
||||
and to make technical modifications necessary to do so. The
|
||||
Licensor waives and/or agrees not to assert any right or
|
||||
authority to forbid You from making technical modifications
|
||||
necessary to exercise the Licensed Rights, including
|
||||
technical modifications necessary to circumvent Effective
|
||||
Technological Measures. For purposes of this Public License,
|
||||
simply making modifications authorized by this Section 2(a)
|
||||
(4) never produces Adapted Material.
|
||||
|
||||
5. Downstream recipients.
|
||||
|
||||
a. Offer from the Licensor -- Licensed Material. Every
|
||||
recipient of the Licensed Material automatically
|
||||
receives an offer from the Licensor to exercise the
|
||||
Licensed Rights under the terms and conditions of this
|
||||
Public License.
|
||||
|
||||
b. Additional offer from the Licensor -- Adapted Material.
|
||||
Every recipient of Adapted Material from You
|
||||
automatically receives an offer from the Licensor to
|
||||
exercise the Licensed Rights in the Adapted Material
|
||||
under the conditions of the Adapter's License You apply.
|
||||
|
||||
c. No downstream restrictions. You may not offer or impose
|
||||
any additional or different terms or conditions on, or
|
||||
apply any Effective Technological Measures to, the
|
||||
Licensed Material if doing so restricts exercise of the
|
||||
Licensed Rights by any recipient of the Licensed
|
||||
Material.
|
||||
|
||||
6. No endorsement. Nothing in this Public License constitutes or
|
||||
may be construed as permission to assert or imply that You
|
||||
are, or that Your use of the Licensed Material is, connected
|
||||
with, or sponsored, endorsed, or granted official status by,
|
||||
the Licensor or others designated to receive attribution as
|
||||
provided in Section 3(a)(1)(A)(i).
|
||||
|
||||
b. Other rights.
|
||||
|
||||
1. Moral rights, such as the right of integrity, are not
|
||||
licensed under this Public License, nor are publicity,
|
||||
privacy, and/or other similar personality rights; however, to
|
||||
the extent possible, the Licensor waives and/or agrees not to
|
||||
assert any such rights held by the Licensor to the limited
|
||||
extent necessary to allow You to exercise the Licensed
|
||||
Rights, but not otherwise.
|
||||
|
||||
2. Patent and trademark rights are not licensed under this
|
||||
Public License.
|
||||
|
||||
3. To the extent possible, the Licensor waives any right to
|
||||
collect royalties from You for the exercise of the Licensed
|
||||
Rights, whether directly or through a collecting society
|
||||
under any voluntary or waivable statutory or compulsory
|
||||
licensing scheme. In all other cases the Licensor expressly
|
||||
reserves any right to collect such royalties.
|
||||
|
||||
|
||||
Section 3 -- License Conditions.
|
||||
|
||||
Your exercise of the Licensed Rights is expressly made subject to the
|
||||
following conditions.
|
||||
|
||||
a. Attribution.
|
||||
|
||||
1. If You Share the Licensed Material (including in modified
|
||||
form), You must:
|
||||
|
||||
a. retain the following if it is supplied by the Licensor
|
||||
with the Licensed Material:
|
||||
|
||||
i. identification of the creator(s) of the Licensed
|
||||
Material and any others designated to receive
|
||||
attribution, in any reasonable manner requested by
|
||||
the Licensor (including by pseudonym if
|
||||
designated);
|
||||
|
||||
ii. a copyright notice;
|
||||
|
||||
iii. a notice that refers to this Public License;
|
||||
|
||||
iv. a notice that refers to the disclaimer of
|
||||
warranties;
|
||||
|
||||
v. a URI or hyperlink to the Licensed Material to the
|
||||
extent reasonably practicable;
|
||||
|
||||
b. indicate if You modified the Licensed Material and
|
||||
retain an indication of any previous modifications; and
|
||||
|
||||
c. indicate the Licensed Material is licensed under this
|
||||
Public License, and include the text of, or the URI or
|
||||
hyperlink to, this Public License.
|
||||
|
||||
2. You may satisfy the conditions in Section 3(a)(1) in any
|
||||
reasonable manner based on the medium, means, and context in
|
||||
which You Share the Licensed Material. For example, it may be
|
||||
reasonable to satisfy the conditions by providing a URI or
|
||||
hyperlink to a resource that includes the required
|
||||
information.
|
||||
|
||||
3. If requested by the Licensor, You must remove any of the
|
||||
information required by Section 3(a)(1)(A) to the extent
|
||||
reasonably practicable.
|
||||
|
||||
b. ShareAlike.
|
||||
|
||||
In addition to the conditions in Section 3(a), if You Share
|
||||
Adapted Material You produce, the following conditions also apply.
|
||||
|
||||
1. The Adapter's License You apply must be a Creative Commons
|
||||
license with the same License Elements, this version or
|
||||
later, or a BY-SA Compatible License.
|
||||
|
||||
2. You must include the text of, or the URI or hyperlink to, the
|
||||
Adapter's License You apply. You may satisfy this condition
|
||||
in any reasonable manner based on the medium, means, and
|
||||
context in which You Share Adapted Material.
|
||||
|
||||
3. You may not offer or impose any additional or different terms
|
||||
or conditions on, or apply any Effective Technological
|
||||
Measures to, Adapted Material that restrict exercise of the
|
||||
rights granted under the Adapter's License You apply.
|
||||
|
||||
|
||||
Section 4 -- Sui Generis Database Rights.
|
||||
|
||||
Where the Licensed Rights include Sui Generis Database Rights that
|
||||
apply to Your use of the Licensed Material:
|
||||
|
||||
a. for the avoidance of doubt, Section 2(a)(1) grants You the right
|
||||
to extract, reuse, reproduce, and Share all or a substantial
|
||||
portion of the contents of the database;
|
||||
|
||||
b. if You include all or a substantial portion of the database
|
||||
contents in a database in which You have Sui Generis Database
|
||||
Rights, then the database in which You have Sui Generis Database
|
||||
Rights (but not its individual contents) is Adapted Material,
|
||||
|
||||
including for purposes of Section 3(b); and
|
||||
c. You must comply with the conditions in Section 3(a) if You Share
|
||||
all or a substantial portion of the contents of the database.
|
||||
|
||||
For the avoidance of doubt, this Section 4 supplements and does not
|
||||
replace Your obligations under this Public License where the Licensed
|
||||
Rights include other Copyright and Similar Rights.
|
||||
|
||||
|
||||
Section 5 -- Disclaimer of Warranties and Limitation of Liability.
|
||||
|
||||
a. UNLESS OTHERWISE SEPARATELY UNDERTAKEN BY THE LICENSOR, TO THE
|
||||
EXTENT POSSIBLE, THE LICENSOR OFFERS THE LICENSED MATERIAL AS-IS
|
||||
AND AS-AVAILABLE, AND MAKES NO REPRESENTATIONS OR WARRANTIES OF
|
||||
ANY KIND CONCERNING THE LICENSED MATERIAL, WHETHER EXPRESS,
|
||||
IMPLIED, STATUTORY, OR OTHER. THIS INCLUDES, WITHOUT LIMITATION,
|
||||
WARRANTIES OF TITLE, MERCHANTABILITY, FITNESS FOR A PARTICULAR
|
||||
PURPOSE, NON-INFRINGEMENT, ABSENCE OF LATENT OR OTHER DEFECTS,
|
||||
ACCURACY, OR THE PRESENCE OR ABSENCE OF ERRORS, WHETHER OR NOT
|
||||
KNOWN OR DISCOVERABLE. WHERE DISCLAIMERS OF WARRANTIES ARE NOT
|
||||
ALLOWED IN FULL OR IN PART, THIS DISCLAIMER MAY NOT APPLY TO YOU.
|
||||
|
||||
b. TO THE EXTENT POSSIBLE, IN NO EVENT WILL THE LICENSOR BE LIABLE
|
||||
TO YOU ON ANY LEGAL THEORY (INCLUDING, WITHOUT LIMITATION,
|
||||
NEGLIGENCE) OR OTHERWISE FOR ANY DIRECT, SPECIAL, INDIRECT,
|
||||
INCIDENTAL, CONSEQUENTIAL, PUNITIVE, EXEMPLARY, OR OTHER LOSSES,
|
||||
COSTS, EXPENSES, OR DAMAGES ARISING OUT OF THIS PUBLIC LICENSE OR
|
||||
USE OF THE LICENSED MATERIAL, EVEN IF THE LICENSOR HAS BEEN
|
||||
ADVISED OF THE POSSIBILITY OF SUCH LOSSES, COSTS, EXPENSES, OR
|
||||
DAMAGES. WHERE A LIMITATION OF LIABILITY IS NOT ALLOWED IN FULL OR
|
||||
IN PART, THIS LIMITATION MAY NOT APPLY TO YOU.
|
||||
|
||||
c. The disclaimer of warranties and limitation of liability provided
|
||||
above shall be interpreted in a manner that, to the extent
|
||||
possible, most closely approximates an absolute disclaimer and
|
||||
waiver of all liability.
|
||||
|
||||
|
||||
Section 6 -- Term and Termination.
|
||||
|
||||
a. This Public License applies for the term of the Copyright and
|
||||
Similar Rights licensed here. However, if You fail to comply with
|
||||
this Public License, then Your rights under this Public License
|
||||
terminate automatically.
|
||||
|
||||
b. Where Your right to use the Licensed Material has terminated under
|
||||
Section 6(a), it reinstates:
|
||||
|
||||
1. automatically as of the date the violation is cured, provided
|
||||
it is cured within 30 days of Your discovery of the
|
||||
violation; or
|
||||
|
||||
2. upon express reinstatement by the Licensor.
|
||||
|
||||
For the avoidance of doubt, this Section 6(b) does not affect any
|
||||
right the Licensor may have to seek remedies for Your violations
|
||||
of this Public License.
|
||||
|
||||
c. For the avoidance of doubt, the Licensor may also offer the
|
||||
Licensed Material under separate terms or conditions or stop
|
||||
distributing the Licensed Material at any time; however, doing so
|
||||
will not terminate this Public License.
|
||||
|
||||
d. Sections 1, 5, 6, 7, and 8 survive termination of this Public
|
||||
License.
|
||||
|
||||
|
||||
Section 7 -- Other Terms and Conditions.
|
||||
|
||||
a. The Licensor shall not be bound by any additional or different
|
||||
terms or conditions communicated by You unless expressly agreed.
|
||||
|
||||
b. Any arrangements, understandings, or agreements regarding the
|
||||
Licensed Material not stated herein are separate from and
|
||||
independent of the terms and conditions of this Public License.
|
||||
|
||||
|
||||
Section 8 -- Interpretation.
|
||||
|
||||
a. For the avoidance of doubt, this Public License does not, and
|
||||
shall not be interpreted to, reduce, limit, restrict, or impose
|
||||
conditions on any use of the Licensed Material that could lawfully
|
||||
be made without permission under this Public License.
|
||||
|
||||
b. To the extent possible, if any provision of this Public License is
|
||||
deemed unenforceable, it shall be automatically reformed to the
|
||||
minimum extent necessary to make it enforceable. If the provision
|
||||
cannot be reformed, it shall be severed from this Public License
|
||||
without affecting the enforceability of the remaining terms and
|
||||
conditions.
|
||||
|
||||
c. No term or condition of this Public License will be waived and no
|
||||
failure to comply consented to unless expressly agreed to by the
|
||||
Licensor.
|
||||
|
||||
d. Nothing in this Public License constitutes or may be interpreted
|
||||
as a limitation upon, or waiver of, any privileges and immunities
|
||||
that apply to the Licensor or You, including from the legal
|
||||
processes of any jurisdiction or authority.
|
||||
|
||||
|
||||
=======================================================================
|
||||
|
||||
Creative Commons is not a party to its public
|
||||
licenses. Notwithstanding, Creative Commons may elect to apply one of
|
||||
its public licenses to material it publishes and in those instances
|
||||
will be considered the “Licensor.” The text of the Creative Commons
|
||||
public licenses is dedicated to the public domain under the CC0 Public
|
||||
Domain Dedication. Except for the limited purpose of indicating that
|
||||
material is shared under a Creative Commons public license or as
|
||||
otherwise permitted by the Creative Commons policies published at
|
||||
creativecommons.org/policies, Creative Commons does not authorize the
|
||||
use of the trademark "Creative Commons" or any other trademark or logo
|
||||
of Creative Commons without its prior written consent including,
|
||||
without limitation, in connection with any unauthorized modifications
|
||||
to any of its public licenses or any other arrangements,
|
||||
understandings, or agreements concerning use of licensed material. For
|
||||
the avoidance of doubt, this paragraph does not form part of the
|
||||
public licenses.
|
||||
|
||||
Creative Commons may be contacted at creativecommons.org.
|
||||
|
||||
BIN
app/qml/fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf
Normal file
BIN
app/qml/fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf
Normal file
Binary file not shown.
Binary file not shown.
BIN
app/qml/fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf
Normal file
BIN
app/qml/fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf
Normal file
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
@ -1,6 +1,8 @@
|
||||
|
||||
Fonts in this package are (c) 2010 Style.
|
||||
Fonts in this package are (c) 2010-2014 Style.
|
||||
|
||||
You MAY NOT: sell this font; include/redistribute this font in any font collection regardless of pricing; provide the font for direct download from any web site. You MAY: link to "http://style64.org/c64-truetype" in order for others to download and install the font; embed this font or its .eot and .woff variants without any modification and using the same filename it was provided with for display on any web site using @font-face rules; use this font in static images and vector art; include this font without any modification and using the same filename it was provided with as part of a software package but ONLY if said software package is freely provided to end users. You may also contact us to negotiate a (possibly commercial) license for your use outside of these guidelines at "http://style64.org/contact-style".
|
||||
This license is applicable to each font file included in this package in all their variants (ttf, eot, woff, woff2, svg).
|
||||
|
||||
You MAY NOT: sell this font; include/redistribute the font in any font collection regardless of pricing; provide the font for direct download from any web site, modify or rename the font. You MAY: link to "http://style64.org/c64-truetype" in order for others to download and install the font; embed the font (without any modification or file renaming) for display on any web site using @font-face rules; use this font in static images and vector art; include this font (without any modification or file renaming) as part of a software package but ONLY if said software package is freely provided to end users. You may also contact us to negotiate a (possibly commercial) license for your use outside of these guidelines at "http://style64.org/contact-style".
|
||||
|
||||
At all times the most recent version of this license can be found at "http://style64.org/c64-truetype/license".
|
||||
|
||||
Binary file not shown.
428
app/qml/fonts/1985-ibm-pc-vga/LICENSE.TXT
Normal file
428
app/qml/fonts/1985-ibm-pc-vga/LICENSE.TXT
Normal file
@ -0,0 +1,428 @@
|
||||
Attribution-ShareAlike 4.0 International
|
||||
|
||||
=======================================================================
|
||||
|
||||
Creative Commons Corporation ("Creative Commons") is not a law firm and
|
||||
does not provide legal services or legal advice. Distribution of
|
||||
Creative Commons public licenses does not create a lawyer-client or
|
||||
other relationship. Creative Commons makes its licenses and related
|
||||
information available on an "as-is" basis. Creative Commons gives no
|
||||
warranties regarding its licenses, any material licensed under their
|
||||
terms and conditions, or any related information. Creative Commons
|
||||
disclaims all liability for damages resulting from their use to the
|
||||
fullest extent possible.
|
||||
|
||||
Using Creative Commons Public Licenses
|
||||
|
||||
Creative Commons public licenses provide a standard set of terms and
|
||||
conditions that creators and other rights holders may use to share
|
||||
original works of authorship and other material subject to copyright
|
||||
and certain other rights specified in the public license below. The
|
||||
following considerations are for informational purposes only, are not
|
||||
exhaustive, and do not form part of our licenses.
|
||||
|
||||
Considerations for licensors: Our public licenses are
|
||||
intended for use by those authorized to give the public
|
||||
permission to use material in ways otherwise restricted by
|
||||
copyright and certain other rights. Our licenses are
|
||||
irrevocable. Licensors should read and understand the terms
|
||||
and conditions of the license they choose before applying it.
|
||||
Licensors should also secure all rights necessary before
|
||||
applying our licenses so that the public can reuse the
|
||||
material as expected. Licensors should clearly mark any
|
||||
material not subject to the license. This includes other CC-
|
||||
licensed material, or material used under an exception or
|
||||
limitation to copyright. More considerations for licensors:
|
||||
wiki.creativecommons.org/Considerations_for_licensors
|
||||
|
||||
Considerations for the public: By using one of our public
|
||||
licenses, a licensor grants the public permission to use the
|
||||
licensed material under specified terms and conditions. If
|
||||
the licensor's permission is not necessary for any reason--for
|
||||
example, because of any applicable exception or limitation to
|
||||
copyright--then that use is not regulated by the license. Our
|
||||
licenses grant only permissions under copyright and certain
|
||||
other rights that a licensor has authority to grant. Use of
|
||||
the licensed material may still be restricted for other
|
||||
reasons, including because others have copyright or other
|
||||
rights in the material. A licensor may make special requests,
|
||||
such as asking that all changes be marked or described.
|
||||
Although not required by our licenses, you are encouraged to
|
||||
respect those requests where reasonable. More_considerations
|
||||
for the public:
|
||||
wiki.creativecommons.org/Considerations_for_licensees
|
||||
|
||||
=======================================================================
|
||||
|
||||
Creative Commons Attribution-ShareAlike 4.0 International Public
|
||||
License
|
||||
|
||||
By exercising the Licensed Rights (defined below), You accept and agree
|
||||
to be bound by the terms and conditions of this Creative Commons
|
||||
Attribution-ShareAlike 4.0 International Public License ("Public
|
||||
License"). To the extent this Public License may be interpreted as a
|
||||
contract, You are granted the Licensed Rights in consideration of Your
|
||||
acceptance of these terms and conditions, and the Licensor grants You
|
||||
such rights in consideration of benefits the Licensor receives from
|
||||
making the Licensed Material available under these terms and
|
||||
conditions.
|
||||
|
||||
|
||||
Section 1 -- Definitions.
|
||||
|
||||
a. Adapted Material means material subject to Copyright and Similar
|
||||
Rights that is derived from or based upon the Licensed Material
|
||||
and in which the Licensed Material is translated, altered,
|
||||
arranged, transformed, or otherwise modified in a manner requiring
|
||||
permission under the Copyright and Similar Rights held by the
|
||||
Licensor. For purposes of this Public License, where the Licensed
|
||||
Material is a musical work, performance, or sound recording,
|
||||
Adapted Material is always produced where the Licensed Material is
|
||||
synched in timed relation with a moving image.
|
||||
|
||||
b. Adapter's License means the license You apply to Your Copyright
|
||||
and Similar Rights in Your contributions to Adapted Material in
|
||||
accordance with the terms and conditions of this Public License.
|
||||
|
||||
c. BY-SA Compatible License means a license listed at
|
||||
creativecommons.org/compatiblelicenses, approved by Creative
|
||||
Commons as essentially the equivalent of this Public License.
|
||||
|
||||
d. Copyright and Similar Rights means copyright and/or similar rights
|
||||
closely related to copyright including, without limitation,
|
||||
performance, broadcast, sound recording, and Sui Generis Database
|
||||
Rights, without regard to how the rights are labeled or
|
||||
categorized. For purposes of this Public License, the rights
|
||||
specified in Section 2(b)(1)-(2) are not Copyright and Similar
|
||||
Rights.
|
||||
|
||||
e. Effective Technological Measures means those measures that, in the
|
||||
absence of proper authority, may not be circumvented under laws
|
||||
fulfilling obligations under Article 11 of the WIPO Copyright
|
||||
Treaty adopted on December 20, 1996, and/or similar international
|
||||
agreements.
|
||||
|
||||
f. Exceptions and Limitations means fair use, fair dealing, and/or
|
||||
any other exception or limitation to Copyright and Similar Rights
|
||||
that applies to Your use of the Licensed Material.
|
||||
|
||||
g. License Elements means the license attributes listed in the name
|
||||
of a Creative Commons Public License. The License Elements of this
|
||||
Public License are Attribution and ShareAlike.
|
||||
|
||||
h. Licensed Material means the artistic or literary work, database,
|
||||
or other material to which the Licensor applied this Public
|
||||
License.
|
||||
|
||||
i. Licensed Rights means the rights granted to You subject to the
|
||||
terms and conditions of this Public License, which are limited to
|
||||
all Copyright and Similar Rights that apply to Your use of the
|
||||
Licensed Material and that the Licensor has authority to license.
|
||||
|
||||
j. Licensor means the individual(s) or entity(ies) granting rights
|
||||
under this Public License.
|
||||
|
||||
k. Share means to provide material to the public by any means or
|
||||
process that requires permission under the Licensed Rights, such
|
||||
as reproduction, public display, public performance, distribution,
|
||||
dissemination, communication, or importation, and to make material
|
||||
available to the public including in ways that members of the
|
||||
public may access the material from a place and at a time
|
||||
individually chosen by them.
|
||||
|
||||
l. Sui Generis Database Rights means rights other than copyright
|
||||
resulting from Directive 96/9/EC of the European Parliament and of
|
||||
the Council of 11 March 1996 on the legal protection of databases,
|
||||
as amended and/or succeeded, as well as other essentially
|
||||
equivalent rights anywhere in the world.
|
||||
|
||||
m. You means the individual or entity exercising the Licensed Rights
|
||||
under this Public License. Your has a corresponding meaning.
|
||||
|
||||
|
||||
Section 2 -- Scope.
|
||||
|
||||
a. License grant.
|
||||
|
||||
1. Subject to the terms and conditions of this Public License,
|
||||
the Licensor hereby grants You a worldwide, royalty-free,
|
||||
non-sublicensable, non-exclusive, irrevocable license to
|
||||
exercise the Licensed Rights in the Licensed Material to:
|
||||
|
||||
a. reproduce and Share the Licensed Material, in whole or
|
||||
in part; and
|
||||
|
||||
b. produce, reproduce, and Share Adapted Material.
|
||||
|
||||
2. Exceptions and Limitations. For the avoidance of doubt, where
|
||||
Exceptions and Limitations apply to Your use, this Public
|
||||
License does not apply, and You do not need to comply with
|
||||
its terms and conditions.
|
||||
|
||||
3. Term. The term of this Public License is specified in Section
|
||||
6(a).
|
||||
|
||||
4. Media and formats; technical modifications allowed. The
|
||||
Licensor authorizes You to exercise the Licensed Rights in
|
||||
all media and formats whether now known or hereafter created,
|
||||
and to make technical modifications necessary to do so. The
|
||||
Licensor waives and/or agrees not to assert any right or
|
||||
authority to forbid You from making technical modifications
|
||||
necessary to exercise the Licensed Rights, including
|
||||
technical modifications necessary to circumvent Effective
|
||||
Technological Measures. For purposes of this Public License,
|
||||
simply making modifications authorized by this Section 2(a)
|
||||
(4) never produces Adapted Material.
|
||||
|
||||
5. Downstream recipients.
|
||||
|
||||
a. Offer from the Licensor -- Licensed Material. Every
|
||||
recipient of the Licensed Material automatically
|
||||
receives an offer from the Licensor to exercise the
|
||||
Licensed Rights under the terms and conditions of this
|
||||
Public License.
|
||||
|
||||
b. Additional offer from the Licensor -- Adapted Material.
|
||||
Every recipient of Adapted Material from You
|
||||
automatically receives an offer from the Licensor to
|
||||
exercise the Licensed Rights in the Adapted Material
|
||||
under the conditions of the Adapter's License You apply.
|
||||
|
||||
c. No downstream restrictions. You may not offer or impose
|
||||
any additional or different terms or conditions on, or
|
||||
apply any Effective Technological Measures to, the
|
||||
Licensed Material if doing so restricts exercise of the
|
||||
Licensed Rights by any recipient of the Licensed
|
||||
Material.
|
||||
|
||||
6. No endorsement. Nothing in this Public License constitutes or
|
||||
may be construed as permission to assert or imply that You
|
||||
are, or that Your use of the Licensed Material is, connected
|
||||
with, or sponsored, endorsed, or granted official status by,
|
||||
the Licensor or others designated to receive attribution as
|
||||
provided in Section 3(a)(1)(A)(i).
|
||||
|
||||
b. Other rights.
|
||||
|
||||
1. Moral rights, such as the right of integrity, are not
|
||||
licensed under this Public License, nor are publicity,
|
||||
privacy, and/or other similar personality rights; however, to
|
||||
the extent possible, the Licensor waives and/or agrees not to
|
||||
assert any such rights held by the Licensor to the limited
|
||||
extent necessary to allow You to exercise the Licensed
|
||||
Rights, but not otherwise.
|
||||
|
||||
2. Patent and trademark rights are not licensed under this
|
||||
Public License.
|
||||
|
||||
3. To the extent possible, the Licensor waives any right to
|
||||
collect royalties from You for the exercise of the Licensed
|
||||
Rights, whether directly or through a collecting society
|
||||
under any voluntary or waivable statutory or compulsory
|
||||
licensing scheme. In all other cases the Licensor expressly
|
||||
reserves any right to collect such royalties.
|
||||
|
||||
|
||||
Section 3 -- License Conditions.
|
||||
|
||||
Your exercise of the Licensed Rights is expressly made subject to the
|
||||
following conditions.
|
||||
|
||||
a. Attribution.
|
||||
|
||||
1. If You Share the Licensed Material (including in modified
|
||||
form), You must:
|
||||
|
||||
a. retain the following if it is supplied by the Licensor
|
||||
with the Licensed Material:
|
||||
|
||||
i. identification of the creator(s) of the Licensed
|
||||
Material and any others designated to receive
|
||||
attribution, in any reasonable manner requested by
|
||||
the Licensor (including by pseudonym if
|
||||
designated);
|
||||
|
||||
ii. a copyright notice;
|
||||
|
||||
iii. a notice that refers to this Public License;
|
||||
|
||||
iv. a notice that refers to the disclaimer of
|
||||
warranties;
|
||||
|
||||
v. a URI or hyperlink to the Licensed Material to the
|
||||
extent reasonably practicable;
|
||||
|
||||
b. indicate if You modified the Licensed Material and
|
||||
retain an indication of any previous modifications; and
|
||||
|
||||
c. indicate the Licensed Material is licensed under this
|
||||
Public License, and include the text of, or the URI or
|
||||
hyperlink to, this Public License.
|
||||
|
||||
2. You may satisfy the conditions in Section 3(a)(1) in any
|
||||
reasonable manner based on the medium, means, and context in
|
||||
which You Share the Licensed Material. For example, it may be
|
||||
reasonable to satisfy the conditions by providing a URI or
|
||||
hyperlink to a resource that includes the required
|
||||
information.
|
||||
|
||||
3. If requested by the Licensor, You must remove any of the
|
||||
information required by Section 3(a)(1)(A) to the extent
|
||||
reasonably practicable.
|
||||
|
||||
b. ShareAlike.
|
||||
|
||||
In addition to the conditions in Section 3(a), if You Share
|
||||
Adapted Material You produce, the following conditions also apply.
|
||||
|
||||
1. The Adapter's License You apply must be a Creative Commons
|
||||
license with the same License Elements, this version or
|
||||
later, or a BY-SA Compatible License.
|
||||
|
||||
2. You must include the text of, or the URI or hyperlink to, the
|
||||
Adapter's License You apply. You may satisfy this condition
|
||||
in any reasonable manner based on the medium, means, and
|
||||
context in which You Share Adapted Material.
|
||||
|
||||
3. You may not offer or impose any additional or different terms
|
||||
or conditions on, or apply any Effective Technological
|
||||
Measures to, Adapted Material that restrict exercise of the
|
||||
rights granted under the Adapter's License You apply.
|
||||
|
||||
|
||||
Section 4 -- Sui Generis Database Rights.
|
||||
|
||||
Where the Licensed Rights include Sui Generis Database Rights that
|
||||
apply to Your use of the Licensed Material:
|
||||
|
||||
a. for the avoidance of doubt, Section 2(a)(1) grants You the right
|
||||
to extract, reuse, reproduce, and Share all or a substantial
|
||||
portion of the contents of the database;
|
||||
|
||||
b. if You include all or a substantial portion of the database
|
||||
contents in a database in which You have Sui Generis Database
|
||||
Rights, then the database in which You have Sui Generis Database
|
||||
Rights (but not its individual contents) is Adapted Material,
|
||||
|
||||
including for purposes of Section 3(b); and
|
||||
c. You must comply with the conditions in Section 3(a) if You Share
|
||||
all or a substantial portion of the contents of the database.
|
||||
|
||||
For the avoidance of doubt, this Section 4 supplements and does not
|
||||
replace Your obligations under this Public License where the Licensed
|
||||
Rights include other Copyright and Similar Rights.
|
||||
|
||||
|
||||
Section 5 -- Disclaimer of Warranties and Limitation of Liability.
|
||||
|
||||
a. UNLESS OTHERWISE SEPARATELY UNDERTAKEN BY THE LICENSOR, TO THE
|
||||
EXTENT POSSIBLE, THE LICENSOR OFFERS THE LICENSED MATERIAL AS-IS
|
||||
AND AS-AVAILABLE, AND MAKES NO REPRESENTATIONS OR WARRANTIES OF
|
||||
ANY KIND CONCERNING THE LICENSED MATERIAL, WHETHER EXPRESS,
|
||||
IMPLIED, STATUTORY, OR OTHER. THIS INCLUDES, WITHOUT LIMITATION,
|
||||
WARRANTIES OF TITLE, MERCHANTABILITY, FITNESS FOR A PARTICULAR
|
||||
PURPOSE, NON-INFRINGEMENT, ABSENCE OF LATENT OR OTHER DEFECTS,
|
||||
ACCURACY, OR THE PRESENCE OR ABSENCE OF ERRORS, WHETHER OR NOT
|
||||
KNOWN OR DISCOVERABLE. WHERE DISCLAIMERS OF WARRANTIES ARE NOT
|
||||
ALLOWED IN FULL OR IN PART, THIS DISCLAIMER MAY NOT APPLY TO YOU.
|
||||
|
||||
b. TO THE EXTENT POSSIBLE, IN NO EVENT WILL THE LICENSOR BE LIABLE
|
||||
TO YOU ON ANY LEGAL THEORY (INCLUDING, WITHOUT LIMITATION,
|
||||
NEGLIGENCE) OR OTHERWISE FOR ANY DIRECT, SPECIAL, INDIRECT,
|
||||
INCIDENTAL, CONSEQUENTIAL, PUNITIVE, EXEMPLARY, OR OTHER LOSSES,
|
||||
COSTS, EXPENSES, OR DAMAGES ARISING OUT OF THIS PUBLIC LICENSE OR
|
||||
USE OF THE LICENSED MATERIAL, EVEN IF THE LICENSOR HAS BEEN
|
||||
ADVISED OF THE POSSIBILITY OF SUCH LOSSES, COSTS, EXPENSES, OR
|
||||
DAMAGES. WHERE A LIMITATION OF LIABILITY IS NOT ALLOWED IN FULL OR
|
||||
IN PART, THIS LIMITATION MAY NOT APPLY TO YOU.
|
||||
|
||||
c. The disclaimer of warranties and limitation of liability provided
|
||||
above shall be interpreted in a manner that, to the extent
|
||||
possible, most closely approximates an absolute disclaimer and
|
||||
waiver of all liability.
|
||||
|
||||
|
||||
Section 6 -- Term and Termination.
|
||||
|
||||
a. This Public License applies for the term of the Copyright and
|
||||
Similar Rights licensed here. However, if You fail to comply with
|
||||
this Public License, then Your rights under this Public License
|
||||
terminate automatically.
|
||||
|
||||
b. Where Your right to use the Licensed Material has terminated under
|
||||
Section 6(a), it reinstates:
|
||||
|
||||
1. automatically as of the date the violation is cured, provided
|
||||
it is cured within 30 days of Your discovery of the
|
||||
violation; or
|
||||
|
||||
2. upon express reinstatement by the Licensor.
|
||||
|
||||
For the avoidance of doubt, this Section 6(b) does not affect any
|
||||
right the Licensor may have to seek remedies for Your violations
|
||||
of this Public License.
|
||||
|
||||
c. For the avoidance of doubt, the Licensor may also offer the
|
||||
Licensed Material under separate terms or conditions or stop
|
||||
distributing the Licensed Material at any time; however, doing so
|
||||
will not terminate this Public License.
|
||||
|
||||
d. Sections 1, 5, 6, 7, and 8 survive termination of this Public
|
||||
License.
|
||||
|
||||
|
||||
Section 7 -- Other Terms and Conditions.
|
||||
|
||||
a. The Licensor shall not be bound by any additional or different
|
||||
terms or conditions communicated by You unless expressly agreed.
|
||||
|
||||
b. Any arrangements, understandings, or agreements regarding the
|
||||
Licensed Material not stated herein are separate from and
|
||||
independent of the terms and conditions of this Public License.
|
||||
|
||||
|
||||
Section 8 -- Interpretation.
|
||||
|
||||
a. For the avoidance of doubt, this Public License does not, and
|
||||
shall not be interpreted to, reduce, limit, restrict, or impose
|
||||
conditions on any use of the Licensed Material that could lawfully
|
||||
be made without permission under this Public License.
|
||||
|
||||
b. To the extent possible, if any provision of this Public License is
|
||||
deemed unenforceable, it shall be automatically reformed to the
|
||||
minimum extent necessary to make it enforceable. If the provision
|
||||
cannot be reformed, it shall be severed from this Public License
|
||||
without affecting the enforceability of the remaining terms and
|
||||
conditions.
|
||||
|
||||
c. No term or condition of this Public License will be waived and no
|
||||
failure to comply consented to unless expressly agreed to by the
|
||||
Licensor.
|
||||
|
||||
d. Nothing in this Public License constitutes or may be interpreted
|
||||
as a limitation upon, or waiver of, any privileges and immunities
|
||||
that apply to the Licensor or You, including from the legal
|
||||
processes of any jurisdiction or authority.
|
||||
|
||||
|
||||
=======================================================================
|
||||
|
||||
Creative Commons is not a party to its public
|
||||
licenses. Notwithstanding, Creative Commons may elect to apply one of
|
||||
its public licenses to material it publishes and in those instances
|
||||
will be considered the “Licensor.” The text of the Creative Commons
|
||||
public licenses is dedicated to the public domain under the CC0 Public
|
||||
Domain Dedication. Except for the limited purpose of indicating that
|
||||
material is shared under a Creative Commons public license or as
|
||||
otherwise permitted by the Creative Commons policies published at
|
||||
creativecommons.org/policies, Creative Commons does not authorize the
|
||||
use of the trademark "Creative Commons" or any other trademark or logo
|
||||
of Creative Commons without its prior written consent including,
|
||||
without limitation, in connection with any unauthorized modifications
|
||||
to any of its public licenses or any other arrangements,
|
||||
understandings, or agreements concerning use of licensed material. For
|
||||
the avoidance of doubt, this paragraph does not form part of the
|
||||
public licenses.
|
||||
|
||||
Creative Commons may be contacted at creativecommons.org.
|
||||
|
||||
Binary file not shown.
Binary file not shown.
BIN
app/qml/fonts/1985-ibm-pc-vga/PxPlus_IBM_VGA8.ttf
Normal file
BIN
app/qml/fonts/1985-ibm-pc-vga/PxPlus_IBM_VGA8.ttf
Normal file
Binary file not shown.
@ -1,72 +0,0 @@
|
||||
/
|
||||
/(_____________ ____
|
||||
\ /______)\ | |
|
||||
:\ | / \:| |:::::::::: : .. . : .. . . :. .
|
||||
\_____| / | \| |______
|
||||
___ / ________ \... . . .
|
||||
\______________ \ | | /.. . . . . .
|
||||
\ |__| /
|
||||
--x--x-----x----\______ |-/_____/-x--x-xx--x-- - -x -- - - -- - - -
|
||||
. . . . . . . . . . . .\____|. . . . . .
|
||||
-------------------------------------------------------------------------------
|
||||
>> perfect dos vga 437 - general information >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
"Perfect DOS VGA 437" and "Perfect DOS VGA 437 Win" are truetype fonts
|
||||
designed to emulate the MS-DOS/Text mode standard font, used on VGA monitors,
|
||||
with the 437 Codepage (standard US/International). This is a "bitmap" font,
|
||||
meaning it emulates a bitmap font and can only be used at a given size (8 or
|
||||
multiples of it like 16, 24, 32, etc). It's optimized for Flash too, so it
|
||||
won't produce antialias if used at round positions.
|
||||
|
||||
There are two fonts available. "Perfect DOS VGA 437" uses the original DOS
|
||||
codepage 437. It should be used, for example, if you're opening DOS ASCII
|
||||
files on notepad or another windows-based editor. Since it's faithful to the
|
||||
original DOS codes, it won't accent correctly in windows ("é" would produce
|
||||
something different, not an "e" with an acute).
|
||||
|
||||
There's also "Perfect DOS VGA 437 Win" which is the exactly same font adapted
|
||||
to a windows codepage. This should use accented characters correctly but won't
|
||||
work if you're opening a DOS-based text file.
|
||||
|
||||
UPDATE: this is a new version, updated in august/2008. It has fixed leading
|
||||
metrics for Mac systems.
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
>> perfect dos vga 437 - creation process >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
This font was created to be used on a Flash-based ANSi viewer I'm working. To
|
||||
create it, I created a small Quick Basic program to write all characters on
|
||||
screen,
|
||||
|
||||
CLS
|
||||
FOR l = 0 TO 255
|
||||
charWrite 1 + (l MOD 20), 1 + (l \ 20) * 6 + (l MOD 2), LTRIM$(RTRIM$(STR$(l))) + CHR$(l)
|
||||
NEXT
|
||||
SUB charWrite (lin, col, char$)
|
||||
DEF SEG = &HB800
|
||||
FOR i = 1 TO LEN(char$)
|
||||
POKE ((lin - 1) * 160) + ((col - 2 + i) * 2), ASC(MID$(char$, i, 1))
|
||||
IF (i = LEN(char$)) THEN POKE ((lin - 1) * 160) + ((col - 2 + i) * 2) + 1, 113
|
||||
NEXT
|
||||
END SUB
|
||||
|
||||
Then captured the text screen using SCREEN THIEF (a very, very old screen
|
||||
capture TSR program which converts text screens to images accurately). I then
|
||||
recreated the font polygon by polygon on Fontlab, while looking at the image
|
||||
on Photoshop. No conversion took place.
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
>> author >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
|
||||
-------------------------------------------------------------------------------
|
||||
|
||||
zeh fernando remembers the old days. SMASH DAH FUCKING ENTAH.
|
||||
|
||||
http://www.fatorcaos.com.br
|
||||
|
||||
rorshack ^ maiden brazil
|
||||
|
||||
-------------------------------------------------------------------------------
|
||||
^zehPULLSdahTRICK^kudosOUTtoWHOkeepsITreal^smashDAHfuckingENTAH!!!^lowres4ever^
|
||||
-------------------------------------------------------------------------------
|
||||
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
@ -1,16 +0,0 @@
|
||||
Envy Code R (coding font) preview #7.2
|
||||
======================================
|
||||
Envy Code R is a fully-scalable monospaced font designed for programming and command prompts.
|
||||
|
||||
There are three variants including in the archive - Regular, Bold and Italic. A large number of additional symbols outside the ASCII range and provided which covers most of the Windows/ISO 1252 codepage, MacOS Roman and a number of other Central European pages.
|
||||
|
||||
This archive also contains a folder named 'Visual Studio Italics-as-bold' which contains the Regular and Italic fonts again with an alternate name of 'Envy Code R VS' and with the Italic variant set to identify itself as bold. This allows you to utilise italics within Visual Studio's syntax highlighter by choosing bold everywhere you want italics - great for comments or strings!
|
||||
|
||||
If you wish to use Envy Code R as a font for your Windows Command Prompt run the included .reg registry file and reboot, then choose Properties from the Command Prompt to set it.
|
||||
|
||||
Please send feedback to damien@envytech.co.uk and be sure to visit http://damieng.com/fonts/envy-code-r for updates and more information.
|
||||
|
||||
[)amien
|
||||
Damien Guard, May 2008.
|
||||
|
||||
Copyright © 2006-2008 Envy Technologies Ltd. Free to use but redistribution prohibited.
|
||||
@ -1,13 +0,0 @@
|
||||
monaco.ttf
|
||||
==========
|
||||
|
||||
The original monaco.ttf improved: add some special characters (which are from "DejaVu Sans Mono")
|
||||
|
||||
In my work environment, I need connect to Linux system from Windows system remotely using SecureCRT or Putty, and edit files using VIM tools. So I need one beautiful font in SecureCRT / Putty.
|
||||
|
||||
In windows system, there are some original fonts are beautiful, for example "Consolas", but they can't support some special characters, for example: ▸, ↪, ⌴. Because they are original fonts in my Windows, I don't want to modify them.
|
||||
|
||||
I get "Monaco" from web. It is tiny and beautiful. But it also can't support those special characters.
|
||||
|
||||
So I add the characters by myself and share it.
|
||||
|
||||
Binary file not shown.
97
app/qml/fonts/modern-terminus/COPYING
Normal file
97
app/qml/fonts/modern-terminus/COPYING
Normal file
@ -0,0 +1,97 @@
|
||||
Copyright (c) 2010 Dimitar Toshkov Zhekov,
|
||||
with Reserved Font Name "Terminus Font".
|
||||
|
||||
Copyright (c) 2011 Tilman Blumenbach,
|
||||
with Reserved Font Name "Terminus (TTF)".
|
||||
|
||||
This Font Software is licensed under the SIL Open Font License, Version 1.1.
|
||||
This license is copied below, and is also available with a FAQ at:
|
||||
http://scripts.sil.org/OFL
|
||||
|
||||
|
||||
-----------------------------------------------------------
|
||||
SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
|
||||
-----------------------------------------------------------
|
||||
|
||||
PREAMBLE
|
||||
The goals of the Open Font License (OFL) are to stimulate worldwide
|
||||
development of collaborative font projects, to support the font creation
|
||||
efforts of academic and linguistic communities, and to provide a free and
|
||||
open framework in which fonts may be shared and improved in partnership
|
||||
with others.
|
||||
|
||||
The OFL allows the licensed fonts to be used, studied, modified and
|
||||
redistributed freely as long as they are not sold by themselves. The
|
||||
fonts, including any derivative works, can be bundled, embedded,
|
||||
redistributed and/or sold with any software provided that any reserved
|
||||
names are not used by derivative works. The fonts and derivatives,
|
||||
however, cannot be released under any other type of license. The
|
||||
requirement for fonts to remain under this license does not apply
|
||||
to any document created using the fonts or their derivatives.
|
||||
|
||||
DEFINITIONS
|
||||
"Font Software" refers to the set of files released by the Copyright
|
||||
Holder(s) under this license and clearly marked as such. This may
|
||||
include source files, build scripts and documentation.
|
||||
|
||||
"Reserved Font Name" refers to any names specified as such after the
|
||||
copyright statement(s).
|
||||
|
||||
"Original Version" refers to the collection of Font Software components as
|
||||
distributed by the Copyright Holder(s).
|
||||
|
||||
"Modified Version" refers to any derivative made by adding to, deleting,
|
||||
or substituting -- in part or in whole -- any of the components of the
|
||||
Original Version, by changing formats or by porting the Font Software to a
|
||||
new environment.
|
||||
|
||||
"Author" refers to any designer, engineer, programmer, technical
|
||||
writer or other person who contributed to the Font Software.
|
||||
|
||||
PERMISSION & CONDITIONS
|
||||
Permission is hereby granted, free of charge, to any person obtaining
|
||||
a copy of the Font Software, to use, study, copy, merge, embed, modify,
|
||||
redistribute, and sell modified and unmodified copies of the Font
|
||||
Software, subject to the following conditions:
|
||||
|
||||
1) Neither the Font Software nor any of its individual components,
|
||||
in Original or Modified Versions, may be sold by itself.
|
||||
|
||||
2) Original or Modified Versions of the Font Software may be bundled,
|
||||
redistributed and/or sold with any software, provided that each copy
|
||||
contains the above copyright notice and this license. These can be
|
||||
included either as stand-alone text files, human-readable headers or
|
||||
in the appropriate machine-readable metadata fields within text or
|
||||
binary files as long as those fields can be easily viewed by the user.
|
||||
|
||||
3) No Modified Version of the Font Software may use the Reserved Font
|
||||
Name(s) unless explicit written permission is granted by the corresponding
|
||||
Copyright Holder. This restriction only applies to the primary font name as
|
||||
presented to the users.
|
||||
|
||||
4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
|
||||
Software shall not be used to promote, endorse or advertise any
|
||||
Modified Version, except to acknowledge the contribution(s) of the
|
||||
Copyright Holder(s) and the Author(s) or with their explicit written
|
||||
permission.
|
||||
|
||||
5) The Font Software, modified or unmodified, in part or in whole,
|
||||
must be distributed entirely under this license, and must not be
|
||||
distributed under any other license. The requirement for fonts to
|
||||
remain under this license does not apply to any document created
|
||||
using the Font Software.
|
||||
|
||||
TERMINATION
|
||||
This license becomes null and void if any of the above conditions are
|
||||
not met.
|
||||
|
||||
DISCLAIMER
|
||||
THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
||||
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
|
||||
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
|
||||
OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
|
||||
COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
|
||||
INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
|
||||
DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||
FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
|
||||
OTHER DEALINGS IN THE FONT SOFTWARE.
|
||||
Binary file not shown.
BIN
app/qml/fonts/modern-terminus/TerminusTTF-4.46.0.ttf
Normal file
BIN
app/qml/fonts/modern-terminus/TerminusTTF-4.46.0.ttf
Normal file
Binary file not shown.
Binary file not shown.
@ -1,24 +0,0 @@
|
||||
import QtQuick 2.2
|
||||
import "utils"
|
||||
|
||||
TerminalFrame{
|
||||
id: frame
|
||||
z: 2.1
|
||||
anchors.fill: parent
|
||||
addedWidth: 200
|
||||
addedHeight: 370
|
||||
borderLeft: 170
|
||||
borderRight: 170
|
||||
borderTop: 250
|
||||
borderBottom: 250
|
||||
imageSource: "../images/black-frame.png"
|
||||
normalsSource: "../images/black-frame-normals.png"
|
||||
|
||||
displacementLeft: 80.0
|
||||
displacementTop: 65.0
|
||||
displacementRight: 80.0
|
||||
displacementBottom: 65.0
|
||||
|
||||
staticDiffuseComponent: 1.0
|
||||
dinamycDiffuseComponent: 0.6
|
||||
}
|
||||
@ -1,24 +0,0 @@
|
||||
import QtQuick 2.2
|
||||
import "utils"
|
||||
|
||||
TerminalFrame{
|
||||
id: frame
|
||||
z: 2.1
|
||||
anchors.fill: parent
|
||||
addedWidth: 140
|
||||
addedHeight: 140
|
||||
borderLeft: 116
|
||||
borderRight: 116
|
||||
borderTop: 116
|
||||
borderBottom: 116
|
||||
imageSource: "../images/screen-frame.png"
|
||||
normalsSource: "../images/screen-frame-normals.png"
|
||||
|
||||
displacementLeft: 55
|
||||
displacementTop: 50
|
||||
displacementRight: 55
|
||||
displacementBottom: 50
|
||||
|
||||
staticDiffuseComponent: 1.0
|
||||
dinamycDiffuseComponent: 0.6
|
||||
}
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 1.2 MiB |
Binary file not shown.
|
Before Width: | Height: | Size: 1.1 MiB |
Binary file not shown.
|
Before Width: | Height: | Size: 1.2 MiB |
Binary file not shown.
|
Before Width: | Height: | Size: 498 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 571 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 811 KiB |
@ -1,211 +0,0 @@
|
||||
import QtQuick 2.2
|
||||
import QtGraphicalEffects 1.0
|
||||
|
||||
import "../../utils.js" as Utils
|
||||
|
||||
Item{
|
||||
id: framecontainer
|
||||
property int textureWidth: terminalContainer.width / appSettings.windowScaling
|
||||
property int textureHeight: terminalContainer.height / appSettings.windowScaling
|
||||
|
||||
property int addedWidth
|
||||
property int addedHeight
|
||||
property int borderLeft
|
||||
property int borderRight
|
||||
property int borderTop
|
||||
property int borderBottom
|
||||
property string imageSource
|
||||
property string normalsSource
|
||||
property string shaderString
|
||||
|
||||
//Values used to displace the texture in the screen. Used to make reflections correct.
|
||||
property real displacementLeft
|
||||
property real displacementTop
|
||||
property real displacementRight
|
||||
property real displacementBottom
|
||||
|
||||
// Material coefficients
|
||||
property real staticDiffuseComponent: 0.7
|
||||
property real dinamycDiffuseComponent: 1.0
|
||||
|
||||
BorderImage{
|
||||
id: frameimage
|
||||
anchors.centerIn: parent
|
||||
width: textureWidth + addedWidth
|
||||
height: textureHeight + addedHeight
|
||||
|
||||
border.bottom: borderBottom
|
||||
border.top: borderTop
|
||||
border.left: borderLeft
|
||||
border.right: borderRight
|
||||
|
||||
source: imageSource
|
||||
horizontalTileMode: BorderImage.Stretch
|
||||
verticalTileMode: BorderImage.Stretch
|
||||
}
|
||||
BorderImage{
|
||||
id: framenormals
|
||||
anchors.fill: frameimage
|
||||
|
||||
border.bottom: borderBottom
|
||||
border.top: borderTop
|
||||
border.left: borderLeft
|
||||
border.right: borderRight
|
||||
|
||||
source: normalsSource
|
||||
horizontalTileMode: BorderImage.Stretch
|
||||
verticalTileMode: BorderImage.Stretch
|
||||
}
|
||||
ShaderEffectSource{
|
||||
id: framesource
|
||||
sourceItem: frameimage
|
||||
hideSource: true
|
||||
textureSize: Qt.size(parent.width, parent.height)
|
||||
sourceRect: Qt.rect(-1, -1, frameimage.width + 2, frameimage.height + 2)
|
||||
visible: false
|
||||
}
|
||||
ShaderEffectSource{
|
||||
id: framesourcenormals
|
||||
sourceItem: framenormals
|
||||
hideSource: true
|
||||
textureSize: Qt.size(parent.width, parent.height)
|
||||
sourceRect: Qt.rect(-1, -1, framenormals.width + 2, framenormals.height + 2)
|
||||
visible: false
|
||||
}
|
||||
|
||||
// REFLECTIONS ////////////////////////////////////////////////////////////
|
||||
Loader{
|
||||
id: reflectionEffectLoader
|
||||
width: parent.width * 0.33
|
||||
height: parent.height * 0.33
|
||||
active: appSettings.frameReflections
|
||||
|
||||
sourceComponent: FastBlur{
|
||||
id: frameReflectionEffect
|
||||
radius: 128
|
||||
source: terminal.mainSource
|
||||
smooth: false
|
||||
}
|
||||
}
|
||||
|
||||
Loader{
|
||||
id: reflectionEffectSourceLoader
|
||||
active: appSettings.frameReflections
|
||||
sourceComponent: ShaderEffectSource{
|
||||
id: frameReflectionSource
|
||||
sourceItem: reflectionEffectLoader.item
|
||||
hideSource: true
|
||||
smooth: true
|
||||
visible: false
|
||||
}
|
||||
}
|
||||
|
||||
// This texture represent the static light component.
|
||||
ShaderEffect {
|
||||
id: staticLight
|
||||
property alias source: framesource
|
||||
property alias normals: framesourcenormals
|
||||
property real screenCurvature: appSettings.screenCurvature
|
||||
property size curvature_coefficients: Qt.size(width / mainShader.width, height / mainShader.height)
|
||||
property real ambientLight: appSettings.ambientLight * 0.9 + 0.1
|
||||
property color fontColor: appSettings.fontColor
|
||||
property color backgroundColor: appSettings.backgroundColor
|
||||
property color reflectionColor: Utils.mix(fontColor, backgroundColor, 0.2)
|
||||
property real diffuseComponent: staticDiffuseComponent
|
||||
|
||||
anchors.centerIn: parent
|
||||
width: parent.width + (addedWidth / textureWidth) * parent.width
|
||||
height: parent.height + (addedHeight / textureHeight) * parent.height
|
||||
|
||||
blending: true
|
||||
|
||||
fragmentShader: "
|
||||
uniform highp sampler2D normals;
|
||||
uniform highp sampler2D source;
|
||||
uniform lowp float screenCurvature;
|
||||
uniform highp vec2 curvature_coefficients;
|
||||
uniform lowp float ambientLight;
|
||||
uniform highp float qt_Opacity;
|
||||
uniform lowp vec4 reflectionColor;
|
||||
uniform lowp float diffuseComponent;
|
||||
|
||||
varying highp vec2 qt_TexCoord0;
|
||||
|
||||
vec2 distortCoordinates(vec2 coords){
|
||||
vec2 cc = (coords - vec2(0.5)) * curvature_coefficients;
|
||||
float dist = dot(cc, cc) * screenCurvature;
|
||||
return (coords + cc * (1.0 + dist) * dist);
|
||||
}
|
||||
|
||||
float rgb2grey(vec3 v){
|
||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
||||
}
|
||||
|
||||
void main(){
|
||||
vec2 coords = distortCoordinates(qt_TexCoord0);
|
||||
vec4 txtColor = texture2D(source, coords);
|
||||
vec4 txtNormal = texture2D(normals, coords);
|
||||
|
||||
vec3 normal = normalize(txtNormal.rgb * 2.0 - 1.0);
|
||||
vec2 lightDirection = normalize(vec2(0.5, 0.5) - coords);
|
||||
float dotProd = dot(normal, vec3(lightDirection, 0.0)) * diffuseComponent * txtNormal.a;
|
||||
|
||||
vec3 darkColor = dotProd * reflectionColor.rgb;
|
||||
gl_FragColor = vec4(mix(darkColor, txtColor.rgb, ambientLight), dotProd);
|
||||
}
|
||||
"
|
||||
|
||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||
}
|
||||
|
||||
ShaderEffectSource {
|
||||
id: staticLightSource
|
||||
sourceItem: staticLight
|
||||
hideSource: true
|
||||
anchors.fill: staticLight
|
||||
live: true
|
||||
}
|
||||
|
||||
Loader{
|
||||
id: dynamicLightLoader
|
||||
anchors.fill: staticLight
|
||||
active: appSettings.frameReflections
|
||||
sourceComponent: ShaderEffect {
|
||||
property ShaderEffectSource lightMask: staticLightSource
|
||||
property ShaderEffectSource reflectionSource: reflectionEffectSourceLoader.item
|
||||
property real diffuseComponent: dinamycDiffuseComponent
|
||||
property real chromaColor: appSettings.chromaColor
|
||||
property color fontColor: appSettings.fontColor
|
||||
|
||||
visible: true
|
||||
blending: true
|
||||
|
||||
fragmentShader: "
|
||||
uniform sampler2D lightMask;
|
||||
uniform sampler2D reflectionSource;
|
||||
uniform lowp float diffuseComponent;
|
||||
uniform lowp float chromaColor;
|
||||
uniform highp vec4 fontColor;
|
||||
uniform highp float qt_Opacity;
|
||||
|
||||
varying highp vec2 qt_TexCoord0;
|
||||
|
||||
float rgb2grey(vec3 v){
|
||||
return dot(v, vec3(0.21, 0.72, 0.04));
|
||||
}
|
||||
|
||||
void main() {
|
||||
float alpha = texture2D(lightMask, qt_TexCoord0).a * diffuseComponent;
|
||||
vec3 reflectionColor = texture2D(reflectionSource, qt_TexCoord0).rgb;
|
||||
vec3 color = fontColor.rgb * rgb2grey(reflectionColor);" +
|
||||
(chromaColor !== 0 ?
|
||||
"color = mix(color, fontColor.rgb * reflectionColor, chromaColor);"
|
||||
: "") +
|
||||
"gl_FragColor = vec4(color, 1.0) * alpha;
|
||||
}
|
||||
"
|
||||
|
||||
onStatusChanged: if (log) console.log(log) //Print warning messages
|
||||
}
|
||||
}
|
||||
}
|
||||
116
app/qml/main.qml
116
app/qml/main.qml
@ -1,5 +1,5 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013 "Filippo Scognamiglio"
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
@ -17,39 +17,66 @@
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Window 2.1
|
||||
import QtQuick.Controls 1.1
|
||||
import QtGraphicalEffects 1.0
|
||||
import QtQuick.Controls 2.3
|
||||
|
||||
ApplicationWindow{
|
||||
import "menus"
|
||||
|
||||
ApplicationWindow {
|
||||
id: terminalWindow
|
||||
|
||||
width: 1024
|
||||
height: 768
|
||||
|
||||
// Save window properties automatically
|
||||
onXChanged: appSettings.x = x
|
||||
onYChanged: appSettings.y = y
|
||||
onWidthChanged: appSettings.width = width
|
||||
onHeightChanged: appSettings.height = height
|
||||
|
||||
// Load saved window geometry and show the window
|
||||
Component.onCompleted: {
|
||||
x = appSettings.x
|
||||
y = appSettings.y
|
||||
width = appSettings.width
|
||||
height = appSettings.height
|
||||
|
||||
visible = true
|
||||
}
|
||||
|
||||
minimumWidth: 320
|
||||
minimumHeight: 240
|
||||
|
||||
visible: true
|
||||
visible: false
|
||||
|
||||
property bool fullscreen: appSettings.fullscreen
|
||||
onFullscreenChanged: visibility = (fullscreen ? Window.FullScreen : Window.Windowed)
|
||||
|
||||
//Workaround: Without __contentItem a ugly thin border is visible.
|
||||
menuBar: CRTMainMenuBar{
|
||||
id: mainMenu
|
||||
visible: (Qt.platform.os === "osx" || appSettings.showMenubar)
|
||||
__contentItem.visible: mainMenu.visible
|
||||
menuBar: qtquickMenuLoader.item
|
||||
|
||||
Loader {
|
||||
id: qtquickMenuLoader
|
||||
active: !appSettings.isMacOS && appSettings.showMenubar
|
||||
sourceComponent: WindowMenu { }
|
||||
}
|
||||
|
||||
Loader {
|
||||
id: globalMenuLoader
|
||||
active: appSettings.isMacOS
|
||||
sourceComponent: OSXMenu { }
|
||||
}
|
||||
|
||||
property string wintitle: appSettings.wintitle
|
||||
|
||||
color: "#00000000"
|
||||
title: terminalContainer.title || qsTr("cool-retro-term")
|
||||
|
||||
title: terminalContainer.title || qsTr(appSettings.wintitle)
|
||||
|
||||
Action {
|
||||
id: showMenubarAction
|
||||
text: qsTr("Show Menubar")
|
||||
enabled: Qt.platform.os !== "osx"
|
||||
enabled: !appSettings.isMacOS
|
||||
shortcut: "Ctrl+Shift+M"
|
||||
checkable: true
|
||||
checked: appSettings.showMenubar
|
||||
@ -58,9 +85,9 @@ ApplicationWindow{
|
||||
Action {
|
||||
id: fullscreenAction
|
||||
text: qsTr("Fullscreen")
|
||||
enabled: Qt.platform.os !== "osx"
|
||||
enabled: !appSettings.isMacOS
|
||||
shortcut: "Alt+F11"
|
||||
onTriggered: appSettings.fullscreen = !appSettings.fullscreen;
|
||||
onTriggered: appSettings.fullscreen = !appSettings.fullscreen
|
||||
checkable: true
|
||||
checked: appSettings.fullscreen
|
||||
}
|
||||
@ -68,83 +95,76 @@ ApplicationWindow{
|
||||
id: quitAction
|
||||
text: qsTr("Quit")
|
||||
shortcut: "Ctrl+Shift+Q"
|
||||
onTriggered: Qt.quit();
|
||||
onTriggered: Qt.quit()
|
||||
}
|
||||
Action{
|
||||
Action {
|
||||
id: showsettingsAction
|
||||
text: qsTr("Settings")
|
||||
onTriggered: {
|
||||
settingswindow.show();
|
||||
settingswindow.requestActivate();
|
||||
settingswindow.raise();
|
||||
settingswindow.show()
|
||||
settingswindow.requestActivate()
|
||||
settingswindow.raise()
|
||||
}
|
||||
}
|
||||
Action{
|
||||
Action {
|
||||
id: copyAction
|
||||
text: qsTr("Copy")
|
||||
shortcut: Qt.platform.os === "osx" ? StandardKey.Copy : "Ctrl+Shift+C"
|
||||
shortcut: "Ctrl+Shift+C"
|
||||
}
|
||||
Action{
|
||||
Action {
|
||||
id: pasteAction
|
||||
text: qsTr("Paste")
|
||||
shortcut: Qt.platform.os === "osx" ? StandardKey.Paste : "Ctrl+Shift+V"
|
||||
shortcut: "Ctrl+Shift+V"
|
||||
}
|
||||
Action{
|
||||
Action {
|
||||
id: zoomIn
|
||||
text: qsTr("Zoom In")
|
||||
shortcut: "Ctrl++"
|
||||
onTriggered: appSettings.incrementScaling();
|
||||
onTriggered: appSettings.incrementScaling()
|
||||
}
|
||||
Action{
|
||||
Action {
|
||||
id: zoomOut
|
||||
text: qsTr("Zoom Out")
|
||||
shortcut: "Ctrl+-"
|
||||
onTriggered: appSettings.decrementScaling();
|
||||
onTriggered: appSettings.decrementScaling()
|
||||
}
|
||||
Action{
|
||||
Action {
|
||||
id: showAboutAction
|
||||
text: qsTr("About")
|
||||
onTriggered: {
|
||||
aboutDialog.show();
|
||||
aboutDialog.requestActivate();
|
||||
aboutDialog.raise();
|
||||
aboutDialog.show()
|
||||
aboutDialog.requestActivate()
|
||||
aboutDialog.raise()
|
||||
}
|
||||
}
|
||||
ApplicationSettings{
|
||||
ApplicationSettings {
|
||||
id: appSettings
|
||||
}
|
||||
TerminalContainer{
|
||||
TerminalContainer {
|
||||
id: terminalContainer
|
||||
y: appSettings.showMenubar ? 0 : -2 // Workaroud to hide the margin in the menubar.
|
||||
width: parent.width * appSettings.windowScaling
|
||||
height: (parent.height + Math.abs(y)) * appSettings.windowScaling
|
||||
|
||||
transform: Scale {
|
||||
xScale: 1 / appSettings.windowScaling
|
||||
yScale: 1 / appSettings.windowScaling
|
||||
}
|
||||
width: parent.width
|
||||
height: (parent.height + Math.abs(y))
|
||||
}
|
||||
SettingsWindow{
|
||||
SettingsWindow {
|
||||
id: settingswindow
|
||||
visible: false
|
||||
}
|
||||
AboutDialog{
|
||||
AboutDialog {
|
||||
id: aboutDialog
|
||||
visible: false
|
||||
}
|
||||
Loader{
|
||||
Loader {
|
||||
anchors.centerIn: parent
|
||||
active: appSettings.showTerminalSize
|
||||
sourceComponent: SizeOverlay{
|
||||
sourceComponent: SizeOverlay {
|
||||
z: 3
|
||||
terminalSize: terminalContainer.terminalSize
|
||||
}
|
||||
}
|
||||
Component.onCompleted: appSettings.handleFontChanged();
|
||||
onClosing: {
|
||||
// OSX Since we are currently supporting only one window
|
||||
// quit the application when it is closed.
|
||||
if (Qt.platform.os === "osx")
|
||||
if (appSettings.isMacOS)
|
||||
Qt.quit()
|
||||
}
|
||||
}
|
||||
|
||||
95
app/qml/menus/FullContextMenu.qml
Normal file
95
app/qml/menus/FullContextMenu.qml
Normal file
@ -0,0 +1,95 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 2.3
|
||||
|
||||
Menu {
|
||||
id: contextmenu
|
||||
MenuItem {
|
||||
action: copyAction
|
||||
}
|
||||
MenuItem {
|
||||
action: pasteAction
|
||||
}
|
||||
MenuItem {
|
||||
action: showsettingsAction
|
||||
}
|
||||
|
||||
MenuSeparator {}
|
||||
|
||||
Menu {
|
||||
title: qsTr("File")
|
||||
MenuItem {
|
||||
action: quitAction
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("Edit")
|
||||
MenuItem {
|
||||
action: copyAction
|
||||
}
|
||||
MenuItem {
|
||||
action: pasteAction
|
||||
}
|
||||
MenuSeparator {}
|
||||
MenuItem {
|
||||
action: showsettingsAction
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("View")
|
||||
MenuItem {
|
||||
action: fullscreenAction
|
||||
visible: fullscreenAction.enabled
|
||||
}
|
||||
MenuItem {
|
||||
action: showMenubarAction
|
||||
visible: showMenubarAction.enabled
|
||||
}
|
||||
MenuItem {
|
||||
action: zoomIn
|
||||
}
|
||||
MenuItem {
|
||||
action: zoomOut
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
id: profilesMenu
|
||||
title: qsTr("Profiles")
|
||||
Instantiator {
|
||||
model: appSettings.profilesList
|
||||
delegate: MenuItem {
|
||||
text: model.text
|
||||
onTriggered: {
|
||||
appSettings.loadProfileString(obj_string)
|
||||
appSettings.handleFontChanged()
|
||||
}
|
||||
}
|
||||
onObjectAdded: profilesMenu.insertItem(index, object)
|
||||
onObjectRemoved: profilesMenu.removeItem(object)
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("Help")
|
||||
MenuItem {
|
||||
action: showAboutAction
|
||||
}
|
||||
}
|
||||
}
|
||||
89
app/qml/menus/OSXMenu.qml
Normal file
89
app/qml/menus/OSXMenu.qml
Normal file
@ -0,0 +1,89 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
import QtQuick 2.3
|
||||
import Qt.labs.platform 1.1
|
||||
|
||||
MenuBar {
|
||||
id: defaultMenuBar
|
||||
|
||||
Menu {
|
||||
title: qsTr("File")
|
||||
MenuItem {
|
||||
text: quitAction.text
|
||||
onTriggered: quitAction.trigger()
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("Edit")
|
||||
MenuItem {
|
||||
text: copyAction.text
|
||||
shortcut: "Meta+C"
|
||||
onTriggered: copyAction.trigger()
|
||||
}
|
||||
MenuItem {
|
||||
text: pasteAction.text
|
||||
shortcut: "Meta+V"
|
||||
onTriggered: pasteAction.trigger()
|
||||
}
|
||||
MenuSeparator {}
|
||||
MenuItem {
|
||||
text: showsettingsAction.text
|
||||
shortcut: showsettingsAction.shortcut
|
||||
onTriggered: showsettingsAction.trigger()
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("View")
|
||||
MenuItem {
|
||||
text: zoomIn.text
|
||||
shortcut: "Meta++"
|
||||
onTriggered: zoomIn.trigger()
|
||||
}
|
||||
MenuItem {
|
||||
text: zoomOut.text
|
||||
shortcut: "Meta+-"
|
||||
onTriggered: zoomOut.trigger()
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
id: profilesMenu
|
||||
title: qsTr("Profiles")
|
||||
Instantiator {
|
||||
model: appSettings.profilesList
|
||||
delegate: MenuItem {
|
||||
text: model.text
|
||||
onTriggered: {
|
||||
appSettings.loadProfileString(obj_string)
|
||||
appSettings.handleFontChanged()
|
||||
}
|
||||
}
|
||||
onObjectAdded: profilesMenu.insertItem(index, object)
|
||||
onObjectRemoved: profilesMenu.removeItem(object)
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("Help")
|
||||
MenuItem {
|
||||
text: showAboutAction.text
|
||||
onTriggered: showAboutAction.trigger()
|
||||
}
|
||||
}
|
||||
}
|
||||
31
app/qml/menus/ShortContextMenu.qml
Normal file
31
app/qml/menus/ShortContextMenu.qml
Normal file
@ -0,0 +1,31 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 2.3
|
||||
|
||||
Menu {
|
||||
id: contextmenu
|
||||
MenuItem {
|
||||
action: copyAction
|
||||
}
|
||||
MenuItem {
|
||||
action: pasteAction
|
||||
}
|
||||
}
|
||||
85
app/qml/menus/WindowMenu.qml
Normal file
85
app/qml/menus/WindowMenu.qml
Normal file
@ -0,0 +1,85 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
import QtQuick 2.2
|
||||
import QtQuick.Controls 2.3
|
||||
|
||||
MenuBar {
|
||||
id: defaultMenuBar
|
||||
visible: appSettings.showMenubar
|
||||
|
||||
Menu {
|
||||
title: qsTr("File")
|
||||
MenuItem {
|
||||
action: quitAction
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("Edit")
|
||||
MenuItem {
|
||||
action: copyAction
|
||||
}
|
||||
MenuItem {
|
||||
action: pasteAction
|
||||
}
|
||||
MenuSeparator {}
|
||||
MenuItem {
|
||||
action: showsettingsAction
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("View")
|
||||
MenuItem {
|
||||
action: fullscreenAction
|
||||
visible: fullscreenAction.enabled
|
||||
}
|
||||
MenuItem {
|
||||
action: showMenubarAction
|
||||
visible: showMenubarAction.enabled
|
||||
}
|
||||
MenuItem {
|
||||
action: zoomIn
|
||||
}
|
||||
MenuItem {
|
||||
action: zoomOut
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
id: profilesMenu
|
||||
title: qsTr("Profiles")
|
||||
Instantiator {
|
||||
model: appSettings.profilesList
|
||||
delegate: MenuItem {
|
||||
text: model.text
|
||||
onTriggered: {
|
||||
appSettings.loadProfileString(obj_string)
|
||||
appSettings.handleFontChanged()
|
||||
}
|
||||
}
|
||||
onObjectAdded: profilesMenu.insertItem(index, object)
|
||||
onObjectRemoved: profilesMenu.removeItem(object)
|
||||
}
|
||||
}
|
||||
Menu {
|
||||
title: qsTr("Help")
|
||||
MenuItem {
|
||||
action: showAboutAction
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,14 +1,5 @@
|
||||
<RCC>
|
||||
<qresource prefix="/">
|
||||
<file>frames/BlackRoughFrame.qml</file>
|
||||
<file>frames/images/black-frame.png</file>
|
||||
<file>frames/images/screen-frame-normals.png</file>
|
||||
<file>frames/images/black-frame-normals.png</file>
|
||||
<file>frames/images/screen-frame.png</file>
|
||||
<file>frames/images/black-frame-original.png</file>
|
||||
<file>frames/images/screen-frame-original.png</file>
|
||||
<file>frames/WhiteSimpleFrame.qml</file>
|
||||
<file>frames/utils/TerminalFrame.qml</file>
|
||||
<file>SizeOverlay.qml</file>
|
||||
<file>ShaderTerminal.qml</file>
|
||||
<file>CheckableSlider.qml</file>
|
||||
@ -21,37 +12,39 @@
|
||||
<file>TimeManager.qml</file>
|
||||
<file>SimpleSlider.qml</file>
|
||||
<file>ColorButton.qml</file>
|
||||
<file>Glossy.qml</file>
|
||||
<file>AboutDialog.qml</file>
|
||||
<file>InsertNameDialog.qml</file>
|
||||
<file>SettingsEffectsTab.qml</file>
|
||||
<file>main.qml</file>
|
||||
<file>SettingsTerminalTab.qml</file>
|
||||
<file>FontScanlines.qml</file>
|
||||
<file>fonts/1982-commodore64/C64_Pro_Mono_v1.0-STYLE.ttf</file>
|
||||
<file>fonts/1977-apple2/PrintChar21.ttf</file>
|
||||
<file>fonts/1971-ibm-3278/3270Medium.ttf</file>
|
||||
<file>fonts/1985-atari-st/AtariST8x16SystemFont.ttf</file>
|
||||
<file>fonts/modern-terminus/TerminusTTF-4.38.2.ttf</file>
|
||||
<file>fonts/1977-commodore-pet/COMMODORE_PET.ttf</file>
|
||||
<file>fonts/1979-atari-400-800/ATARI400800_original.TTF</file>
|
||||
<file>fonts/1985-ibm-pc-vga/Perfect DOS VGA 437 Win.ttf</file>
|
||||
<file>fonts/1971-ibm-3278/3270-Regular.ttf</file>
|
||||
<file>Storage.qml</file>
|
||||
<file>CRTMainMenuBar.qml</file>
|
||||
<file>SettingsPerformanceTab.qml</file>
|
||||
<file>SettingsAdvancedTab.qml</file>
|
||||
<file>TerminalContainer.qml</file>
|
||||
<file>images/crt256.png</file>
|
||||
<file>utils.js</file>
|
||||
<file>images/allNoise512.png</file>
|
||||
<file>fonts/modern-proggy-tiny/ProggyTiny.ttf</file>
|
||||
<file>fonts/modern-pro-font-win-tweaked/ProFontWindows.ttf</file>
|
||||
<file>fonts/modern-monaco/monaco.ttf</file>
|
||||
<file>fonts/modern-hermit/Hermit-medium.otf</file>
|
||||
<file>fonts/modern-envy-code-r/Envy Code R.ttf</file>
|
||||
<file>fonts/modern-inconsolata/Inconsolata.otf</file>
|
||||
<file>SettingsScreenTab.qml</file>
|
||||
<file>fonts/modern-fixedsys-excelsior/FSEX301-L2.ttf</file>
|
||||
<file>../icons/32x32/cool-retro-term.png</file>
|
||||
<file>Components/SizedLabel.qml</file>
|
||||
<file>fonts/1979-atari-400-800/AtariClassic-Regular.ttf</file>
|
||||
<file>fonts/1982-commodore64/C64_Pro_Mono-STYLE.ttf</file>
|
||||
<file>fonts/1981-ibm-pc/PxPlus_IBM_BIOS.ttf</file>
|
||||
<file>fonts/1985-ibm-pc-vga/PxPlus_IBM_VGA8.ttf</file>
|
||||
<file>fonts/1977-commodore-pet/PetMe.ttf</file>
|
||||
<file>BurnInEffect.qml</file>
|
||||
<file>fonts/modern-terminus/TerminusTTF-4.46.0.ttf</file>
|
||||
<file>TerminalFrame.qml</file>
|
||||
<file>menus/WindowMenu.qml</file>
|
||||
<file>menus/FullContextMenu.qml</file>
|
||||
<file>menus/ShortContextMenu.qml</file>
|
||||
<file>ShaderLibrary.qml</file>
|
||||
<file>menus/OSXMenu.qml</file>
|
||||
</qresource>
|
||||
</RCC>
|
||||
|
||||
101
app/qml/utils.js
101
app/qml/utils.js
@ -1,3 +1,23 @@
|
||||
/*******************************************************************************
|
||||
* Copyright (c) 2013-2021 "Filippo Scognamiglio"
|
||||
* https://github.com/Swordfish90/cool-retro-term
|
||||
*
|
||||
* This file is part of cool-retro-term.
|
||||
*
|
||||
* cool-retro-term is free software: you can redistribute it and/or modify
|
||||
* it under the terms of the GNU General Public License as published by
|
||||
* the Free Software Foundation, either version 3 of the License, or
|
||||
* (at your option) any later version.
|
||||
*
|
||||
* This program is distributed in the hope that it will be useful,
|
||||
* but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
* GNU General Public License for more details.
|
||||
*
|
||||
* You should have received a copy of the GNU General Public License
|
||||
* along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*******************************************************************************/
|
||||
|
||||
.pragma library
|
||||
function clamp(x, min, max) {
|
||||
if (x <= min)
|
||||
@ -6,18 +26,97 @@ function clamp(x, min, max) {
|
||||
return max;
|
||||
return x;
|
||||
}
|
||||
|
||||
function lint(a, b, t) {
|
||||
return (1 - t) * a + (t) * b;
|
||||
}
|
||||
function mix(c1, c2, alpha){
|
||||
|
||||
function mix(c1, c2, alpha) {
|
||||
return Qt.rgba(c1.r * alpha + c2.r * (1-alpha),
|
||||
c1.g * alpha + c2.g * (1-alpha),
|
||||
c1.b * alpha + c2.b * (1-alpha),
|
||||
c1.a * alpha + c2.a * (1-alpha))
|
||||
}
|
||||
|
||||
function smoothstep(min, max, value) {
|
||||
let x = Math.max(0, Math.min(1, (value - min) / (max - min)));
|
||||
return x * x * (3 - 2 * x);
|
||||
}
|
||||
|
||||
function strToColor(s){
|
||||
var r = parseInt(s.substring(1,3), 16) / 256;
|
||||
var g = parseInt(s.substring(3,5), 16) / 256;
|
||||
var b = parseInt(s.substring(5,7), 16) / 256;
|
||||
return Qt.rgba(r, g, b, 1.0);
|
||||
}
|
||||
|
||||
/* Tokenizes a command into program and arguments, taking into account quoted
|
||||
* strings and backslashes.
|
||||
* Based on GLib's tokenizer, used by Gnome Terminal
|
||||
*/
|
||||
function tokenizeCommandLine(s){
|
||||
var args = [];
|
||||
var currentToken = "";
|
||||
var quoteChar = "";
|
||||
var escaped = false;
|
||||
var nextToken = function() {
|
||||
args.push(currentToken);
|
||||
currentToken = "";
|
||||
}
|
||||
var appendToCurrentToken = function(c) {
|
||||
currentToken += c;
|
||||
}
|
||||
|
||||
for (var i = 0; i < s.length; i++) {
|
||||
|
||||
// char followed by backslash, append literally
|
||||
if (escaped) {
|
||||
escaped = false;
|
||||
appendToCurrentToken(s[i]);
|
||||
|
||||
// char inside quotes, either close or append
|
||||
} else if (quoteChar) {
|
||||
escaped = s[i] === '\\';
|
||||
if (quoteChar === s[i]) {
|
||||
quoteChar = "";
|
||||
nextToken();
|
||||
} else if (!escaped) {
|
||||
appendToCurrentToken(s[i]);
|
||||
}
|
||||
|
||||
// regular char
|
||||
} else {
|
||||
escaped = s[i] === '\\';
|
||||
switch (s[i]) {
|
||||
case '\\':
|
||||
// begin escape
|
||||
break;
|
||||
case '\n':
|
||||
// newlines always delimits
|
||||
nextToken();
|
||||
break;
|
||||
case ' ':
|
||||
case '\t':
|
||||
// delimit on new whitespace
|
||||
if (currentToken) {
|
||||
nextToken();
|
||||
}
|
||||
break;
|
||||
case '\'':
|
||||
case '"':
|
||||
// begin quoted section
|
||||
quoteChar = s[i];
|
||||
break;
|
||||
default:
|
||||
appendToCurrentToken(s[i]);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// ignore last token if broken quotes/backslash
|
||||
if (currentToken && !escaped && !quoteChar) {
|
||||
nextToken();
|
||||
}
|
||||
|
||||
return args;
|
||||
}
|
||||
|
||||
@ -3,9 +3,9 @@ Comment=Use the command line the old way
|
||||
Exec=cool-retro-term
|
||||
GenericName=Terminal emulator
|
||||
Icon=cool-retro-term
|
||||
MimeType=
|
||||
Name=Cool Retro Term
|
||||
Categories=Qt;System;Utility;TerminalEmulator;
|
||||
Categories=System;TerminalEmulator;
|
||||
StartupNotify=true
|
||||
Terminal=false
|
||||
Type=Application
|
||||
Keywords=shell;prompt;command;commandline;
|
||||
|
||||
@ -16,11 +16,11 @@
|
||||
<screenshots>
|
||||
<screenshot type="default">
|
||||
<caption>Default amber look</caption>
|
||||
<image width="768" height="595">https://camo.githubusercontent.com/2443e662e95733ba6ae331f391f6ec036d1ee7fd/687474703a2f2f692e696d6775722e636f6d2f4e5566766e6c752e706e67</image>
|
||||
<image width="1022" height="791">https://camo.githubusercontent.com/2443e662e95733ba6ae331f391f6ec036d1ee7fd/687474703a2f2f692e696d6775722e636f6d2f4e5566766e6c752e706e67</image>
|
||||
</screenshot>
|
||||
<screenshot>
|
||||
<caption>Apple II look</caption>
|
||||
<image width="768" height="595">https://camo.githubusercontent.com/44a19842d532555c7b02bf6b4b4684add9edf18c/687474703a2f2f692e696d6775722e636f6d2f4d4d6d4d3648742e706e67</image>
|
||||
<image width="1024" height="796">https://camo.githubusercontent.com/44a19842d532555c7b02bf6b4b4684add9edf18c/687474703a2f2f692e696d6775722e636f6d2f4d4d6d4d3648742e706e67</image>
|
||||
</screenshot>
|
||||
</screenshots>
|
||||
|
||||
|
||||
4
packaging/debian/.gitignore
vendored
Normal file
4
packaging/debian/.gitignore
vendored
Normal file
@ -0,0 +1,4 @@
|
||||
/*.debhelper.log
|
||||
/*.substvars
|
||||
/cool-retro-term/
|
||||
/files
|
||||
@ -1,11 +1,5 @@
|
||||
cool-retro-term (0.9-2) UNRELEASED; urgency=medium
|
||||
|
||||
* Adding missing dependencies
|
||||
|
||||
-- Jeka Der <jekader@gmail.com> Sun, 12 Oct 2014 18:00:00 +0200
|
||||
|
||||
cool-retro-term (0.9-1) UNRELEASED; urgency=medium
|
||||
|
||||
* Initial release.
|
||||
* Initial release. (Closes: #758238)
|
||||
|
||||
-- Jeka Der <jekader@gmail.com> Fri, 10 Oct 2014 19:58:29 +0200
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
x
Reference in New Issue
Block a user